Безопасная зона Xcode 9
Во время изучения Xcode9 Beta Found Safe Area на Интерфейсных разработчиках Просмотр иерархии просмотра. Получил любопытство и попытался узнать о документах "Безопасная зона на яблоках", в сущности документ говорит: "Область обзора, которая напрямую взаимодействует с автоматическим макетом". Но меня это не удовлетворило, я хочу знать Практическое использование этой новой вещи.
У кого-нибудь есть подсказка?
Заключительный абзац из Apple doc для Безопасной зоны.
Класс UILayoutGuide предназначен для выполнения всех задач, которые ранее выполнялись фиктивными представлениями, но для более безопасного и эффективного выполнения. Руководства по макету не определяют новый вид. Они не участвуют в иерархии представлений. Вместо этого они просто определяют прямоугольную область в системе координат своего собственного представления, которая может взаимодействовать с Auto Layout.
5 ответов
Безопасная зона - это руководство по планировке ( Safe Layout Guide).
Руководство по макету, представляющее ту часть вашего представления, которая не скрыта столбцами и другим содержимым. В iOS 11+ Apple не поддерживает верхний и нижний руководства по макету и заменяет их одним руководством по макету безопасной области.
Когда вид отображается на экране, это руководство отражает часть вида, которая не покрыта другим содержимым. Безопасная область представления отражает область, покрытую панелями навигации, панелями вкладок, панелями инструментов и другими предками, которые скрывают вид контроллера представления. (В tvOS безопасная область включает лицевую панель экрана, как overscanCompensationInsets свойство UIScreen.) Он также покрывает любое дополнительное пространство, определенное контроллером представления additionalSafeAreaInsets имущество. Если вид в настоящее время не установлен в иерархии видов или еще не виден на экране, руководство по макету всегда соответствует краям вида.
Для корневого представления контроллера представления безопасная область в этом свойстве представляет всю скрытую часть содержимого контроллера представления и любые дополнительные вставки, которые вы указали. Для других представлений в иерархии представлений безопасная область отражает только ту часть этого представления, которая скрыта. Например, если представление полностью находится в безопасной области корневого представления его контроллера представления, вставки ребер в этом свойстве равны 0.
По словам Apple, Xcode 9 - примечание к выпуску
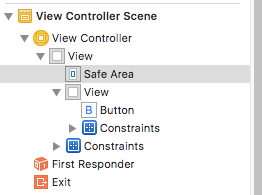
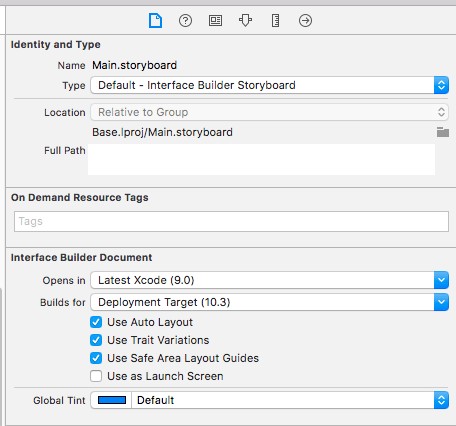
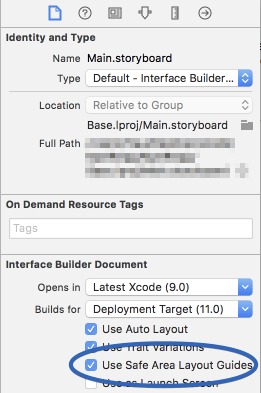
Интерфейсный Разработчик использует UIView.safeAreaLayoutGuide в качестве замены для устаревших направляющих макета Top и Bottom в UIViewController. Чтобы использовать новую безопасную область, выберите "Руководства по макету безопасной области" в Инспекторе файлов для контроллера представления, а затем добавьте ограничения между содержимым и новыми привязками безопасной области. Это предотвращает скрытие вашего контента верхней и нижней полосами, а также областью пересканирования в tvOS. При развертывании на более ранних версиях iOS ограничения в безопасной области преобразуются в верхнюю и нижнюю.

