Установка ссылки в обратном вызове не сохраняет фактический элемент (React)
Я думаю, что я неправильно понимаю, как рефери должны работать. В компоненте я возвращаю:
return <canvas ... ref={(ref) => this._canvas = ref}/>
Позже componentDidMountЯ пытаюсь получить доступ к ссылке как:
this._canvas.getContext('2d')
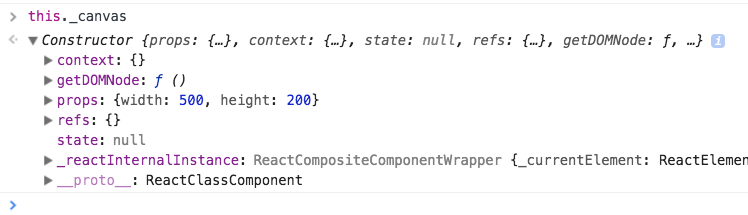
какие ошибки, потому что this._canvas ссылается на какой-то конструктор, как показано ниже:
- Каков наилучший способ сохранить ссылку на фактический элемент canvas, чтобы я мог делать такие вещи, как
getContextпозже и - Что это за функция-конструктор и какова ее цель?
Я заметил, что звонит this._canvas.getDOMNode() возвращает фактический элемент, который, кажется, то, что я ищу. Тем не менее, я бы предпочел не проходить и заменить все ссылки на this._canvas без полного понимания того, что я делаю.