Загрузить JQuery 3.1 в расширение Chrome?
Мой Плохой: у меня был веб-пакет для угловатого аспекта этого проекта, искажающего мой JQuery
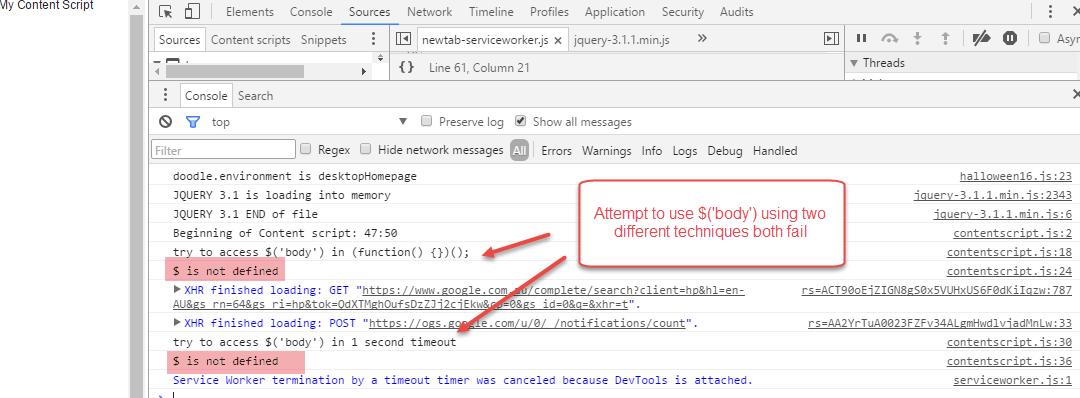
Я получаю сообщение об ошибке "$ is notfined", когда я работаю над расширением Chrome.
Я могу заставить его работать нормально для JQuery 1.4, но не JQuery 3.1
Я следовал инструкциям по этим ссылкам
- хром-расширение-это-не определены ошибки
- нагрузки JQuery-в-а-хром-расширение
- как к потребительной JQuery-в-хром-расширения
- хром-расширения-неперехваченный-ReferenceError-это-не определены
Я добавил следующие записи в верхнюю и нижнюю часть файлов JQUERY, чтобы проверить, нормально ли они работают.
console.log('JQUERY is loading into memory');
console.log('JQUERY END of file');
Сбои для JQuery 3.1
Работает на JQuery 1.4
Файл манифеста для JQuery 1.4 (работает нормально)
То же, что и ниже, но "scripts/jquery-3.1.1.min.js" был изменен на "scripts/jquery.js"
Файл манифеста для JQuery 3.1 (не работает)
{
"name": "__MSG_appName__",
"short_name": "__MSG_appShortName__",
"description": "__MSG_appDescription__",
"version": "0.0.0",
"manifest_version": 2,
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'",
"default_locale": "en",
"icons": {
"16": "images/icon-16.png",
"128": "images/icon-128.png"
},
"background": {
"scripts": [
"scripts/jquery-3.1.1.min.js",
"scripts/background.js"
]
},
"browser_action": {
"default_icon": {
"19": "images/icon-19.png",
"38": "images/icon-38.png"
},
"default_title": "__MSG_browserActionTitle__",
"default_popup": "pages/popup.html"
},
"options_page": "pages/options.html",
"options_ui": {
"page": "pages/options.html",
"chrome_style": true
},
"content_scripts": [
{
"matches": [
"http://*/*",
"https://*/*"
],
"css": [
"styles/contentscript.css"
],
"js": [
"scripts/jquery-3.1.1.min.js",
"scripts/contentscript.js"
],
"run_at": "document_end",
"all_frames": false
}
],
"permissions": [
"clipboardRead",
"clipboardWrite",
"pageCapture",
"webNavigation",
"webRequest"
]
}
ContentScript.js
var now = new Date();
console.log('Beginning of Content script: ' + now.getMinutes() + ':' + now.getSeconds());
// Javascript works fine
var div = document.createElement('div').appendChild(
document.createTextNode('My Content Script')
);
document.body.insertBefore(div, document.body.firstChild);
(function() {
console.log('try to access $(\'body\') in (function() {})();');
try {
console.log('david2222: ' + $('body'));
console.log('SUCCESS');
}
catch (ex){
console.log(ex.message);
}
})();
var t = setTimeout(function(){
console.log('try to access $(\'body\') in 1 second timeout');
try {
console.log('david3333: ' + $('body'));
console.log('SUCCESS');
}
catch (ex){
console.log(ex.message);
}
}, 1000);