Как установить прозрачный фон курсора для Android EditText
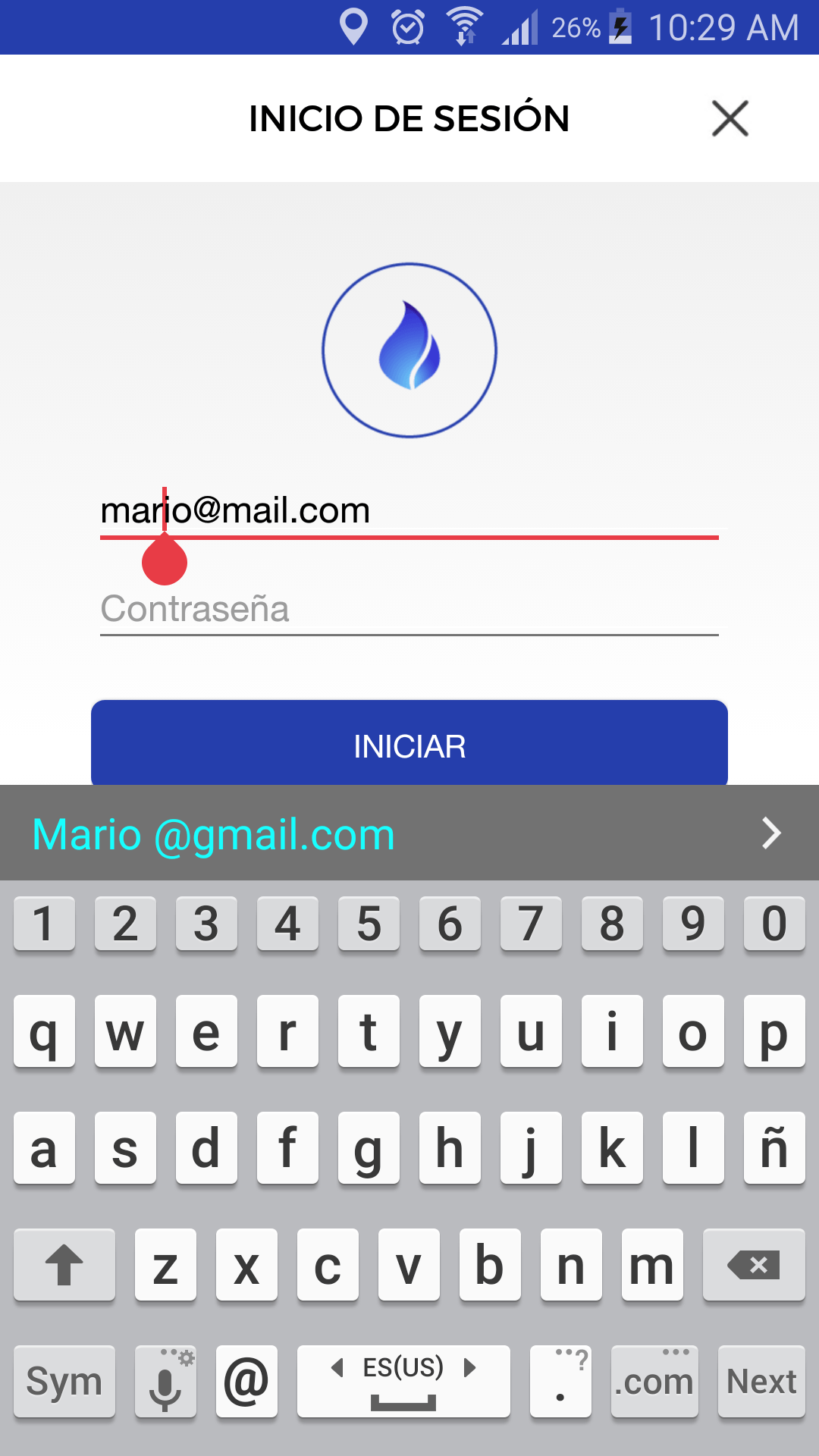
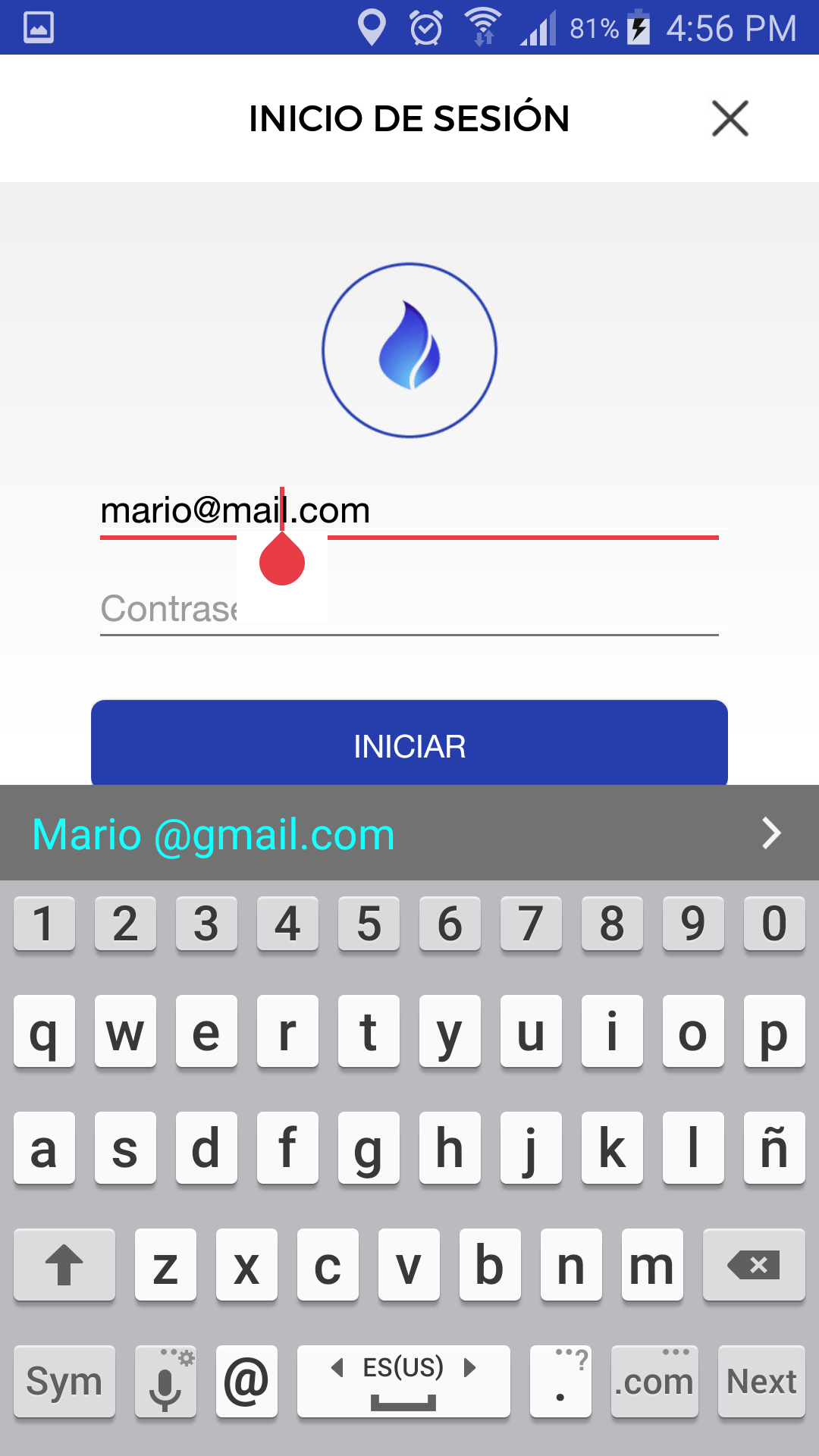
У меня возникает эта проблема, когда я касаюсь EditText для изменения текста на Android:

Вокруг красного курсора появляется белая рамка, и мне нужно, чтобы она была прозрачной для правильного отображения линии EditText. Как мне это изменить?
код:
<EditText
android:id="@+id/login_user_name_text"
android:textCursorDrawable="@null"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textSize="16sp"
android:inputType="textEmailAddress"
android:imeOptions="actionNext"
android:maxLines="1"
android:hint="@string/email"
android:maxLength="60"
/>
РЕДАКТИРОВАТЬ: я мог бы исправить это, заменив:
<item name="android:background">@color/white</item>
за
<item name="android:background">@color/transparent</item>
в styles.xml
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDisablePreview">true</item>
<item name="android:background">@color/transparent</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
</style>
5 ответов
Извини за опоздание,
Я думаю, что у вас есть <item name="android:popupBackground">@color/white</item> в вашем стиле от v21,
просто удалите его, это может решить вашу проблему
Другое решение, которое работает, если у вас возникла эта проблема с EditText внутри SearchView при использовании панели инструментов.
В вашей деятельности XML добавить
android:background="?attr/colorPrimary"атрибут панели инструментов:<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:theme="@style/ToolBarStyle" android:background="?attr/colorPrimary" android:elevation="2dp" />Затем удалите
<item name="android:background">@color/colorPrimary</item>от твоегоToolBarStyleв styles.xml.
Надеюсь, что это поможет кому-то еще в поисках решения для этого конкретного случая.
Лучше использовать @android:color/transparent вместо null на android:textCursorDrawable="@android:color/transparent"
Настройка android:background чтобы прозрачный не сделал трюк для меня.
В моем случае я установил тему для родительской видовой группы, которая определила фон как определенный цвет, поэтому он был применен и к EditText. Убедиться, что фон только что установлен для родительского, решил это.
Добавьте следующее в ваш EditText XML вместо null;
android:textCursorDrawable="@drawable/colorcursor"
Затем создайте файл с именем colorcursor.xml внутри вашей папки для рисования;
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<size android:width="3dp" />
<solid android:color="#FFFFFF" />
</shape>