Nslookup или копай в Google App Script
Есть ли способ запустить nslookup / dig в Google App Script? Я хочу получить результаты этой команды в электронной таблице Google.
Спасибо
8 ответов
Найдите веб-сервис, который позволит вам использовать GET или POST анонимно для запроса информации DNS с помощью RESTful API, и вы сможете использовать UrlFetchApp.fetch() чтобы получить к нему доступ.
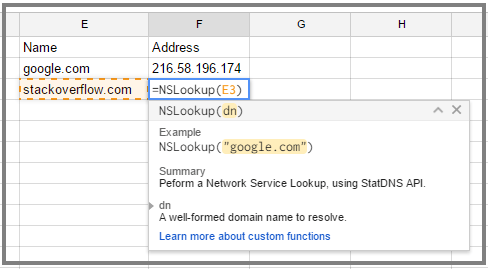
Например, StatDNS имеет простой API. Вот пользовательская функция, которая преобразует имя домена в адрес IPv4.

код
/**
* Peform a Network Service Lookup, using StatDNS API.
*
* @param {"google.com"} dn A well-formed domain name to resolve.
* @return {String} Resolved IP address
* @customfunction
*/
function NSLookup(dn) {
var url = "http://api.statdns.com/%FQDN%/a".replace("%FQDN%",dn);
var result = UrlFetchApp.fetch(url,{muteHttpExceptions:true});
var rc = result.getResponseCode();
var response = JSON.parse(result.getContentText());
if (rc !== 200) {
throw new Error( response.message );
}
var ip = response.answer[0].rdata;
return ip;
}
Поскольку предлагаемый сервис Mogsdad больше не является бесплатным, я сделал модификацию его кода для получения любого регистра DNS с https://hackertarget.com/dns-lookup/ с помощью специальной функции Apps Script.
код
/**
* Peform a Network Service Lookup, using hackertarget API.
*
* @param {"google.com"} dn A well-formed domain name to resolve.
* @param {"A"} type Type of data to be returned, such as A, AAA, MX, NS...
* @return {String} Resolved IP address
* @customfunction
*/
function NSLookup(dn,type) {
var url = "http://api.hackertarget.com/dnslookup/?q=" + dn;
var result = UrlFetchApp.fetch(url,{muteHttpExceptions:true});
var rc = result.getResponseCode();
var response = result.getContentText();
if (rc !== 200) {
throw new Error( response.message );
}
//var resp = response.answer[0].rdata;
var registers = response.split("\n");
var register;
var arrayLength; // Not all queries return the same number of items
var result = "";
for (var i in registers) {
register = registers[i].split("\t");
arrayLength = register.length;
if (register[arrayLength - 2] == type) {
result = register[arrayLength - 1];
break;
}
}
return result;
}
Вот код, который я использую в своих таблицах Google. Работает на сегодняшний день. Он также выдает правильные сообщения об ошибках.
function NSLookup(type, domain) {
if (typeof type == 'undefined') {
throw new Error('Missing parameter 1 dns type');
}
if (typeof domain == 'undefined') {
throw new Error('Missing parameter 2 domain name');
}
type = type.toUpperCase();
var url = 'https://cloudflare-dns.com/dns-query?name=' + encodeURIComponent(domain) + '&type=' + encodeURIComponent(type);
var options = {
"muteHttpExceptions": true,
"headers": {
"accept": "application/dns-json"
}
};
var result = UrlFetchApp.fetch(url, options);
var rc = result.getResponseCode();
var resultText = result.getContentText();
if (rc !== 200) {
throw new Error(rc);
}
var errors = [
{ "name": "NoError", "description": "No Error"}, // 0
{ "name": "FormErr", "description": "Format Error"}, // 1
{ "name": "ServFail", "description": "Server Failure"}, // 2
{ "name": "NXDomain", "description": "Non-Existent Domain"}, // 3
{ "name": "NotImp", "description": "Not Implemented"}, // 4
{ "name": "Refused", "description": "Query Refused"}, // 5
{ "name": "YXDomain", "description": "Name Exists when it should not"}, // 6
{ "name": "YXRRSet", "description": "RR Set Exists when it should not"}, // 7
{ "name": "NXRRSet", "description": "RR Set that should exist does not"}, // 8
{ "name": "NotAuth", "description": "Not Authorized"} // 9
];
var response = JSON.parse(resultText);
if (response.Status !== 0) {
return errors[response.Status].name;
}
var outputData = [];
for (var i in response.Answer) {
outputData.push(response.Answer[i].data);
}
var outputString = outputData.join(',');
return outputString;
}
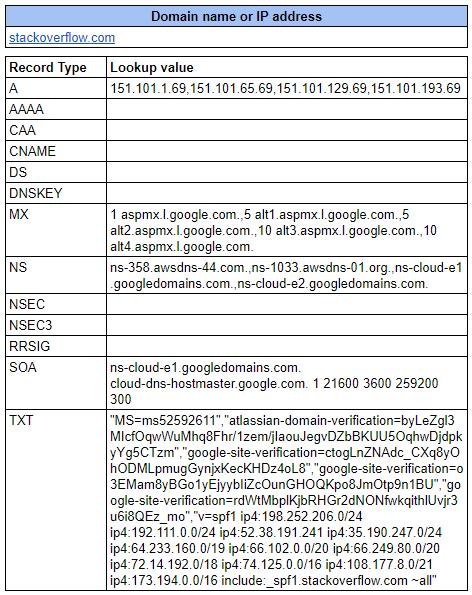
Вот пример вывода в таблицах Google:
Google Public DNS предоставляет API https://dns.google.com/resolve? который может быть использован в программе Apps Script с UrlFetchApp чтобы получить результаты с Google Public DNS Server.
