Как использовать фильтр: размытие с клип-пути?
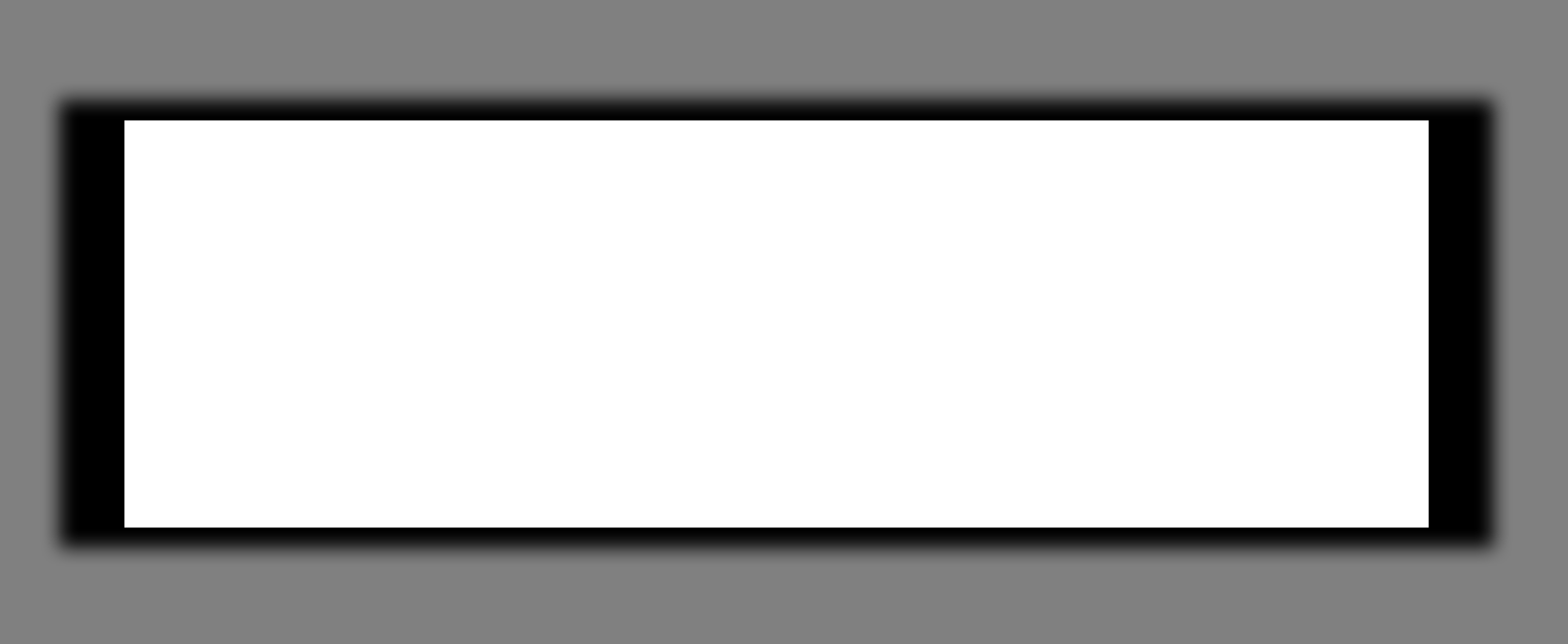
Я пытаюсь добавить тень к clip-path шестиугольник. Так как обычный box-shadow (а также filter:drop-shadow()) не будет работать с clip-path, я пытаюсь подделать эффект с большим псевдоэлементом внизу. Подход взят здесь и прекрасно работает в простом примере:
body {
background-color: gray;
}
.rectangle {
margin: 10%;
position: absolute;
background: white;
width: 80%;
padding-top: 25%;
}
.rectangle::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
filter: blur(10px) brightness(20%);
transform: scale(1.1);
z-index: -1;
background-color: black;
}<div class="rectangle">
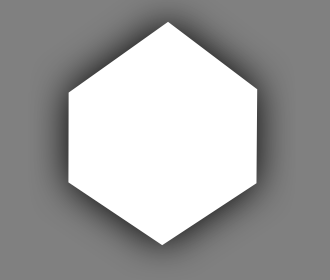
</div>Однако использование точно такого же подхода с шестиугольником пути обрезки не удается. Этот грубый эскиз показывает желаемый эффект:
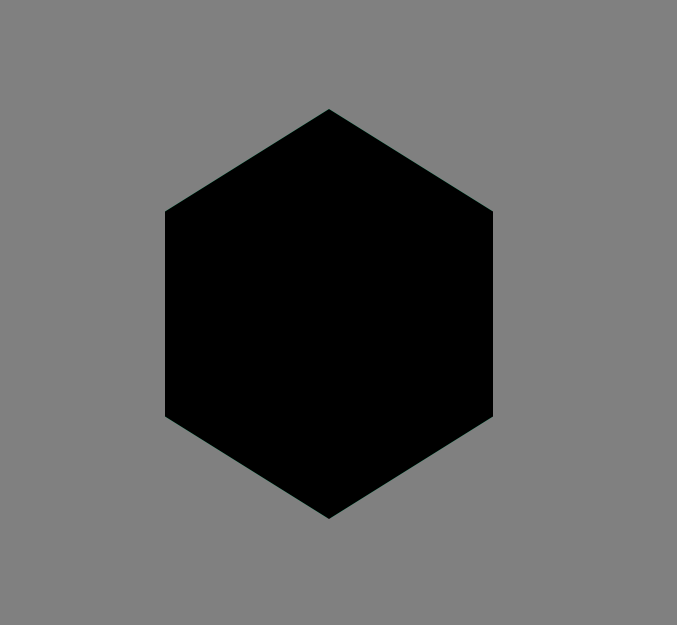
Вместо этого я получаю:
body {
background-color: gray;
}
.hexagon {
width: 20%;
padding-top: 25%;
-webkit-clip-path: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
clip-path: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
-webkit-shape-outside: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
position: absolute;
background: rgb(0, 229, 154);
margin: 10%;
}
.hexagon::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(10px) brightness(20%);
transform: scale(2.5);
z-index: -1;
background-color: black;
}<div class="hexagon">
</div>Два вопроса:
- Как я могу сделать эту работу?
- Какой лучший способ подделать тени для элементов пути клипа?
1 ответ
Решение
Вам нужен противоположный макет.
К контейнеру (в данном случае базовому элементу) должен быть применен фильтр, внутренняя часть (в данном случае псевдо) должна иметь свойство clip:
body {
background-color: gray;
}
.hexagon {
width: 20%;
padding-top: 25%;
filter: drop-shadow(10px 10px 10px red);
position: absolute;
margin: 10%;
}
.hexagon::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
transform: scale(2.5);
z-index: -1;
-webkit-clip-path: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
clip-path: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
-webkit-shape-outside: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
background: rgb(0, 229, 154);
}<div class="hexagon">
</div>