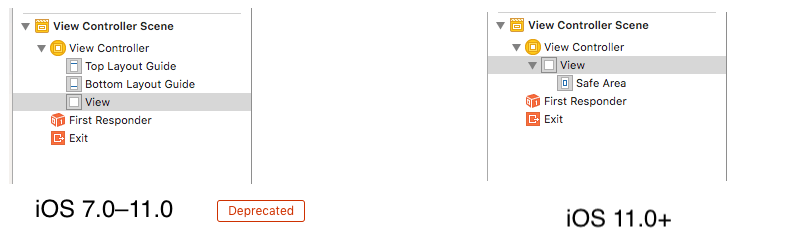
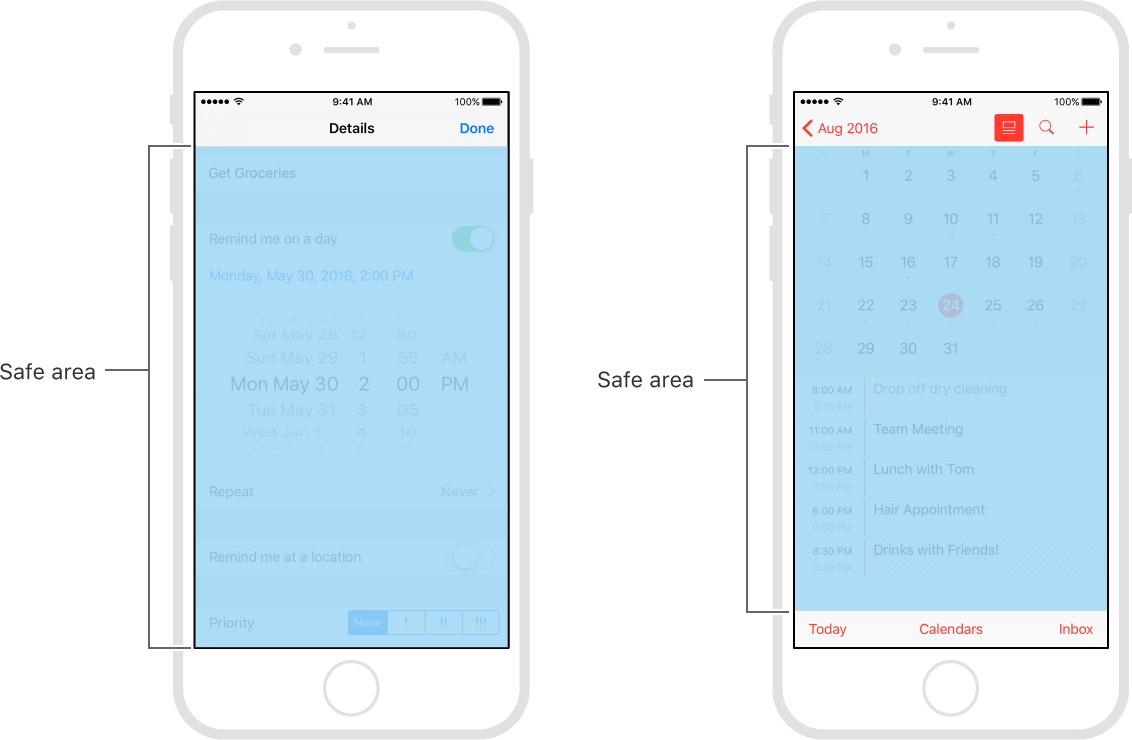
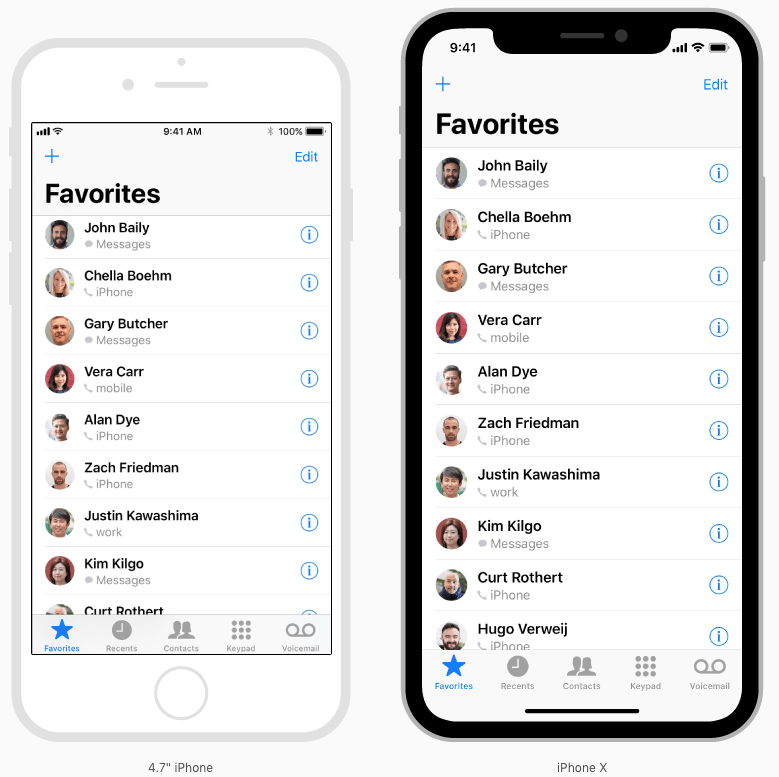
Вот простая ссылка в качестве сравнения (для создания аналогичного визуального эффекта) между существующим (сверху и снизу) руководством по макету и руководством по макету безопасной зоны.
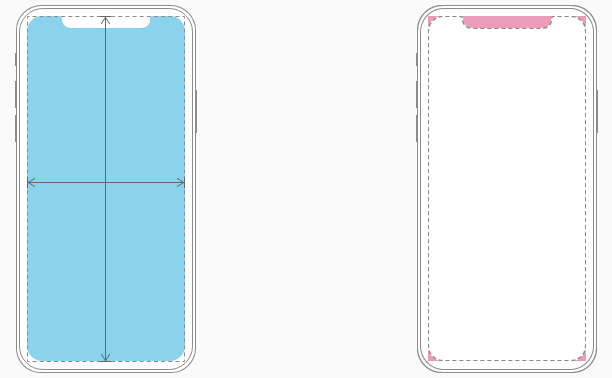
Схема безопасной зоны: 
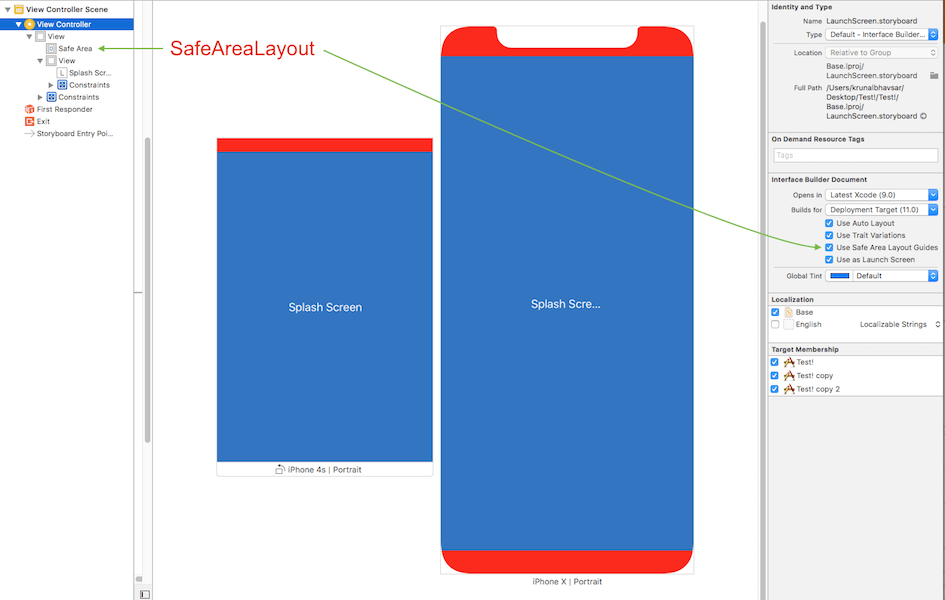
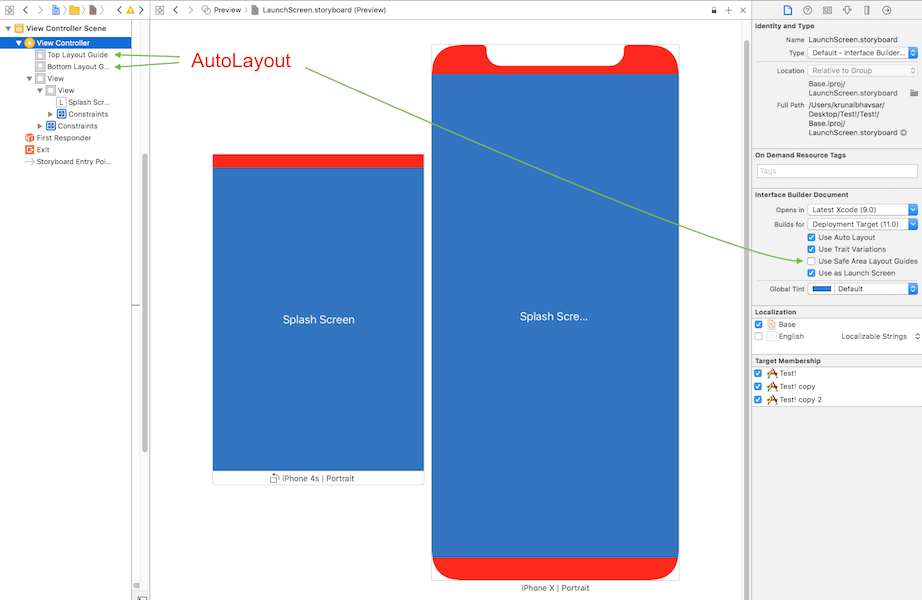
