Prestashop JQuery Обратный отсчет
У меня есть ошибка на моей странице prestashop.
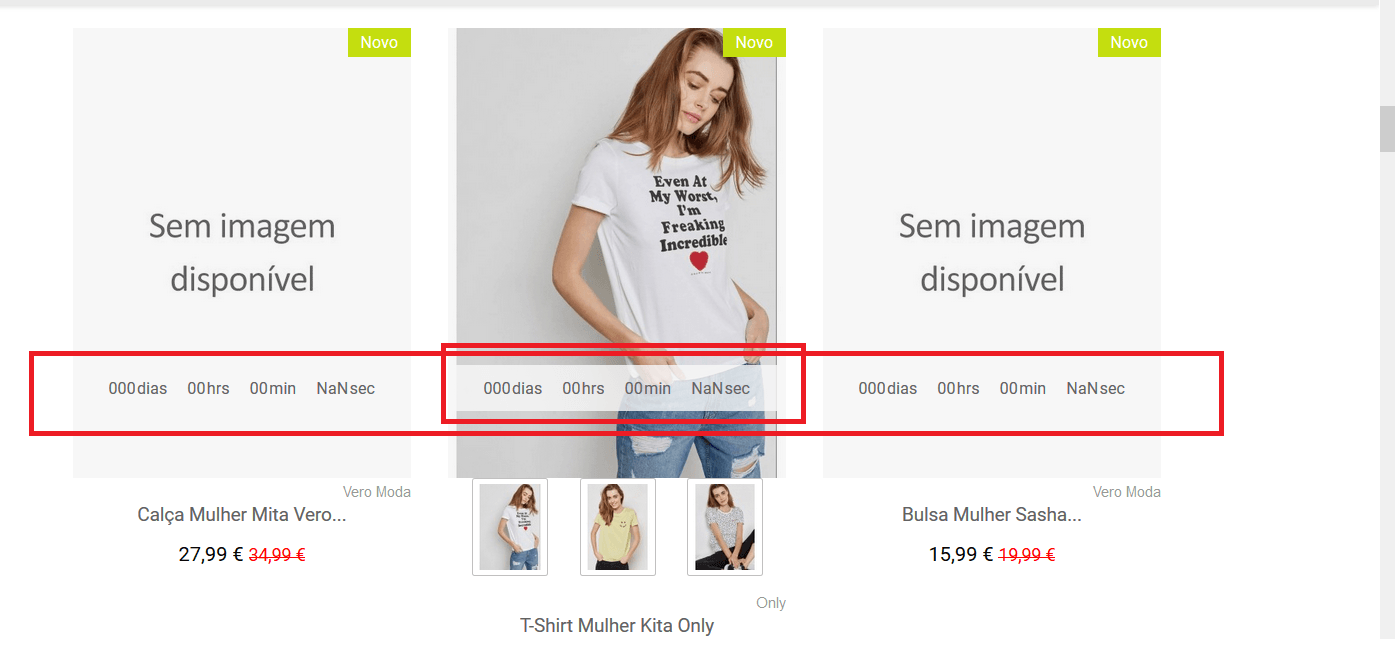
JQuery код обратного отсчета кажется мне правильным, но это не контузировать. Данные на странице продукта выглядят так:
Мой код:
<!-- START product countdown -->
{if !$PS_CATALOG_MODE}
{if isset($product->specificPrice) && isset($product->specificPrice.to) && isset($product->specificPrice.from)}
{if ($smarty.now|date_format:'%Y-%m-%d %H:%M:%S' <= $product->specificPrice.to && $smarty.now|date_format:'%Y-%m-%d %H:%M:%S' >= $product->specificPrice.from)}
<div class="prod_countdown_area">
<div class="prod_page_countdown" data-date="{$product->specificPrice.to|date_format} {$product->specificPrice.to|date_format:'%H:%M:%S'}"></div>
{literal}
<script type="text/javascript">
$(function() {
$('.prod_page_countdown').countdown({
render: function(data) {
$(this.el).html("<div class='prod_count_label'>{/literal}{l s='Expires:'}{literal}</div><div class='countdown_list days'><span class='countdown_digit'>" +
this.leadingZeros(data.days, 3) + "</span><span class='countdown_label'>{/literal}{l s='days'}{literal}</span></div><div class='countdown_list hrs'><span class='countdown_digit'>" +
this.leadingZeros(data.hours, 2) + "</span><span class='countdown_label'>{/literal}{l s='hrs'}{literal}</span></div><div class='countdown_list min'><span class='countdown_digit'>" +
this.leadingZeros(data.min, 2) + "</span><span class='countdown_label'>{/literal}{l s='min'}{literal}</span></div><div class='countdown_list sec'><span class='countdown_digit'>" +
this.leadingZeros(data.sec, 2) + "</span><span class='countdown_label'>{/literal}{l s='sec'}{literal}</span></div>");
}
});
});
</script>
{/literal}
</div>
{/if}
{/if}
{/if}
<!-- END product countdown -->
</script>
{/literal}
Что я делаю неправильно?
Спасибо. Pedro