Элементы дизайна Materal внутри Модал Модал
Мы используем Material Design Lite внутри нашего приложения Cordova.
Поскольку я не знаю статус MDL Dialogs от in in cordova, мы решили использовать Modaal.
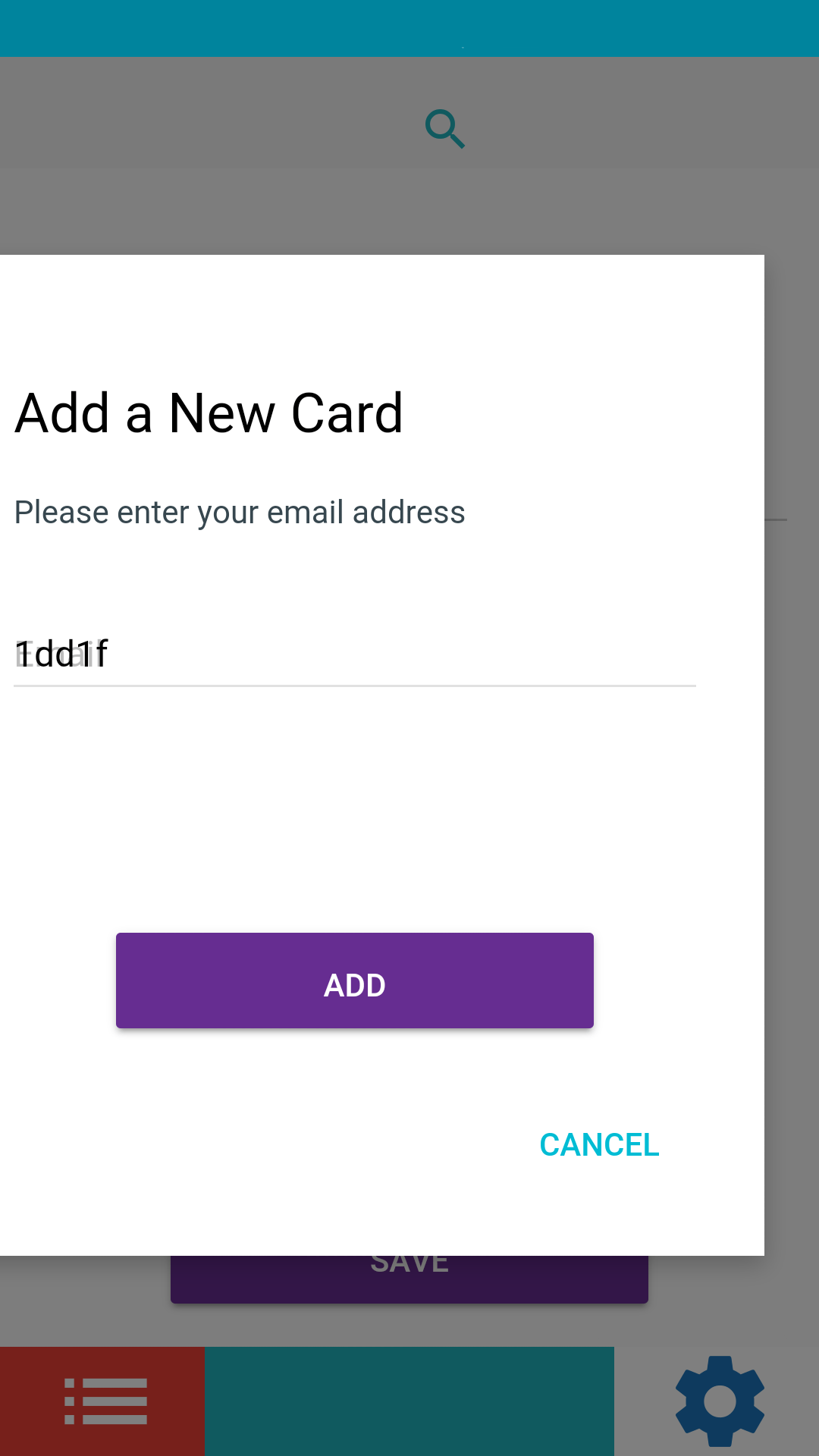
Когда я открываю модальное окно, появляются линии MDL, но поле ввода не перемещает метку. Я попробовал это на нормальной странице, и, кажется, работает нормально.
Я приложил код, который используется для показа модального, а также модального HTML.
Обратите внимание, что модальное позиционирование является отдельной проблемой. 
$('#add-card').modaal({
overlay_opacity:0.5,
overlay_close:false,
hide_close:true,
after_open: function(){
componentHandler.upgradeDom();
}
});
<div id="dialog-add-card" class="dialog">
<h4>Add a New Card</h4>
<p class="colour-text-light">Please enter your email address</p>
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input class="mdl-textfield__input" type="text" id="input-settings-add-card">
<label class="mdl-textfield__label" for="input-settings-add-card">Email</label>
</div>
<div class="settings-button">
<button id="button-dialog-add-card" class="mdl-button mdl-js-button mdl-button--raised colour-bg-action colour-text-white">Add</button>
</div>
<br />
<div class="settings-button-small">
<button id="button-dialog-add-card-cancel" class="mdl-button mdl-js-button colour-text-primary">Cancel</button>
</div>
</div>
1 ответ
Решение
Я решил использовать polyfill, и все, кажется, работает хорошо.
Менять его было не так уж и плохо, но с самого начала было бы проще использовать полифилл.