Heroku: ошибка "Не найден язык по умолчанию для этого приложения"
Я изучаю NodeJS, и у курса, который я изучаю, есть несколько проектов, организованных по разделам. У меня все проекты в одной главной папке, которая также является репозиторием git.
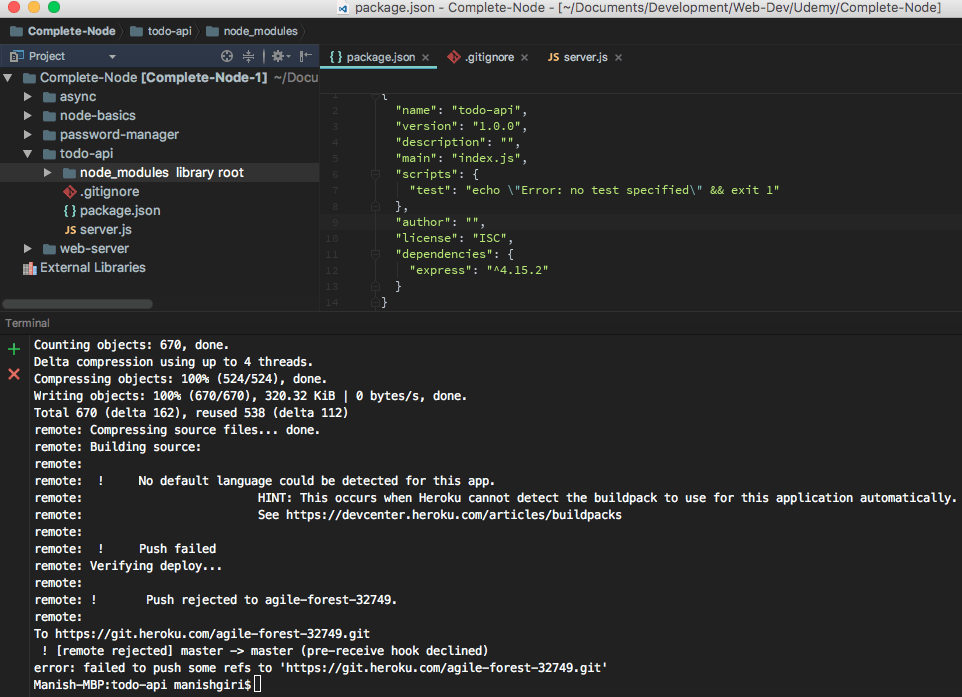
Каждая из этих вложенных папок в главной папке представляет собой проект узла самостоятельно, в комплекте с package.json и связанные с ними зависимости в node_modules, Проблема в том, когда я пытался запихнуть приложение узла в одну такую папку (todo-api) к героку, я получаю следующую ошибку -
remote: Compressing source files... done.
remote: Building source:
remote:
remote: ! No default language could be detected for this app.
remote: HINT: This occurs when Heroku cannot detect the buildpack to use for this application automatically.
remote: See https://devcenter.heroku.com/articles/buildpacks
remote:
remote: ! Push failed
remote: Verifying deploy...
remote:
remote: ! Push rejected to agile-forest-32749.
remote:
To https://git.heroku.com/agile-forest-32749.git
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'https://git.heroku.com/agile-forest-32749.git'
Это структура каталогов для проекта -
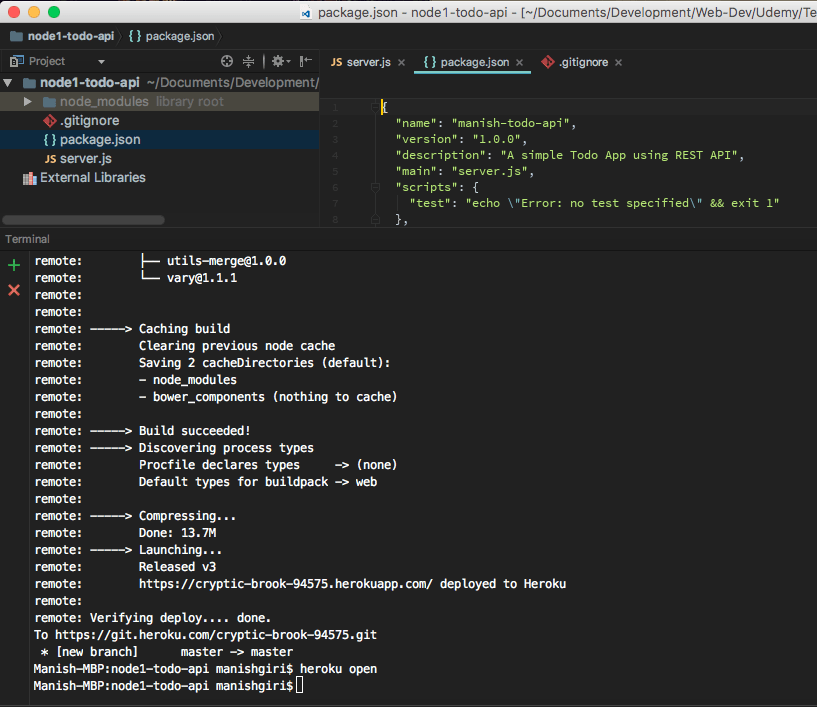
Я решил провести рефакторинг todo-api вложенная папка в новый проект сама по себе, и на этот раз толчок к Heroku работает просто отлично -
Я не понимаю, почему я получаю ошибку "нет языка по умолчанию", особенно когда приложение узла в обоих местах одинаково. Какие-нибудь мысли?
