Поведение JqueryValidator и начальной загрузки 3 с использованием Glyphicons
Я пытаюсь разобраться в использовании валидаторов с начальной загрузкой 3 и глификонами.
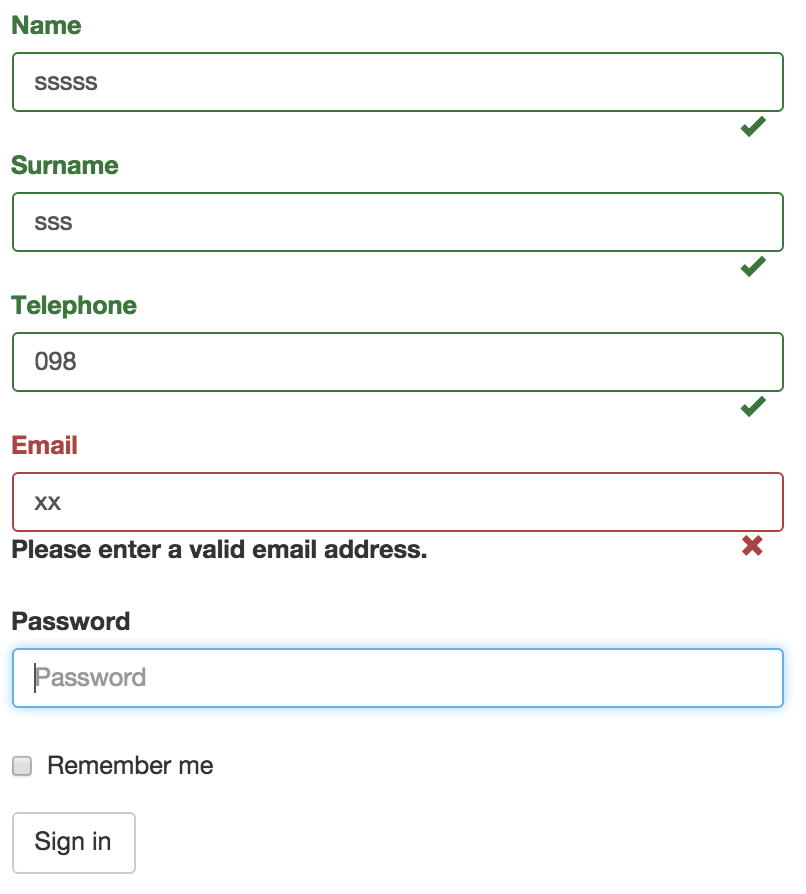
Я разработал небольшую форму, которая показана ниже: Имя
</div>
</div>
<div class="form-group has-feedback">
<label for="inputPassword3" class="col-sm-2 control-label">Surname</label>
<div class="col-sm-10" id="surname">
<input type="text" class="form-control" placeholder="Surname" name="surname">
</div>
</div>
<div class="form-group has-feedback">
<label for="inputPassword3" class="col-sm-2 control-label">Telephone</label>
<div class="col-sm-10">
<input type="tel" class="form-control" placeholder="Telephone" name="telephone">
</div>
</div>
<div class="form-group has-feedback">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email" name="email">
</div>
</div>
<div class="form-group has-feedback">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password" name="password">
</div>
</div>
<div class="form-group has-feedback">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
Ниже приводится сценарий jqueryscript:
<script>
$(document).ready(function () {
$('#frm_basic').validate({
rules: {
surname: {
minlength: 3,
required: true,
},
name: {
minlength: 5,
required: true,
},
email: {
minlength: 2,
required: true,
email: true
},
password: {
required: true,
},
telephone : "validatePhone"
},
highlight: function(element) {
var x=$(element).closest('.div').find("span");
$(element).closest('.form-group').removeClass('has-success').addClass('has-error');
$(element).closest('.form-group').find('[class^="glyphicon"]').remove();
$(element).closest('.form-group > div').append('<span class="glyphicon glyphicon-remove form-control-feedback"'+' aria-hidden="true"'+'id="statushigh">' );
},
unhighlight: function(element) {
var y=$(element).closest('.div');
$(element).closest('.form-group').text(y.value);
$(element).closest('.form-group').removeClass('has-error').addClass('has-success');
$(element).closest('.form-group').find('[class^="glyphicon"]').remove();
$(element).closest('.form-group > div').append('<span class="glyphicon glyphicon-ok form-control-feedback"'+' aria-hidden="true"' +'id="statusun">' );
},
success: function (element) {
$(element).closest('.form-group').addClass('valid').closest('.control-group').removeClass('error').addClass('success');
}
});
$.validator.addMethod("validatePhone", function(value) {
var filter = /^[0-9-+]+$/;
if (filter.test(value)) {
return true;
}
},
'Please enter the right telephone number!');
});
</script>
Теперь я хочу показать вам, каких результатов я достиг:

Я бы хотел, чтобы стиль немного отличался, позвольте мне объяснить лучше:
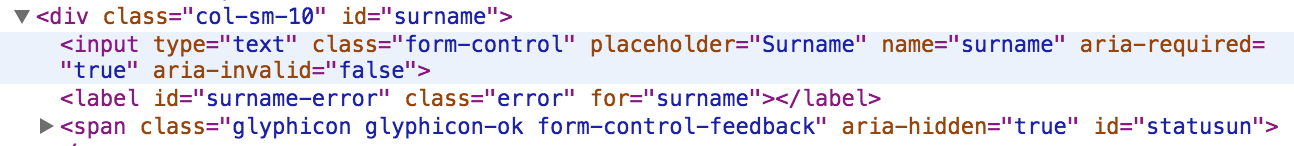
Мне бы хотелось, чтобы глифы могли появляться в поле ввода, а не во второй строке ниже ввода. Я верю, у кого я нашел проблему, когда я изменяю класс, он добавляет новый компонент / стиль:

Кроме того, с какого реального элемента начинается переменная 'element', которую я использовал для применения функции 'closest'? Что является отправной точкой?
Спасибо за вашу помощь,
3 ответа
Постановили
Я добавил следующий фрагмент кода:
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function(error, element) {
if(element.length) {
error.insertAfter(element);
} else {
error.insertAfter(element);
}
}
});
Я знаю, что это поздно ответ, но попытаться удалить
класс ="имеет обратную связь"
от
<div form-group>
Это работает в моей форме.