Как сделать jquery dropable aply hoverClass именно тогда, когда мышь находится в области dropppable?
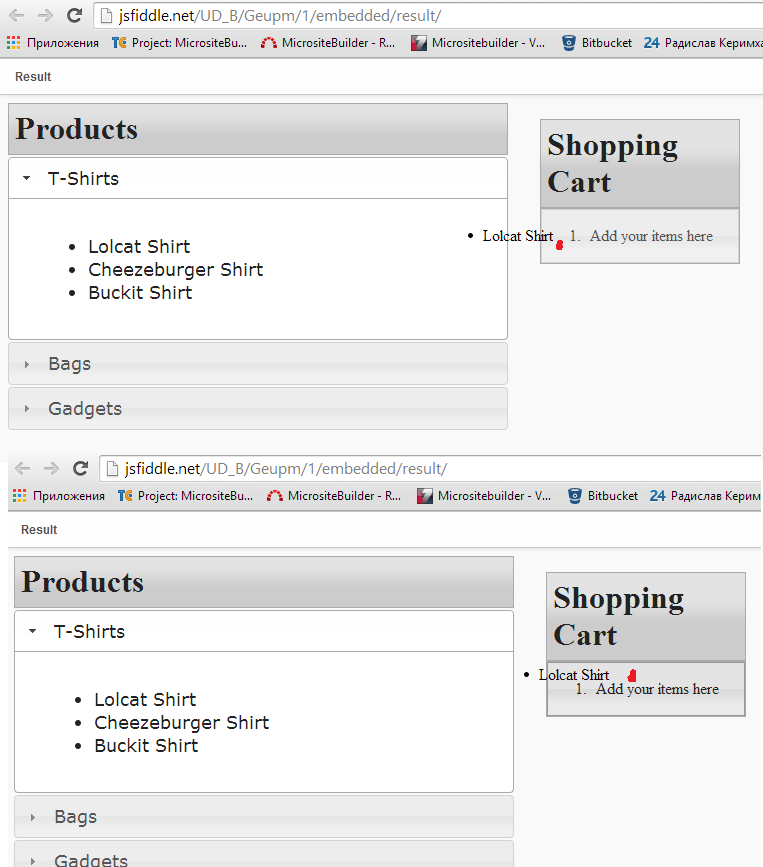
Класс наведения применяется, когда указатель мыши находится в центре области сбрасывания. Что я должен сделать, чтобы применить класс при наведении, когда указатель мыши пересекает границу. На изображении 1. Мышь уже находится в зоне сбрасывания, но класс наведения все еще не применяется. 2. Применен класс наведения, но указатель мыши уже находится в центре области, которую можно опустить.
` activeClass: 'ui-state-highlight',
hoverClass: 'ui-state-hover',
tolerance: 'pointer',
accept: '.element',
greedy: true,
drop: onLocalDrop`