Android - создайте форму стрелки с помощью xml
Я хочу сделать кнопку для моей фигуры, как эта

Есть ли способ сделать это с XML? Как установить некоторые точки, в моем случае у меня есть 5..
2 ответа
Что вам нужно, это создать shape xml file в вашем проекте drawable-xxx папку, а затем использовать эту форму в качестве фона для кнопки.
Вот файл формы, который называется arrow_shape.xml:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Colored rectangle-->
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="40dp" />
<solid android:color="#5EB888" />
<corners android:radius="0dp"/>
</shape>
</item>
<!-- This rectangle for the top arrow edge -->
<!-- Its color should be the same as the layout's background -->
<item
android:top="-40dp"
android:bottom="65dp"
android:right="-30dp">
<rotate
android:fromDegrees="45">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</rotate>
</item>
<!-- This rectangle for the lower arrow edge -->
<!-- Its color should be the same as the layout's background -->
<item
android:top="65dp"
android:bottom="-40dp"
android:right="-30dp">
<rotate
android:fromDegrees="-45">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</rotate>
</item>
</layer-list>
Затем используйте его в качестве фона кнопки, например
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/arrow_shape"/>
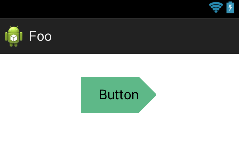
Вот скриншот:

Больше информации о Layer-List Вы можете найти здесь.
РЕДАКТИРОВАТЬ:
Имейте в виду, что я использовал определенные значения ширины и высоты фигуры. Если вы измените их, вам может понадобиться изменить значения top, bottom and right attributes, Итак, в этом случае рассмотрите возможность использования различных значений в вашем проекте values каталог.
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:width="50dp" android:height="10dp" android:right="6dp">
<shape>
<solid android:color="@android:color/holo_green_dark"/>
<corners
android:bottomLeftRadius="2dp"
android:topLeftRadius="2dp"/>
</shape>
</item>
<item android:width="7dp" android:height="7dp"
android:left="50dp">
<rotate android:fromDegrees="45"
android:pivotX="0"
android:pivotY="0">
<shape>
<solid android:color="@android:color/holo_green_dark"/>
</shape>
</rotate>
</item>
</layer-list>

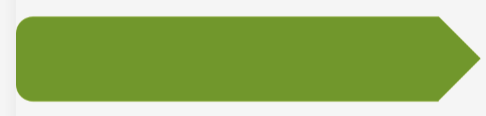
С библиотекой компонентов материала вы можете просто использовать стандартный MaterialButton определение shapeAppearanceOverlay атрибут:
Что-то типа:
<com.google.android.material.button.MaterialButton
app:shapeAppearanceOverlay="@style/ShapeAppearanceOverlay.Button.Triangle"
... />
И в своем стиле определите:
<style name="ShapeAppearanceOverlay.Button.Triangle" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSizeTopLeft">0dp</item>
<item name="cornerSizeBottomLeft">0dp</item>
<item name="cornerFamilyTopRight">cut</item>
<item name="cornerFamilyBottomRight">cut</item>
<item name="cornerSizeTopRight">50%</item>
<item name="cornerSizeBottomRight">50%</item>
</style>
h ttps://stackru.com/images/8936343a11d43b9e8ff028e4dc5d2430315f06a8.png