В JointJS как расположить метку порта относительно порта?
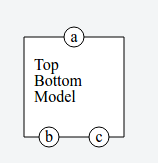
Я хочу разместить метку для порта JointJS joint.shapes.basic.Rect по центру прямо на соответствующем порту, как в этом примере (который я смог выполнить из этой пользовательской модели):
Я перепробовал много вещей, от
new joint.shapes.basic.Rect({
'attrs': {
'text': {
'text': 'a'
},
'.inPorts text': {
'ref': 'circle',
'ref-x': 0.5,
'x-alignment': 'middle',
'ref-y': 0.5,
'y-alignment': 'middle',
'text-anchor': 'middle'
}
})
изменить сам объект порта безрезультатно. Есть ли примеры позиционирования меток портов относительно портов? Предпочтительно для простых форм в JointJS, таких как Models and Rects?
Я действительно не хочу создавать пользовательские фигуры только для размещения меток относительно портов.
1 ответ
Решение
В JoinJS v1.0 появились мощные функции компоновки позиций портов и позиций меток портов.
var rect = new joint.shapes.basic.Rect({
position: { x: 425, y: 60 },
size: { width: 200, height: 100 },
attrs: {
text: { text: '', fill: '#6a6c8a' },
rect: { stroke: '#31d0c6', 'stroke-width': 2 }
},
ports: {
groups: {
'a': {
// port position definition
position: 'top',
label: {
// label layout definition:
position: {
name: 'manual', args: {
y: 5,
attrs: { '.': { 'text-anchor': 'middle' } }
}
}
}
},
'b': {
position: 'bottom',
label: {
position: {
name: 'bottom', args: { y: -5 }
}
}
}
}
}
});
rect.addPort({ group: 'a', attrs: { 'text': { text: 'a' } } });
rect.addPort({ group: 'a', attrs: { 'text': { text: 'aaa' } } });
rect.addPort({ group: 'a', attrs: { 'text': { text: 'B' } } });
rect.addPort({ group: 'b', attrs: { 'text': { text: 'B' } } });
rect.addPort({ group: 'b', attrs: { 'text': { text: 'a' } } });
rect.addPort({ group: 'b', attrs: { 'text': { text: 'aaa' } } });
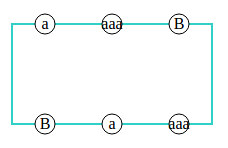
Код выше приводит к этому:
Для получения дополнительной информации посетите http://resources.jointjs.com/docs/jointjs/v1.0/joint.html