AutoLayout

Как работать с Safe Area Layout?
Выполните следующие действия, чтобы найти решение:
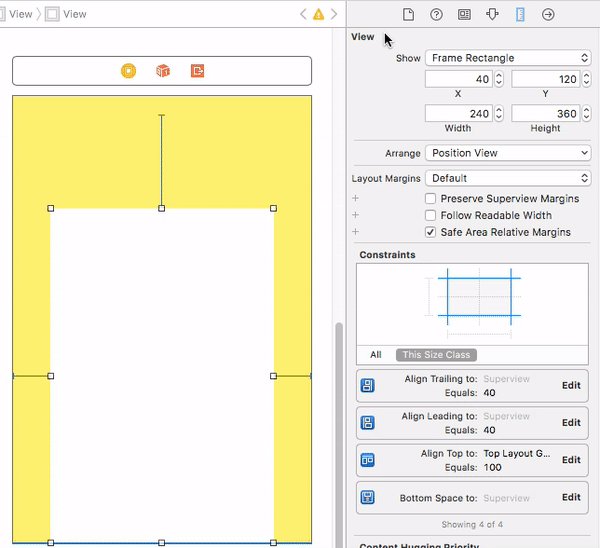
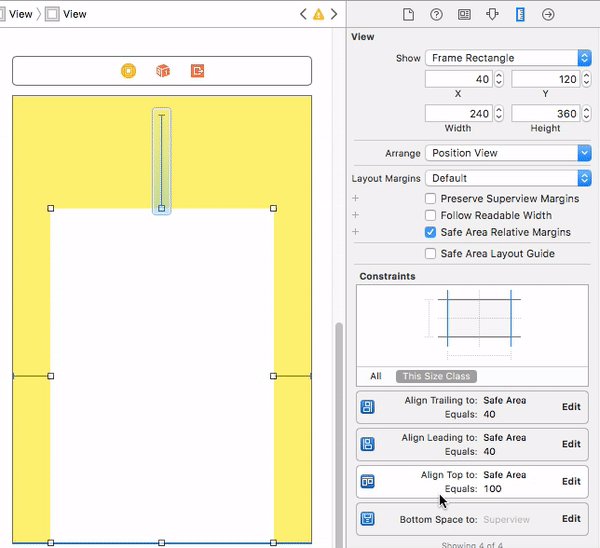
- Включите "Схему безопасной зоны", если она не включена.
