IE игнорирует ширину одного столбца, если нет нерасширенной ячейки
Моя проблема довольно легко демонстрируется:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<table border="1">
<colgroup>
<col width="75">
<col width="75">
<col width="75">
<col width="75">
</colgroup>
<tr>
<td colspan="2">Cells 1 + 2</td>
<td colspan="2">Cells 3 + 4</td>
</tr>
</table>
</body>
</html>
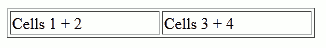
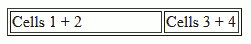
В то время как Firefox (15.0.1) создает таблицу с двумя ячейками, каждая по 150 пикселей...

... Internet Explorer (9.0.8112.16421) использует только ширину столбца три для ширины:

Как только таблица содержит строку с ячейкой в четвертом столбце, которая не пересекает другую, определения ширины работают как положено.
Я полагаю, что IE говорит сам за себя: "О, ну, за третьим нет другого столбца - давайте проигнорируем определение col". Но я понятия не имею, как избежать этой проблемы. Какие-либо предложения? И, конечно, приветствуются объяснения, которые выходят за рамки телеинтроспекции:)
Чтобы избежать дискуссий относительно смысла этого примера: столбцы определяются автоматически функцией, которая не знает, будут ли последние ячейки использоваться отдельно (хотя бы один раз) или нет.
1 ответ
Установите ширину для самого СТОЛА.
<table border="1" width="300">