Установить перспективу происхождения с помощью jQuery .css()
Я хочу динамически установить с помощью jQuery значение css в origin-origin для div. Это абсолютный div(всплывающее окно) с динамическим верхом и слева (зависит от размера окна, прокрутки и т. Д.).
Когда я открываю всплывающее окно, я хочу сделать анимацию в css с помощью transform: translateZ(-150px); Но я должен установить перспективное происхождение как центр всплывающего окна.
В JavaScript я сделал следующий код
center: function () {
var $popup = this.$( '.popup' );
var $popupOverlay = this.$( '.popup-overlay' );
var wWidth = $( window ).width();
var wHeight = $( window ).height();
var dHeight = $( document ).height();
var popupWidth = $popup.width();
var popupHeight = $popup.height();
// Popup centered in the window at the scroll position
var popupTop = ( wHeight / 2 ) - ( popupHeight / 2 ) + $( document ).scrollTop();
var popupLeft = ( wWidth / 2 ) - ( popupWidth / 2 );
// If the popup height bigger than window height then the popup is not centered in the window but sticked at top
if ( popupHeight > wHeight ) {
popupTop += ( popupHeight - wHeight ) / 2;
}
// Set popupOverlay with and height as the document
$popupOverlay.width( wWidth );
$popupOverlay.height( dHeight );
// Set calculated top and left offset to the popup
$popup.css( {
'left': popupLeft,
'top': popupTop
} );
// Now calculate the transform-origin center of the popup
var xPos = popupLeft + popupWidth / 2 + 'px';
var yPos = popupTop + popupHeight / 2 + 'px';
var xyPos = xPos + ' ' + yPos;
console.log(xyPos);
// Set calculated transform-origin to the parent
this.$( '.popup-container' ).css( {
'perspective-origin': xyPos
} );
}
console.log xyPos возвращает 538.5px 3024.5px, так что должно работать...
Когда я проверяю.popup-container, я не вижу установленного источника-перспективы.
Для информации я уже пытался установить -webkit-спектива-происхождение, но тоже не сработало.
Обрабатывает ли метод Jquery .css() перспективное происхождение?
Заранее спасибо за ваши ответы.
1 ответ
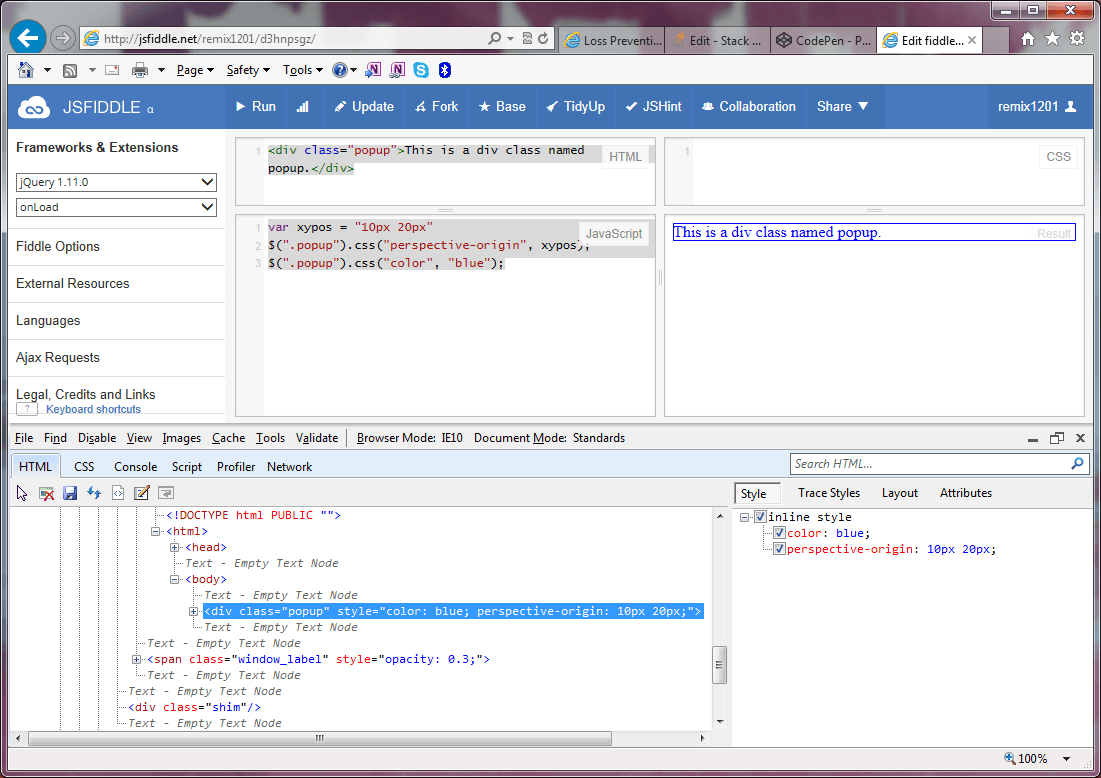
Метод jQuery .css() обрабатывает происхождение перспективы. Для быстрой ссылки, что эта функция работает, пожалуйста, проверьте источник, и вы увидите перспективное происхождение, установленное через style = ""
http://jsfiddle.net/remix1201/d3hnpsgz/
HTML:
<div class="popup">This is a div class named popup.</div>
JS: (jQuery)
var xypos = "10px 20px"
$(".popup").css("perspective-origin", xypos);
$(".popup").css("color", "blue");
Если вы хотите создать скрипку для реализации своей функции, тогда мы можем лучше рассмотреть, что именно происходит с вашим скриптом.