Отладка скрипта, добавленного через консоль Chrome
Я добавляю некоторые скрипты JavaScripts через консоль devtools в Chrome, просто вставляя набор кода. Невозможно открыть этот код на панели "Источники", чтобы я мог отлаживать его с помощью точек останова. Есть ли правильный способ открыть код на панели источников, который был добавлен через консоль?
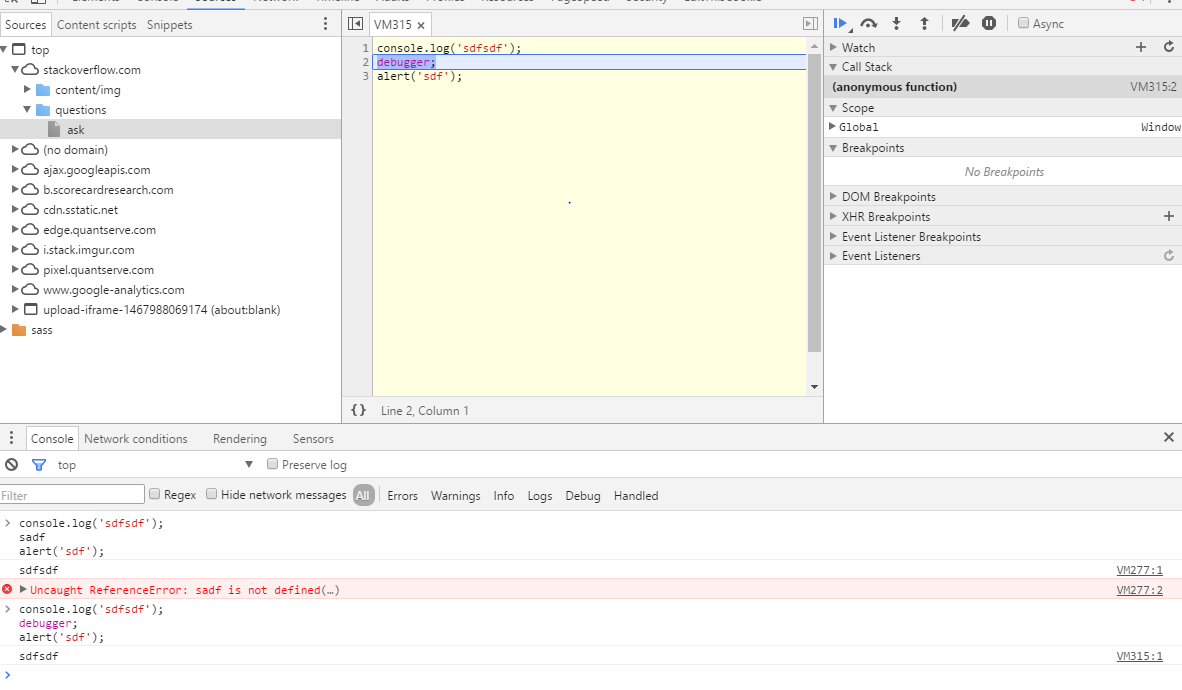
Любые другие способы, кроме добавления debugger; вместе с кодом. Или синтаксическая ошибка, которая затем показывает мне имя файла справа и открывает код на вкладке панели "Источники". Прикрепил два сценария на скриншоте.
1 ответ
Откройте devtool и откройте вкладку Sources. Нажмите на вкладку Snippets, чтобы создать новый фрагмент. Напишите свой код в фрагменте. Затем щелкните правой кнопкой мыши на созданный фрагмент и нажмите кнопку "Выполнить"! Вы должны быть в состоянии отлаживать отсюда;)