Рисование полов с помощью Canvas HTML5
Я разрабатывал приложение для производителя Tiles и для этого использовал HTML5 Canvas. При выборе плитки Стена и пол должны быть отделаны выбранной плиткой. Для прямоугольника стены это было довольно прямо вперед, и мне это удалось, но при использовании того же самого для пола, это не выглядело как плитка для пола. Некоторая трансформация / поворот / Угол отсутствовала.
Я ищу в блогах, чтобы иметь некоторый угол в плитках на полу, но не смог найти правильного решения.
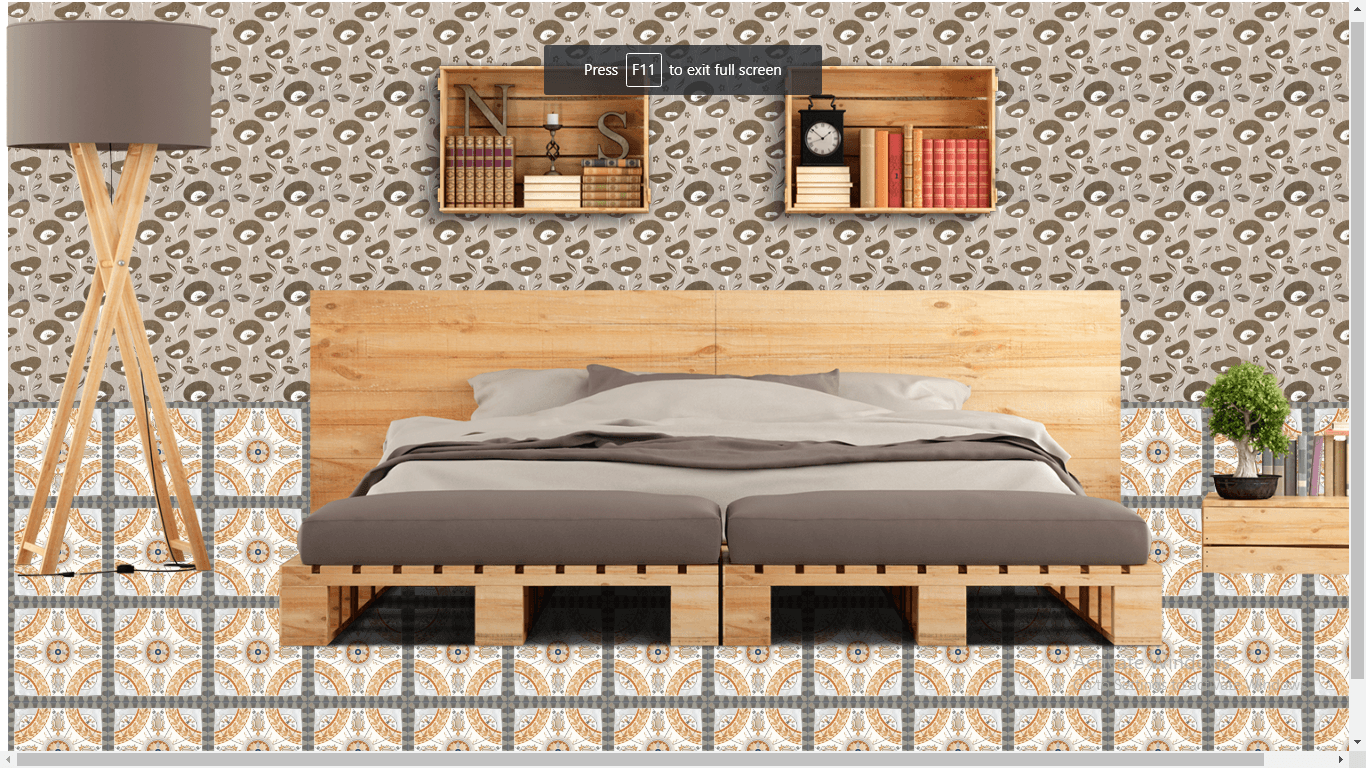
Ниже изображение, которое я получаю из своего кода, и ниже также пример кода.
