Ember.js - Контроллер не выбирает данные модели
У меня есть модель, которая имеет это поле
diaryItemLabel: DS.attr('string'),
Я хочу получить доступ к данным из этого поля в моем контроллере.
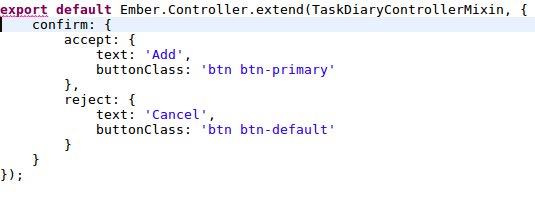
Controller.js
Я хочу заменить "Добавить" любыми данными, полученными из diaryItemLabel.
Я не могу использовать this.get ('model.diaryItemLabel'). Это дает мне this.get() не является функцией. Я пытался использовать Ember.get ('model', 'diaryItemLabel'). Это дает мне пустую строку.
Редактировать 1: Установить по умолчанию "Добавить", если переменная model.diaryItemLabel пуста.
Может ли кто-нибудь направить меня в правильном направлении?
Спасибо
1 ответ
Контроллер получит model собственность только после setupController крюк, который будет вызываться после model крюк.
Создать вычисляемое свойство, которое зависит от model.diaryItemLabel в контроллере, который вернет нужный вам объект
confirm:Ember.computed('model.diaryItemLabel',function(){
let temp = {};
temp.accept= { text: Ember.isEmpty(this.get('model.diaryItemLabel')) ? 'Add' : this.get('model.diaryItemLabel'), buttonClass: 'btn btn-primary'};
temp.reject = { text: 'cancel', buttonClass: 'btn btn-default'};
return temp;
}