Отображать флаги в форме и шаблонах Django со странами Django
Я использую Django-страны, и я не стараюсь отображать флаги стран рядом с каждой страной в моей форме Django или в любых шаблонах.
Я хорошо отображаю список стран, я правильно установил папку flags в моей статической папке. Но невозможно отобразить флаги.
В моей модели у меня есть:
PaysNaissance = CountryField(blank_label='Sélectionner un pays', verbose_name='Pays de naissance')
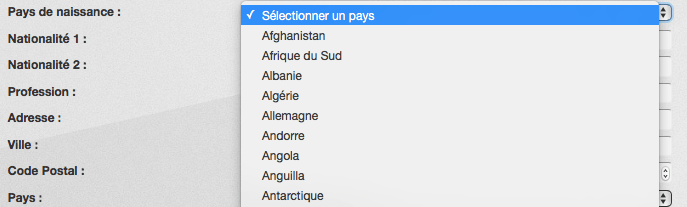
Затем в моей форме отображаются такие страны:
Как видите, в моем списке нет флагов. Есть ли у вас какие-либо идеи по этому поводу?
Настройки хорошо настроены, и в моем шаблоне у меня есть:
<table style="width:100%">
<tbody>
<p></p>
<tr>
<th> Informations sur l'individu </th>
<th> Données renseignées </th>
</tr>
<tr>
<td>Pays de Naissance</td>
<td>{{personne.PaysNaissance}}</td>
</tr>
</tbody>
</table>
Он отображает: FR Но если я хочу отобразить флаг, я установил {{personne.PaysNaissance.flag}} и я имею /static/flags/fr.gif,
Поэтому для отображения флага мне нужно написать: <td><img src='{{personne.PaysNaissance.flag.url}}'/></td>
Но это не похоже на работу.
В моей части формы:
<form class = "form" method='POST' action='' enctype="multipart/form-data"> {% csrf_token %} <br></br>
{{ form.as_p }}
{{birthday|date:"%d/%m/%Y" }}
<input type="submit" onclick="return confirm('Valider le formulaire ?')" />
</form>
1 ответ
Вам нужно написать:
<td><img src='{{personne.PaysNaissance.flag}}'/></td>
Потому что {{ personne.PaysNaissance.flag }} сам содержит URL-адрес флага. Вам не нужно писать flag.url дополнительно.
Можно сделать еще одну вещь:
Используйте:
<link rel="stylesheet" href="{% static 'flags/sprite.css' %}">
<td><i class="{{ personne.PaysNaissance.flag_css }}"></i></td>
Это будет работать