Заказано сглаживание для оттенков серого
Учитывая матрицу matrix с содержанием
[[24, 10, 12, 26, 35, 47, 49, 37],
[8, 0, 2, 14, 45, 59, 61, 51],
[22, 6, 4, 16, 43, 57, 63, 53],
[30, 20, 18, 28, 33, 41, 55, 39],
[34, 46, 48, 36, 25, 11, 13, 27],
[44, 58, 60, 50, 9, 1, 3, 15],
[42, 56, 62, 52, 23, 7, 5, 17],
[32, 40, 54, 38, 31, 21, 19, 29]]
и массив данных изображения в формате [127, 212, 234, 101, 95, ...]мы можем размывать изображение до 1-битной черно-белой палитры ([255, 0]) используя следующий Javascript
// Dither an image with ordered dithering, but for grayscale images only and 1 bit output
function grayOrderedDither(image, matrix, width, height) {
for (var y = 0; y < height; y += 1) {
for (var x = 0; x < width; x += 1) {
var m = matrix[y % matrix.length][x % matrix[0].length] / (matrix.length * matrix[0].length);
image[x + (y * width)] = (m > (image[x + (y * width)] / 255)) ? 0 : 255;
}
}
return image;
}
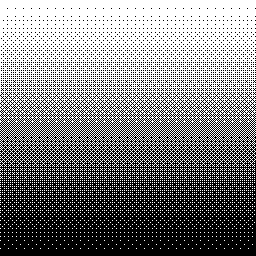
Это работает, как и ожидалось, со всеми матрицами, вот изображение, которое работает на матрице Байера 8x8
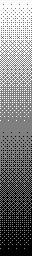
Как расширить этот код, чтобы я мог передать ему палитру градаций серого в виде [123, 132, 222, 100, ...] и это приведет к серому размытому изображению, как это
Я в замешательстве. Возможно, это потому, что я устал и не могу думать прямо, но у моего заказанного дизеринга были проблемы с прошлой недели. Распространение ошибок работает очень хорошо, хотя...
В любом случае, этого достаточно. Спасибо:)
Кроме того, второе изображение любезно предоставлено в исследовании Libcaca, которое было очень полезным