Flutter - FloatingActionButton в центре
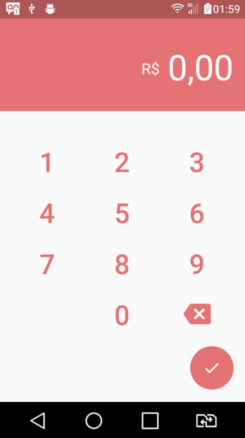
Можно ли покинуть FloatingActionButton в центре вместо правой стороны?
import 'package:flutter/material.dart';
import 'number.dart';
import 'keyboard.dart';
class ContaPage extends StatelessWidget {
@override
Widget build(BuildContext context) => new Scaffold(
body: new Column(
children: <Widget>[
new Number(),
new Keyboard(),
],
),
floatingActionButton: new FloatingActionButton(
elevation: 0.0,
child: new Icon(Icons.check),
backgroundColor: new Color(0xFFE57373),
onPressed: (){}
)
);
}
15 ответов
Попробуйте обернуть его в Center виджет или использовать crossAxisAlignment из CrossAxisAlignment.center на ваше Column,
Вы должны выбрать одну часть вашего Column быть завернутым в Flexible который рухнет, чтобы избежать переполнения, или заменить некоторые или все это ListView поэтому пользователи могут прокручивать, чтобы увидеть скрытые части.
Я не знаю, было ли это добавлено, так как на этот вопрос впервые ответили, но сейчас есть floatingActionButtonLocation собственность на Scaffold учебный класс.
Это будет работать так в вашем первоначальном вопросе:
class ContaPage extends StatelessWidget {
@override
Widget build(BuildContext context) => new Scaffold(
// ...
floatingActionButton: new FloatingActionButton(
// ...FloatingActionButton properties...
),
// Here's the new attribute:
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
}
Также смотрите документацию:
Scaffoldкласс (поискfloatingActionButtonLocation): https://docs.flutter.io/flutter/material/Scaffold-class.html- ... и
FloatingActionButtonLocationкласс: https://docs.flutter.io/flutter/material/FloatingActionButtonLocation-class.html
С новым API флаттера вы можете легко это сделать, просто изменив floatingActionButtonLocation недвижимость в эшафот до
FloatingActionButtonLocation.centerFloat
Пример:
return new Scaffold(
floatingActionButton: new FloatingActionButton(
child: const Icon(Icons.add),
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerFloat,
bottomNavigationBar: new BottomAppBar(
color: Colors.white,
child: new Row(...),
),
);
Используйте свойство floatingActionButtonLocation из каркасного класса.
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
Полный пример:
import 'package:flutter/material.dart';
final Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue),
debugShowCheckedModeBanner: false,
home: HomePage()
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(child: Center(child: Text('Hello World')),),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.camera, color: Colors.white, size: 29,),
backgroundColor: Colors.black,
tooltip: 'Capture Picture',
elevation: 5,
splashColor: Colors.grey,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
}
}
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
Используйте это свойство со свойством floatActionButtonLocation в Scaffold.
Вы можете использовать виджеты Container и Align, как показано ниже:
@override
Widget build(BuildContext context) {
return new Scaffold(
body: Center(
),
floatingActionButton: Container(
padding: EdgeInsets.only(bottom: 100.0),
child: Align(
alignment: Alignment.bottomCenter,
child: FloatingActionButton.extended(
onPressed: _getPhoneAuthResult,
icon: Icon(Icons.phone_android),
label: Text("Authenticate using Phone"),
),
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
}
Align(
alignment: Alignment.center,
child: Container(
child: FloatingActionButton(
hoverColor: Colors.black,
elevation: 10,
onPressed: () {},
backgroundColor: Colors.pink,
child: Icon(Icons.add,),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20.0))),
),
),
),
Здесь я использовал виджет "Выровнять", чтобы сделать FloatingActionButton центром. Вы можете видеть это здесь.
После окончания виджета кнопки с плавающим действием вы можете использовать floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
Например
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
File _image;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark(),
title: "Camera App",
home: Scaffold(
appBar: AppBar(
title: Text("Camera App"),
),
body: Center(
child: Center(
child: _image == null
? Text('No image selected.')
: Image.file(_image,
alignment: Alignment.topLeft,
),
),
),
floatingActionButton: FloatingActionButton(
elevation: 50,
hoverColor: Colors.red,
autofocus: true,
onPressed: () {
imagepicker();
},
child: Icon(Icons.camera_alt),
tooltip: 'Pick Image',
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
),
);
}
Future imagepicker() async {
var image = await ImagePicker.pickImage(source: ImageSource.gallery);
setState(() {
_image = image;
});
}
}
Приведенные выше примеры великолепны, но если вы хотите иметь полный контроль над точным расположением кнопки с плавающим действием, вам следует обернуть свой виджет FloatingActionButton виджетом Align и использовать Alignment(ось x, ось y), чтобы установить точное местоположение.