Вот пример кода.
function NSLookup() {
var api_url = 'https://dns.google.com/resolve'; // Google Pubic DNS API Url
var type = 'MX'; // Type of record to fetch, A, AAAA, MX, CNAME, TXT, ANY
var name = 'accemy.com'; // The domain name to lookup
var requestUrl = api_url + '?name=' + name + '&type=' + type; // Build request URL
var response = UrlFetchApp.fetch(requestUrl); // Fetch the reponse from API
var responseText = response.getContentText(); // Get the response text
var json = JSON.parse(responseText); // Parse the JSON text
var answers = json.Answer.map(function(ans) {
return ans.data
}).join('\n'); // Get the values
return answers;
}Я придумал альтернативное решение, так как Cloudflare начал предлагать общедоступный DNS через HTTPS.
Добавьте этот скрипт приложения в свои листы Google и используйте NSLookup("goole.com", "A",)
/**
* Peform a Network Service Lookup, using CloudFlare Public DNS-over-HTTPS API.
*
* @param {"google.com"} dn A well-formed domain name to resolve.
* @param {"A"} type Type of data to be returned, such as A, AAA, MX, NS...
* @param {true} first Return first result only, else return all
* @return {String} DNS Lookup Result
* @customfunction
*/
function NSLookup(dn,type, first) {
var url = "https://cloudflare-dns.com/dns-query?ct=application/dns-json&name=" + dn + "&type=" + type;
var result = UrlFetchApp.fetch(url,{muteHttpExceptions:true});
var rc = result.getResponseCode();
var response = result.getContentText();
if (rc !== 200) {
throw new Error( response.message );
}
var resultData = JSON.parse(response);
var result = [];
for(var i = 0; i < resultData.Answer.length; i++) {
result.push(resultData.Answer[i].data);
}
if(first) {
return result.length > 0 ? result[0] : "";
}
return result.join(" ");
}
Я столкнулся с некоторыми проблемами, используя оба из них надежно, особенно для MX Records. Я написал простой бэкэнд-сервис для разрешения имен с помощью NodeJS.
Node JS Service
const http = require('http');
const dns = require('dns');
const url = require('url');
const port = 80;
function reqHandle(req, res) {
const path = url.parse(req.url, true);
const type = path.pathname.substring(1);
if(['A', 'MX', 'NS'].indexOf(type) === -1 || !path.query.q) {
res.writeHead(500);
res.write('Unable to determine request type');
res.end();
return
}
console.log(`Lookup ${type} for ${path.query.q}`);
dns.resolve(path.query.q, type, (err, v) => {
res.writeHead(200, {"Content-Type": "application/json"});
res.write(JSON.stringify({result: v || []}, null, 2));
res.end();
});
}
const server = http.createServer(reqHandle);
server.listen(port, '127.0.0.1', (err) => {
if(err) {
console.warn("Unable to start server", err);
return;
}
console.log(`Server Listening on port ${port}`);
});
и используйте следующий код в редакторе скриптов в Google Sheets (Инструменты -> Редактор скриптов). Вам нужно будет отредактировать функцию, указав адрес вашего сервера.
/**
* Peform a Network Service Lookup, using custom API.
*
* @param {"google.com"} dn A well-formed domain name to resolve.
* @param {"A"} type Type of data to be returned, such as A, AAA, MX, NS...
* @return {String} Resolved IP address
* @customfunction
*/
function NSLookup(dn,type) {
var url = "http://my-server-address.com/"+type+"?q=" + dn;
var result = UrlFetchApp.fetch(url,{muteHttpExceptions:true});
var rc = result.getResponseCode();
var response = result.getContentText();
if (rc !== 200) {
throw new Error( response.message );
}
var data = JSON.parse(response);
switch(type) {
case "A":
case "NS":
return data.result.join(' ');
case "MX":
return data.result.map(function(v) {return v.exchange}).join(' ');
}
throw new Error( "Unsupported query type" );
}
Это обновленный код функции для сценария, который работал у меня, основанный на коде @Mogsdad, но также включающий параметр типа записи по умолчанию A и обновленный URL-адрес.