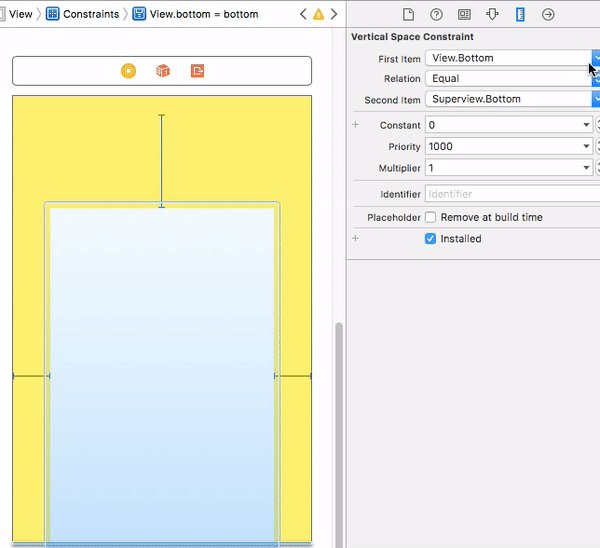
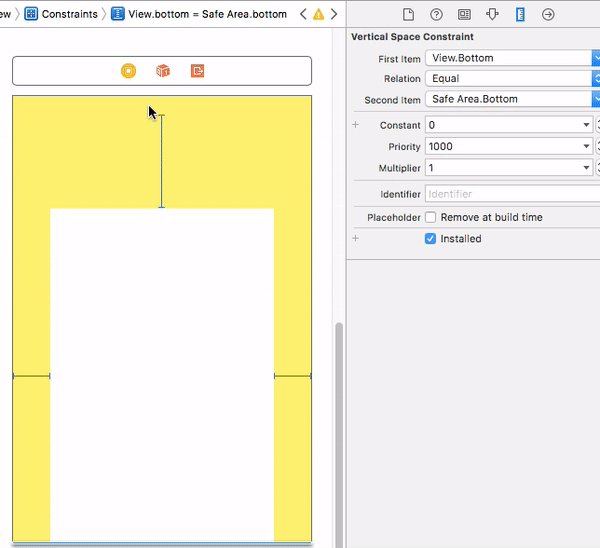
- Удалите "все ограничения", если они показывают связь с видом Super, и повторно присоедините все с помощью безопасной привязки макета. ИЛИ Дважды щелкните мышью на ограничении и измените соединение из супер-представления в привязку Safe Area.
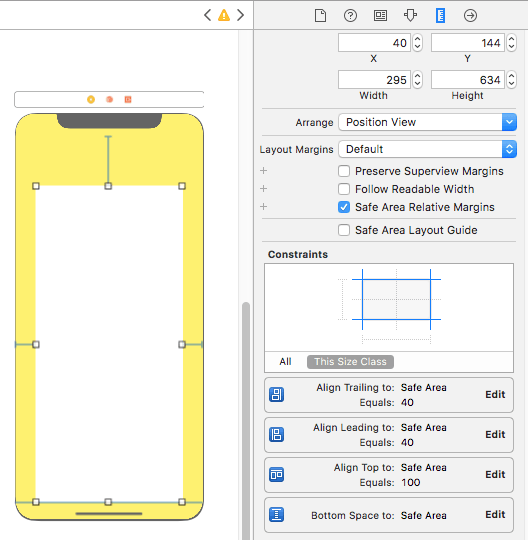
Вот пример снимка, как включить макет безопасной области и редактировать ограничение.