Align(
alignment: Alignment(0.0, 0.8),
//control the location by changing the numbers here to anything between 1 and -1
child: FloatingActionButton()
)
СScaffold.floatingActionButtonпросто просит
Widget, вы можете обернутьFloatingActionButtonсо стандартными классами для большего контроля, еслиScaffold.floatingActionButtonLocationсвойство недостаточно (которое уже дает вам множество стандартных мест размещения , которые также могут хорошо сочетаться с вашим
appBarили же
bottomNavigationBar).
Container— классический компонент, но немного избыточный, учитывая, что он сочетает в себе множество виджетов.
Как уже упоминалось,удобно, когда вы хотите позиционировать относительно самого виджета (который, если он не ограничен, заполняет его родителя). Это может занять множество предустановленныхконстанты или используйте
Alignmentконструктор, чтобы указать свою относительную позицию, например
Alignment(0.0, 0.0)представляет собой центр прямоугольника,
(1,1)правом нижнем углу и
(-1,-1)верхний левый. Тем не менее, родитель вашего FAB находится под влиянием Scaffold'а.
floatingActionButtonLocation:, поэтому один из способов помочь принять это во внимание — установить для него значение
FloatingActionButtonLocation.centerDocked, который при использовании с
Alignпозволяет подумать о позиционировании относительно центра экрана.
Но, может быть, вам нравится базовое позиционирование, предоставляемое
floatingActionButtonLocation, но просто хотите сместить FAB на известное количество логических пикселей, например, чтобы компенсировать другие виджеты на экране. В этом случае упаковка вPaddingс соответствующим
EdgeInsetsдолжно работать нормально.
FloatingActionButton Flutter - Подробнее
Используйте это свойство
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
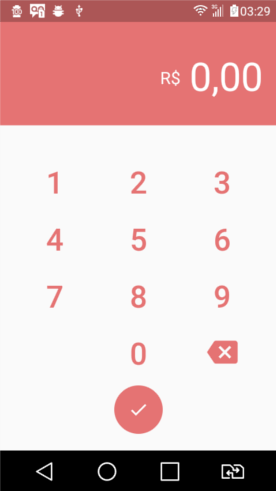
Изменяя логику для использования crossAxisAlignment, mainAxisAlignment и Flexible the FloatingActionButton были центрированы в нижней части экрана.
import 'package:flutter/material.dart';
import 'number.dart';
import 'keyboard.dart';
class ContaPage extends StatelessWidget {
@override
Widget build(BuildContext context) => new Scaffold(
body: new Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
new Number(),
new Keyboard(),
new Flexible(
child: new Container(
padding: new EdgeInsets.only(bottom: 16.0),
child: new FloatingActionButton(
elevation: 0.0,
child: new Icon(Icons.check),
backgroundColor: new Color(0xFFE57373),
onPressed: (){}
)
)
)
],
),
);
}
Я изменил код, теперь кнопка находится внизу по центру, но я не знаю, будет ли она всегда оставаться внизу, независимо от размера экрана.
import 'package:flutter/material.dart';
import 'number.dart';
import 'keyboard.dart';
class ContaPage extends StatelessWidget {
@override
Widget build(BuildContext context) => new Scaffold(
body: new Column(
children: <Widget>[
new Number(),
new Keyboard(),
new Stack(
alignment: new FractionalOffset(0.5, 1.0),
children: <Widget>[
new FloatingActionButton(
elevation: 0.0,
child: new Icon(Icons.check),
backgroundColor: new Color(0xFFE57373),
onPressed: (){}
)
],
)
],
),
);
}
Для большей свободы выравнивания и более 2-х FAB используйте Stack
Stack(
children: <Widget>[
Center(
child: Center(
child: _image == null
? Text('No image selected.')
: Image.file(_image,
alignment: Alignment.topLeft,
),
),
),
Align(
alignment: Alignment.centerLeft,
child: new FloatingActionButton(
child: const Icon(Icons.skip_previous),
onPressed: () {
}),
),
Align(
alignment: Alignment.centerRight,
child: new FloatingActionButton(
child: const Icon(Icons.skip_next),
onPressed: () {
}),
),
],
)
В зависимости от вашего дизайна вы можете просто использовать persistFooterButtons , который принимает список виджетов в качестве дочерних элементов.
как здесь для примера:
persistentFooterButtons: [
new Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
child: Align(
alignment: Alignment.center,
child: FloatingActionButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => InstallationPage()),);
},
child: new Icon(Icons.add, color: SysColors.ICON_COLOR, size: 34.w,),
),
),
],
)
],