14 ответов
Heroku имеет набор пакетов по умолчанию, которые используются, когда необходимо определить язык вашего приложения.
Чтобы сделать это обнаружение, он запускает bin/detect Команда каждого из этих пакетов по умолчанию, пока один из них не вернет 0 код выхода.
Это команда для узла buildpack.
Как видите, это требует package.json находиться в корне вашего приложения, а не в подпапке.
Это разница, которая приводит к сбою сборки. Вы должны поместить свое приложение в корень вашего репозитория git.
В моем случае я не настроил Heroku в корневой папке, потому что мой репозиторий GitHub был разделен на папки frontend/ и backend/. У каждого из них был пакет.json. Поскольку Heroku нужен файл package.json в корневой папке репозитория, он не может определить язык.
В моем случае мне пришлось инициализировать вторичный репозиторий GitHub в папке backend/. После того, как бэкэнд-проект был перенесен на GitHub как отдельный проект, git push heroku master работал.
В моем случае у меня были ожидающие файлы, которые нужно отправить в github:)
В моем случае у меня было 2 подпапки в корне моего проекта
- Клиент
- Сервер
Поэтому я хочу развернуть папку сервера в Heroku, поэтому вместо перемещения содержимого сервера в корень проекта (опять же беспокойная работа) я использовал приведенный ниже код для решения этой проблемы.
в корне вашего проекта сделайте это
git subtree push --prefix sub-folder heroku master
ex:- git push --prefix server heroku master
это сработало для меня.
Удачного кодирования.
Я также столкнулся с той же проблемой. Я решил свою проблему, изменив
requirement.txtимя так смотреть на
's'.
В яблочко
requirements.txtname требуется для автоматического обнаружения heroku.
Вам необходимо установить язык для проекта. Не используя терминал, перейдите в проект Heroku. Нажмите на настройки, прокрутите вниз Build Backbacks и добавьте язык (nodejs и т. Д.).
Я получил такое же сообщение
! Для этого приложения не удалось определить язык по умолчанию.
При развертывании я был в другой ветке, чем мастер. Вот почему это не сработало.
введите описание изображения здесь
Я изменил ветку на master, и она сработала.
Не забудьте указать "start": "node app.js" в скриптах package.json.
В противном случае вы получите ошибку кода H10. введите описание изображения здесь
Затем приложение заработало. введите описание изображения здесь
Если у вас есть папка «клиент» (также называемая «интерфейс») и «сервер» (также называемая «серверной частью») по отдельности, то лучшим методом, вероятно, будет переместить папку внешнего интерфейса в папку внутреннего интерфейса. Сделать это:
Убедитесь, что на вашем компьютере есть папка проекта, а затем удалите репозиторий веб-сайта github и репозиторий веб-сайта heroku.
Удалите файлы git внутри папки проекта, другими словами, отключите папку.
Возьмите папку внешнего интерфейса и поместите ее прямо в папку внутреннего интерфейса. Папка внешнего интерфейса должна быть на том же уровне, что и файл внутренней папки. После этого папка вашего проекта станет вашей внутренней папкой.
откройте CMD / termial в папке вашего проекта и
git initв папке вашего проекта. Вы также можете добавить файл (он должен быть на одном уровне сpackage.jsonфайл). Внутри.gitignoreтип файла:node_modulesЗатем перейдите на сайт github, создайте репо с тем же именем, что и папка вашего проекта. Затем скопируйте URL-адрес репозитория github.
Затем откройте CMD в папке проекта и:
git add .
git commit -m 'any message'
git remote add origin <url>
git push origin master
Перейдите в heroku, создайте проект и подключите свой проект heroku к репозиторию github. Также разрешите автоматическое развертывание.
ВАЖНО : откройте файл package.json в папке backend. Поскольку ваш файл backend package.json находится на одном уровне с папкой frontend, вам просто нужно удалить одну точку:
"client": "npm run start --prefix ../frontend",
измените его на это:
"client": "npm run start --prefix ./frontend",
- Для проверки внесите небольшие изменения в папку проекта, затем
git add
git commit -m 'any message'
git push origin master
Проверьте, загружены ли изменения в github. Затем проверьте, успешно ли загружены изменения в heroku.
Вероятно, это связано с тем, что ваши файлы package.json и package-lock.json находятся в корневом каталоге, и у вас есть две отдельные папки для клиента и сервера.
переместите эти файлы в папку сервера и попробуйте "git push heroku master"
Он должен работать
-> Убедитесь, что файл requirements.txt находится в корневой папке вашего проекта.
-> Убедитесь, что вы нажимаете на правую ветку
git push heroku your_branch_name_goes_here
в корневой папке для развертывания Heroku должен быть index.php, поэтому, если корневая папка содержит index.html или какой-либо другой файл с ним, его следует изменить с помощью index.php, тогда он работает для автоматического развертывания.
У меня была такая же проблема, и я решил ее, поместив файлы на стороне сервера, включая
package.json в корневой папке, то сработало.
Вы должны правильно сделать свой файл requirements.txt. Я получил эту ошибку, потому что я использовал команды (pip freeze> requirements. Txt) для создания файла. но это должен быть pip freeze> requirements.txt без пробелов.