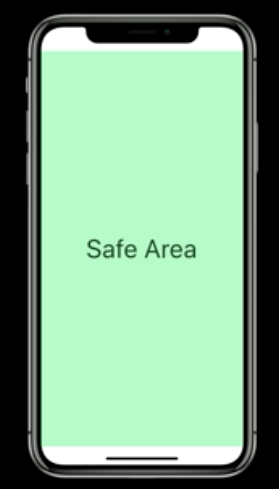
Вот результат вышеуказанных изменений

Дизайн макета с Safe Area
При разработке дизайна для iPhone X вы должны убедиться, что макеты заполняют экран и не закрыты закругленными углами устройства, корпусом датчика или индикатором доступа к главному экрану.

Большинство приложений, использующих стандартные предоставляемые системой элементы пользовательского интерфейса, такие как панели навигации, таблицы и коллекции, автоматически адаптируются к новому форм-фактору устройства. Фоновые материалы простираются до краев дисплея, а элементы пользовательского интерфейса соответственно вставляются и располагаются.

Для приложений с пользовательскими макетами поддержка iPhone X также должна быть относительно простой, особенно если ваше приложение использует автоматическую компоновку и придерживается руководств по макетам безопасной области и полей.

Вот пример кода (ссылка: Руководство по разметке безопасной зоны):
Если вы создаете свои ограничения в коде, используйте свойство safeAreaLayoutGuide UIView, чтобы получить соответствующие привязки макета. Давайте воссоздаем приведенный выше пример Interface Builder в коде, чтобы посмотреть, как он выглядит:
Предполагая, что у нас есть зеленый вид как свойство в нашем контроллере вида:
private let greenView = UIView()
У нас может быть функция для установки представлений и ограничений, вызываемых из viewDidLoad:
private func setupView() {
greenView.translatesAutoresizingMaskIntoConstraints = false
greenView.backgroundColor = .green
view.addSubview(greenView)
}
Создайте ограничения начального и конечного полей, как всегда, используя layoutMarginsGuide корневого представления:
let margins = view.layoutMarginsGuide
NSLayoutConstraint.activate([
greenView.leadingAnchor.constraint(equalTo: margins.leadingAnchor),
greenView.trailingAnchor.constraint(equalTo: margins.trailingAnchor)
])
Теперь, если вы не нацелены только на iOS 11, вам нужно будет обернуть ограничения в руководстве по макету безопасной области с #available и вернуться к верхним и нижним руководствам по макету для более ранних версий iOS:
if #available(iOS 11, *) {
let guide = view.safeAreaLayoutGuide
NSLayoutConstraint.activate([
greenView.topAnchor.constraintEqualToSystemSpacingBelow(guide.topAnchor, multiplier: 1.0),
guide.bottomAnchor.constraintEqualToSystemSpacingBelow(greenView.bottomAnchor, multiplier: 1.0)
])
} else {
let standardSpacing: CGFloat = 8.0
NSLayoutConstraint.activate([
greenView.topAnchor.constraint(equalTo: topLayoutGuide.bottomAnchor, constant: standardSpacing),
bottomLayoutGuide.topAnchor.constraint(equalTo: greenView.bottomAnchor, constant: standardSpacing)
])
}
Результат:

Следующий UIView расширение, упростить для вас работу с Safe AreaLayout программно.
