Событие клика не работает должным образом в браузере cefsharp
Я работаю с диаграммами, отображаемыми как элементы SVG, используя jQuery в браузере cefsharp. У меня есть событие привязки щелчка ко всему элементу SVG, в котором я добавляю различные формы SVG.
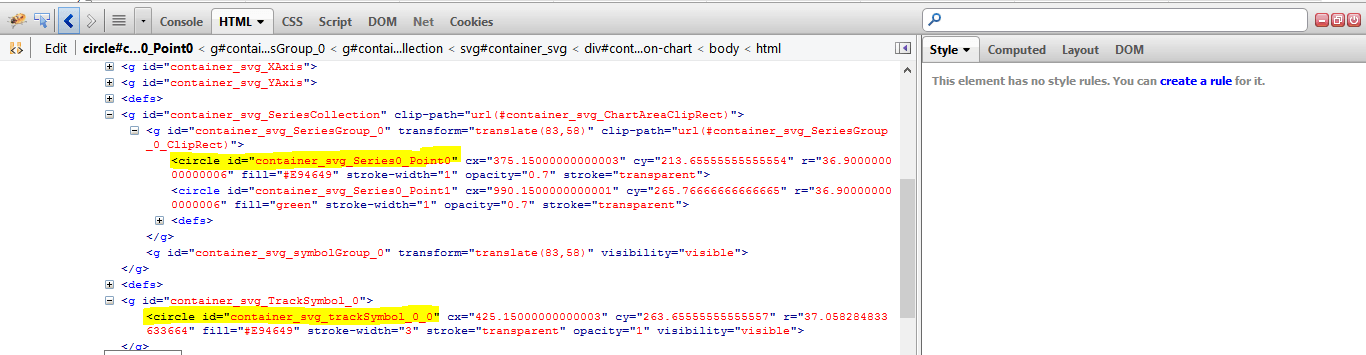
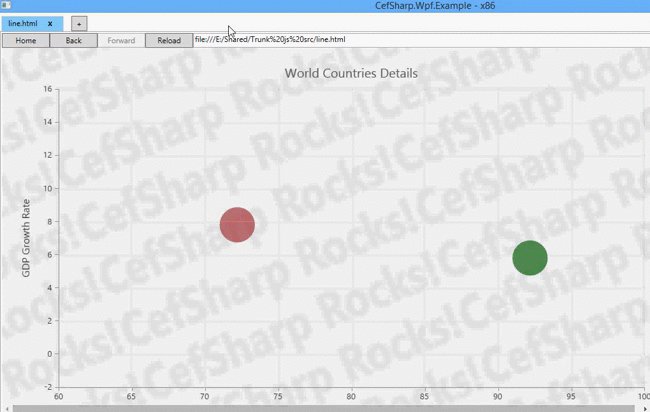
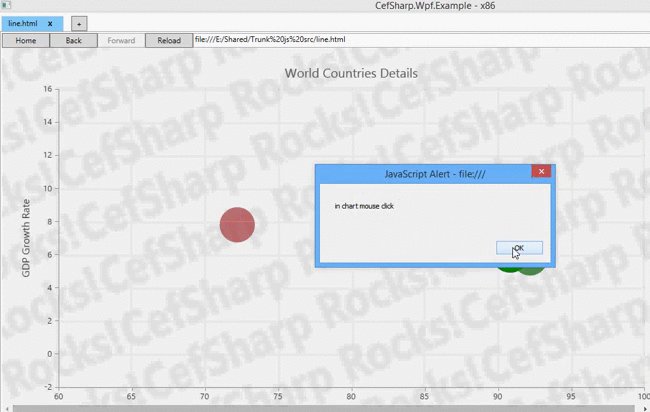
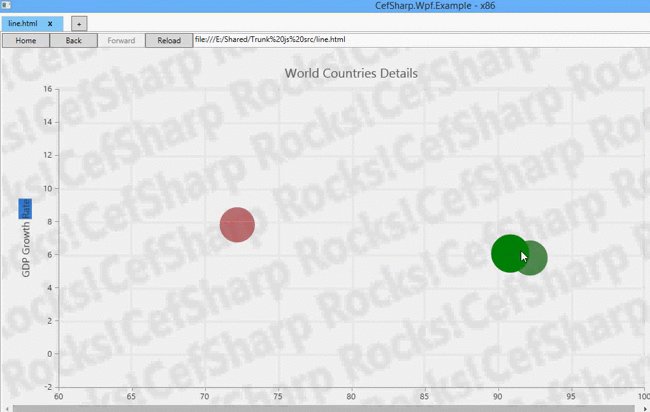
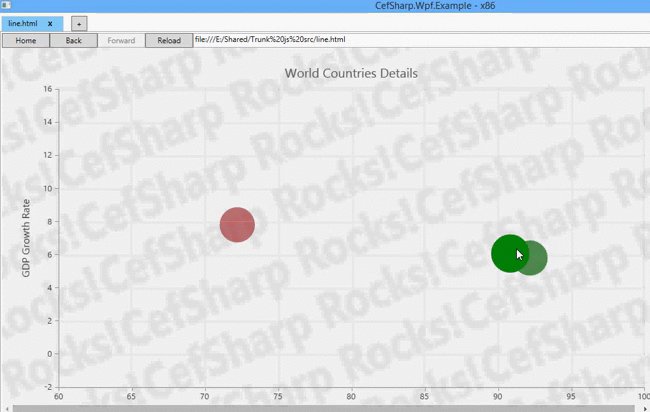
И мой вопрос: если я рендерил две фигуры в одном месте, событие щелчка не запускается. Но если я нажимаю на другой регион, он работает нормально. Посмотрите на изображение ниже. 
Выделенные элементы - это круги, которые были визуализированы и отображены на первом снимке экрана.
Руководство меня, чтобы решить эту проблему.
Спасибо!
1 ответ
У меня и моего друга была похожая проблема, мы могли заставить код javascript (jQuery) работать в любой консоли браузера, но мы не могли запустить событие click в cefsharp.
Это работает в консоли, но не в cefsharp:
$('.fancy_button').trigger('click');
Но пузырьки делают свое дело. Не знаю почему, но срабатывание события click для дочернего элемента работает, оно всплывает до родительского элемента, и почему-то это работает в cefsharp:
$('.fancy_button').find('span').trigger('click');
Надеюсь, это кому-нибудь поможет.