Как сделать пользовательские кнопки верхней панели инструментов jqgrid больше, чем стандартные кнопки
Стиль основан на вопросе jqGrid - Как я могу сделать кнопки пейджинга больше? используется для увеличения кнопок панели инструментов верхнего уровня jqgrid:
.ui-jqgrid .ui-jqgrid-toppager { height:35px !important; }
.ui-jqgrid .ui-pg-button { height:30px !important; width:30px !important;}
.ui-jqgrid .ui-jqgrid-toppager .ui-icon { position:relative; margin: 0px 10px;}
.ui-jqgrid .ui-jqgrid-toppager .ui-pg-div span.ui-icon {
margin: 0 10px !important;
}
/* some settings to place Button in jqGrid */
.ui-jqgrid .ui-pg-table .my-nav-checkbox
{
margin: 0px;
padding: 0px;
float: left;
height: 18px;
}
.ui-jqgrid .ui-pg-table .my-nav-checkbox > input
{
padding: 1px;
}
.ui-jqgrid .ui-pg-table .my-nav-checkbox > label
{
margin: 0px;
border-width: 0px;
}
.ui-jqgrid .ui-pg-table .my-nav-checkbox:hover > label
{
margin: 0px;
border-width: 1px;
}
/* fixing CSS of jQuery UI Buttons */
.ui-jqgrid .ui-pg-table .my-nav-checkbox > .ui-button > span.ui-button-text
{
margin: 0px;
padding: 1px 2px 1px 16px;
}
.ui-button-icon-only
{
width: 16px;
}
.ui-jqgrid .ui-pg-table .my-nav-checkbox > .ui-button > span.ui-button-icon-primary
{
margin: -8px 0px 0px -8px;
}
Панель инструментов jqgrid содержит также настраиваемые проверяемые кнопки на основе ответа Олега, определенного как:
var autoedit = false;
$("#grid_toppager_left table.navtable tbody tr").append(
'<td class="ui-pg-button ui-corner-all">' +
'<div class="ui-pg-div my-nav-checkbox">' +
'<input tabindex="-1" type="checkbox" id="AutoEdit" ' + (autoedit ? 'checked ' : '')+'/>' +
'<label title="Press to toggle"' +
' for="AutoEdit">Press to toggle</label></div></td>'
);
$("#AutoEdit").button({
text: false,
icons: {primary: "ui-icon-star"}
}).click(function () {
autoedit = !autoedit;
});
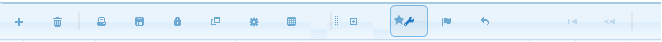
эта пользовательская кнопка (значок звездочки) на панели инструментов появляется в неправильном положении: слишком правильно и вместе со следующей кнопкой:

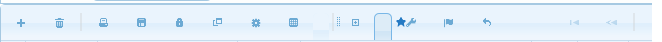
Ширина также меньше стандартной кнопки, а выравнивание по верху слишком велико:

Как сделать пользовательскую кнопку как стандартную кнопку?
1 ответ
Если вам нужно использовать значки панели инструментов, которые больше стандартного размера, я бы порекомендовал вам использовать значки Font Awesome на панели инструментов навигатора вместо стандартных значков jQuery UI. Я описал в ответе.
Например, если я установил только следующий CSS в старой демонстрации
.ui-jqgrid .ui-jqgrid-toppager { height:30px !important;}
.ui-jqgrid .ui-jqgrid-toppager .ui-pg-div>span { margin: 0 5px; font-size: 20px; }
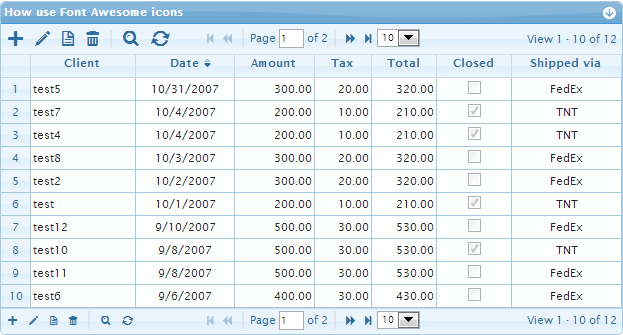
Я могу использовать иконки 20px в верхней панели инструментов. Демо покажет следующие результаты

Поскольку все иконки из Font Awesome реализованы так же, как векторные шрифты, можно получить идеальные результаты для любого размера шрифта (размера иконки). Одно из оснований для публикации всех других пользовательских решений (таких как проверяемые кнопки) в Font Awesome, но после некоторых вложений вы можете получить очень хорошие конечные результаты.