extension UIView {
// Top Anchor
var safeAreaTopAnchor: NSLayoutYAxisAnchor {
if #available(iOS 11.0, *) {
return self.safeAreaLayoutGuide.topAnchor
} else {
return self.topAnchor
}
}
// Bottom Anchor
var safeAreaBottomAnchor: NSLayoutYAxisAnchor {
if #available(iOS 11.0, *) {
return self.safeAreaLayoutGuide.bottomAnchor
} else {
return self.bottomAnchor
}
}
// Left Anchor
var safeAreaLeftAnchor: NSLayoutXAxisAnchor {
if #available(iOS 11.0, *) {
return self.safeAreaLayoutGuide.leftAnchor
} else {
return self.leftAnchor
}
}
// Right Anchor
var safeAreaRightAnchor: NSLayoutXAxisAnchor {
if #available(iOS 11.0, *) {
return self.safeAreaLayoutGuide.rightAnchor
} else {
return self.rightAnchor
}
}
}
Вот пример кода в Objective-C:
Вот официальная документация Apple Developer для руководства по безопасной зоне
Безопасная зона необходима для обработки дизайна пользовательского интерфейса для iPhone-X. Вот базовое руководство по разработке пользовательского интерфейса для iPhone-X с использованием макета безопасной области
Я хочу упомянуть кое-что, что привлекло меня в первую очередь, когда я пытался адаптировать приложение на основе SpriteKit, чтобы избежать закруглений и "зазубрин" нового iPhone X, как это было предложено в последних Рекомендациях по интерфейсу пользователя: новое свойство safeAreLayoutGuide из UIView необходимо запросить после добавления представления в иерархию (например, при -viewDidAppear:) для того, чтобы сообщить о значимой рамке макета (в противном случае он просто возвращает полный размер экрана).
Из документации собственности:
Руководство по макету, представляющее ту часть вашего представления, которая не скрыта столбцами и другим содержимым. Когда вид отображается на экране, это руководство отражает часть вида, которая не покрыта панелями навигации, панелями вкладок, панелями инструментов и другими видами предков. (В tvOS безопасная область отражает область, не покрытую рамкой экрана.) Если вид в настоящее время не установлен в иерархии видов или еще не виден на экране, края направляющих макета равны краям вида.
(акцент мой)
Если вы прочитали это еще в -viewDidLoad:, layoutFrame из руководства будет {{0, 0}, {375, 812}} вместо ожидаемого {{0, 44}, {375, 734}}
- Ранее в iOS 7.0–11.0 <устарело>
UIKitиспользует topLayoutGuide & bottomLayoutGuide, которыйUIViewимущество iOS11+ использует safeAreaLayoutGuide, который также
UIViewимуществоУстановите флажок Включить Руководство по разметке безопасной зоны из инспектора файлов.
Безопасные области помогут вам разместить ваши взгляды в видимой части общего интерфейса.
В tvOS безопасная область также включает вкладыши экрана, которые представляют область, покрытую рамкой экрана.
- safeAreaLayoutGuide отражает часть представления, которая не покрыта панелями навигации, панелями вкладок, панелями инструментов и другими представлениями предков.
Используйте безопасные зоны в качестве помощи для размещения вашего контента, как
UIButtonи т.п.При разработке дизайна для iPhone X вы должны убедиться, что макеты заполняют экран и не закрыты закругленными углами устройства, корпусом датчика или индикатором доступа к главному экрану.
Убедитесь, что фоны простираются до краев экрана, и чтобы макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжались до самого дна.
Строка состояния на iPhone X выше, чем на других iPhone. Если ваше приложение предполагает фиксированную высоту строки состояния для позиционирования контента ниже строки состояния, вы должны обновить свое приложение, чтобы динамически позиционировать контент на основе устройства пользователя. Обратите внимание, что строка состояния на iPhone X не меняет высоту, когда активны фоновые задачи, такие как запись голоса и отслеживание местоположения.
print(UIApplication.shared.statusBarFrame.height)//44 for iPhone X, 20 for other iPhonesВысота домашнего индикаторного контейнера составляет 34 балла.
Как только вы активируете Safe Layout Guide, вы можете увидеть свойство ограничений безопасной зоны, указанное в конструкторе интерфейсов.
