UIInputViewController (пользовательская клавиатура) - действие UIButton не вызывается - почему, ах, почему?
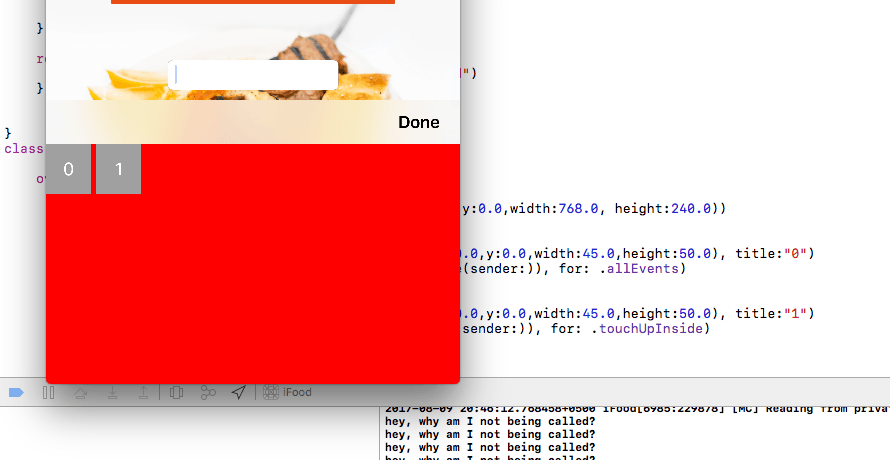
Я уверен, что это смехотворно легко, но я не могу заставить работать простой пример с UIInputViewController. У меня есть две кнопки, они появляются, но нажатие на них не имеет никакого эффекта. В Google, я нашел несколько вопросов в точности так - без ответов! Я смотрел видео WWDC 2017 на эту тему, но они как бы затушевывают этот момент, и их код работает, но я не мог понять, почему мой не работает.
Код (просто подтверждение концепции) приведен ниже, и любая помощь будет принята с благодарностью.
Майкл
class ViewController: UIViewController {
@IBOutlet weak var testTF: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
testTF.inputView = CustomView(nibName:nil,bundle:nil).inputView
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
class MyButton:UIButton {
init(frame: CGRect, title:String) {
super.init(frame: frame)
backgroundColor = UIColor.lightGray
isUserInteractionEnabled = true
setTitle(title, for: .normal)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
class CustomView: UIInputViewController {
override init(nibName:String?, bundle:Bundle?) {
super.init(nibName:nibName, bundle:bundle)
let keyboard:UIView = UIView(frame: CGRect(x:0.0,y:0.0,width:768.0, height:240.0))
keyboard.backgroundColor = UIColor.red
let zeroKey:MyButton = MyButton(frame: CGRect(x:0.0,y:0.0,width:45.0,height:50.0), title:"0")
zeroKey.addTarget(self, action: #selector(clickMe(sender:)), for: .allEvents)
keyboard.addSubview(zeroKey)
let oneKey:UIButton = MyButton(frame: CGRect(x:50.0,y:0.0,width:45.0,height:50.0), title:"1")
oneKey.addTarget(self, action: #selector(clickMe(sender:)), for: .allEvents)
keyboard.addSubview(oneKey)
self.inputView?.backgroundColor = UIColor.blue
self.inputView?.frame = CGRect(x:0.0,y:0.0,width:UIScreen.main.bounds.width, height:240.0)
self.inputView?.isUserInteractionEnabled = true
self.inputView?.addSubview(keyboard)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
@objc func clickMe(sender:Any) {
print("hey, why am I not being called?")
}
}
2 ответа
Удалить CustomView Classs. Я просто сделал это работало хорошо на моей стороне:
override func viewDidLoad() {
super.viewDidLoad()
let keyboard:UIView = UIView(frame: CGRect(x:0.0,y:0.0,width:768.0, height:240.0))
keyboard.backgroundColor = UIColor.red
let zeroKey:MyButton = MyButton(frame: CGRect(x:0.0,y:0.0,width:45.0,height:50.0), title:"0")
zeroKey.addTarget(self, action: #selector(clickMe(sender:)), for: .allEvents)
keyboard.addSubview(zeroKey)
let oneKey:UIButton = MyButton(frame: CGRect(x:50.0,y:0.0,width:45.0,height:50.0), title:"1")
oneKey.addTarget(self, action: #selector(clickMe(sender:)), for: .touchUpInside)
keyboard.addSubview(oneKey)
testTF.inputView = keyboard
}
@objc func clickMe(sender:Any) {
print("hey, why am I not being called?")
}
Расширение клавиатуры будет выполняться отдельно от основного процесса. Если вы явно не установите свой контекст отладки на расширение, в окне журнала Xcode будет отображаться только запись в журнал, которую вы делаете в вашей хост-программе. Хотя вы не говорите об этом выше, я подозреваю, что вы начали пытаться отлаживать хост-программу, а затем изменили схему на клавиатуру, в результате чего она "просто заработала".
См. Документацию Apple по адресу https://developer.apple.com/library/archive/documentation/General/Conceptual/ExtensibilityPG/ExtensionCreation.html, чтобы узнать, как настроить сеанс отладки расширений в Xcode.