Код:-
<canvas id="canvas1"></canvas>
<script>
var sources = {
wallTile: './assets/tile_347.jpg',
floorTile: './assets/tile_390.jpg',
};
function drawPattern(wallimg, floorimg, size, rectY) {
var canvas = document.getElementById('canvas1');
canvas.width = 1366;
canvas.height = 800;
var tempCanvas = document.createElement("canvas");
var tCtx = tempCanvas.getContext("2d");
tempCanvas.width = size;
tempCanvas.height = size;
tCtx.drawImage(wallimg, 0, 0, wallimg.width, wallimg.height, 0, 0, size, size);
var tempFloorCanvas = document.createElement("canvas");
var tFloorCtx = tempFloorCanvas.getContext("2d");
tempFloorCanvas.width = size;
tempFloorCanvas.height = size;
tFloorCtx.drawImage(floorimg, 0, 0, floorimg.width, floorimg.height, 0, 0, size, size);
tFloorCtx.fill();
tFloorCtx.setTransform(1,1,-0.5,1,30,10);
tFloorCtx.rotate(50);
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
// ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = ctx.createPattern(tempCanvas, 'repeat');
// ctx.rotate(0);
ctx.beginPath();
ctx.rect(0,rectY,canvas.width, 400);
ctx.closePath();
ctx.fill();
var roomImg = new Image();
roomImg.src = './assets/room11.png';
roomImg.onload = function() {
ctx.drawImage(roomImg, 0, 0, canvas.width, canvas.height);
ctx.restore();
}
ctx.fillStyle = ctx.createPattern(tempFloorCanvas, 'repeat');
ctx.beginPath();
ctx.rect(0,400,canvas.width, 400);
ctx.closePath();
ctx.fill();
ctx.restore();
}
var img = new Image();
img.src = './assets/wallTile.jpg';
img.onload = function(){
var wallimg = this;
var floorimg = new Image();
floorimg.src = './assets/floorTile.jpg';
floorimg.onload = function(){
drawPattern(wallimg, this, 100, 0);
}
}
</script>
Если есть другое решение для реализации этой функции или есть сторонние плагины, которые могут превратить мой холст в какой-то угол, чтобы он выглядел как пол комнаты, пожалуйста, дайте мне знать.
Я новичок в холсте и HTML5.
1 ответ
Что ж, как следует из названия, 2D-контекст предназначен для выполнения 2D-задач и не предлагает никаких трехмерных функций из коробки - аффинные преобразования не могут быть использованы для преобразования чего-либо в 3D-пространстве.
Хотя можно полностью реализовать 3D-функции вручную, вам, вероятно, лучше изучить WebGL, который предоставляет вам все 3D-функции, которые вам понадобятся в этом случае.
Если вы не знакомы с концепциями WebGL, вы можете заглянуть в three.js, который выполняет для вас все самые мелкие задачи (настройка шейдеров и т. Д.) И предоставляет простой в использовании API. Он также обеспечивает 2D-рендеринг на случай, если ваше приложение запущено в браузере / компьютере без поддержки WebGL/GPU. Тем не менее, вам необходимо ознакомиться с основными 3D-концепциями.
Если у вас нет содержимого в качестве объектов, вы можете комбинировать рендеринг пола как объекта (плоский прямоугольник, который вы можете создать внутри three.js) и вставить оставшуюся графику в виде спрайтов сверху (с очевидными ограничениями, в которых находится комната). фиксированный вид, то есть неспособность вращаться / перемещаться по комнате (выглядит странно).
Что касается 2D-контекста и 3D-перспективы: взгляните на один из моих старых ответов, а также этот. Просто отметьте, что эти примеры не предназначены для производственного использования.