Как увеличить число, используя animate с запятой, используя jQuery?
Я пытаюсь увеличить число внутри элемента на странице. Но мне нужно, чтобы число включало запятую для тысячного значения. (например, 45000, а не 45000)
<script>
// Animate the element's value from x to y:
$({someValue: 40000}).animate({someValue: 45000}, {
duration: 3000,
easing:'swing', // can be anything
step: function() { // called on every step
// Update the element's text with rounded-up value:
$('#el').text(Math.round(this.someValue));
}
});
</script>
<div id="el"></div>
Как я могу увеличить число с помощью анимации с запятой?
3 ответа
Решение
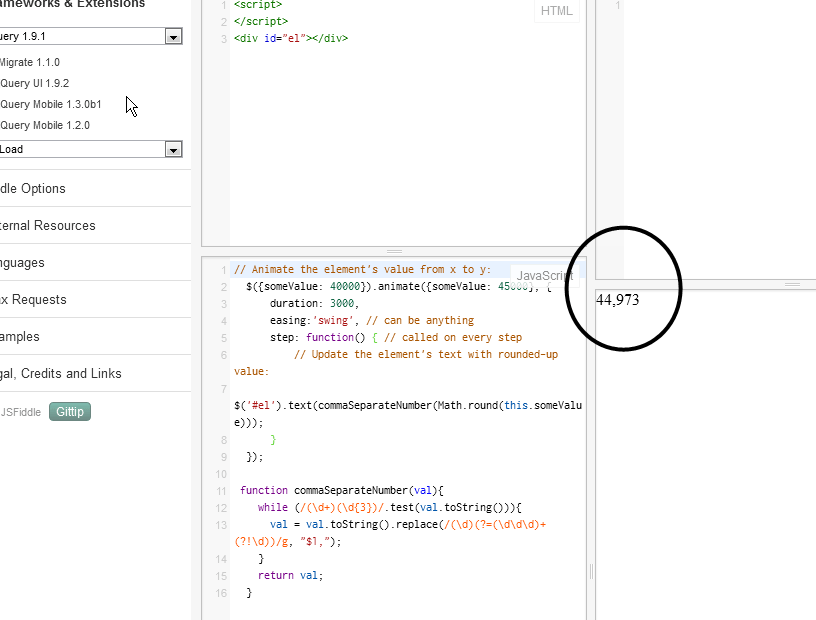
Рабочая демоверсия http://jsfiddle.net/4v2wK/
Не стесняйтесь менять его больше для своих нужд, вы также можете посмотреть на средство форматирования валюты, надеюсь, это подойдет вам :)
Код
// Animate the element's value from x to y:
var $el = $("#el"); //[make sure this is a unique variable name]
$({someValue: 40000}).animate({someValue: 45000}, {
duration: 3000,
easing:'swing', // can be anything
step: function() { // called on every step
// Update the element's text with rounded-up value:
$el.text(commaSeparateNumber(Math.round(this.someValue)));
}
});
function commaSeparateNumber(val){
while (/(\d+)(\d{3})/.test(val.toString())){
val = val.toString().replace(/(\d)(?=(\d\d\d)+(?!\d))/g, "$1,");
}
return val;
}
**выход*
Вы также должны добавить полную функцию как таковую:
step:function(){
//..
},
complete:function(){
$el.text(commaSeparateNumber(Math.round(this.someValue)));
}
Обновленная Скрипка: Демо
Была такая же проблема и использовалtoLocaleStringпоставить запятые. Как было предложено в ответе выше, я обнаружил, что результат отклоняется от реального значения, и решил это, добавивcompleteфункция обратного вызова, которая вызывается после завершения анимации