Как использовать jfeinstein10/SlidingMenu с обеих сторон
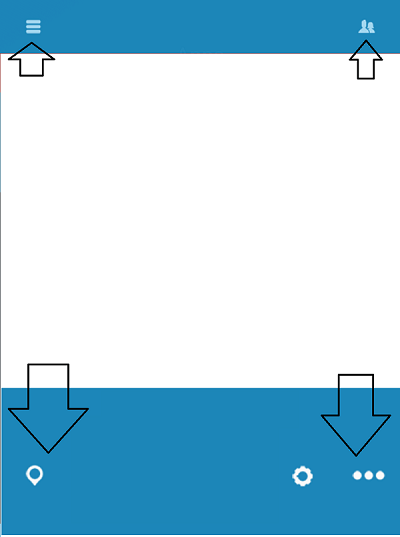
Прежде всего мне жаль задавать повторные вопросы. Как об этом уже спрашивали, но кое-как я не мог правильно понять. Я нашел хорошие решения здесь. Я последовал и мог добавить библиотеку в свой проект. Теперь мне нужно добавить левые и правые скользящие меню в мой проект без панели действий. Вот картинка-
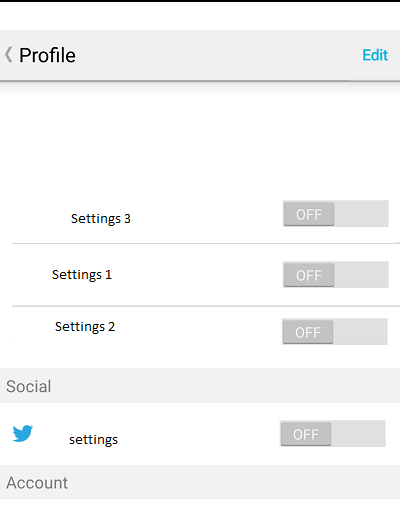
Если я нажимаю на любую из выбранных кнопок, она должна открывать соответствующую скользящую страницу (по одному за раз) на определенных сторонах. Что-то вроде -
В настоящее время - я могу создать одну сторону строки меню. Работает только со скольжением. -
public class MainActivity extends FragmentActivity {
ViewPager viewPager;
PagerAdapter adapter;
CirclePageIndicator mIndicator;
private int mWidthScreen;
private int mHeightScreen;
private Bundle bundle;
private List<Fragment> frgScreens;
private int selectedtheme;
private Handler mHandler = new Handler();
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Get the view from viewpager_main.xml
setContentView(R.layout.viewpager_main);
SlidingMenu menu;
menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidth(5);
menu.setFadeDegree(0.0f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setBehindWidth(500);
menu.setMenu(R.layout.menu_frame);
}
Теперь я хочу в обе стороны и должен открыть меню, нажав на кнопку
Любая помощь будет оценена. Пожалуйста, не стесняйтесь задавать любые вопросы.
1 ответ
Ну наконец-то я это сделал. Здесь mBtnMenu - это ImageView.
mBtnMenu = (ImageView) findViewById(R.id.btnMenu);
menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidth(5);
menu.setFadeDegree(0.0f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setBehindWidth(500);
menu.setMenu(R.layout.menu_frame);
mBtnMenu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// menu.showMenu();
menu.toggle();
}
});