Вы можете установить ограничения с соответствующими self.view.safeAreaLayoutGuide как-
ObjC:
self.demoView.translatesAutoresizingMaskIntoConstraints = NO;
UILayoutGuide * guide = self.view.safeAreaLayoutGuide;
[self.demoView.leadingAnchor constraintEqualToAnchor:guide.leadingAnchor].active = YES;
[self.demoView.trailingAnchor constraintEqualToAnchor:guide.trailingAnchor].active = YES;
[self.demoView.topAnchor constraintEqualToAnchor:guide.topAnchor].active = YES;
[self.demoView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor].active = YES;
Swift:
demoView.translatesAutoresizingMaskIntoConstraints = false
if #available(iOS 11.0, *) {
let guide = self.view.safeAreaLayoutGuide
demoView.trailingAnchor.constraint(equalTo: guide.trailingAnchor).isActive = true
demoView.leadingAnchor.constraint(equalTo: guide.leadingAnchor).isActive = true
demoView.bottomAnchor.constraint(equalTo: guide.bottomAnchor).isActive = true
demoView.topAnchor.constraint(equalTo: guide.topAnchor).isActive = true
} else {
NSLayoutConstraint(item: demoView, attribute: .leading, relatedBy: .equal, toItem: view, attribute: .leading, multiplier: 1.0, constant: 0).isActive = true
NSLayoutConstraint(item: demoView, attribute: .trailing, relatedBy: .equal, toItem: view, attribute: .trailing, multiplier: 1.0, constant: 0).isActive = true
NSLayoutConstraint(item: demoView, attribute: .bottom, relatedBy: .equal, toItem: view, attribute: .bottom, multiplier: 1.0, constant: 0).isActive = true
NSLayoutConstraint(item: demoView, attribute: .top, relatedBy: .equal, toItem: view, attribute: .top, multiplier: 1.0, constant: 0).isActive = true
}
Apple представила topLayoutGuide и bottomLayoutGuide как свойства UIViewController еще в iOS 7. Они позволили вам создать ограничения, чтобы ваш контент не скрывался панелями UIKit, такими как статус, навигация или панель вкладок. Эти руководства по макету устарели в iOS 11 и заменены одним руководством по макету безопасной области.
Ссылка для получения дополнительной информации.
Руководство по макету безопасной области помогает избежать дублирования элементов системного интерфейса при размещении содержимого и элементов управления.
Безопасная область - это область между элементами пользовательского интерфейса системы, такими как строка состояния, панель навигации и панель инструментов или панель вкладок. Поэтому, когда вы добавляете строку состояния в свое приложение, безопасная зона уменьшается. Когда вы добавляете панель навигации в свое приложение, безопасная зона снова уменьшается.
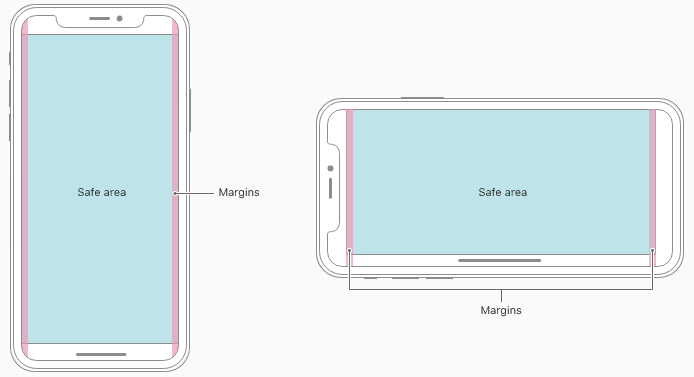
На iPhone X безопасная зона обеспечивает дополнительную вставку от верхнего и нижнего краев экрана в портретной ориентации, даже когда полоса не отображается. В ландшафте Безопасная зона вставлена по бокам экрана и домашнего индикатора.
Это взято из видео Apple Designing для iPhone X, где они также представляют, как различные элементы влияют на безопасную зону.