Прослушиватель событий keydown для пробела
Я работал над мини-проектом, который работает, когда я щелкаю мышью, при каждом щелчке на экране появляется множество кружков. Я пытаюсь сделать то же самое, однако, разница в том, когда пробел нажимается, чтобы он делал то же самое.
По какой-то причине у меня не работает код, я даже веду журнал консоли и ничего не вижу и не понимаю почему. Некоторое руководство будет оценено.
Вот мой HTML:
<!DOCTYPE html>
<html>
<head>
<title>CircleMaker</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<div id="ball"></div>
</body>
<script src="mainn.js"></script>
</html>
CSS
html{
box-sizing: border-box;
}
*, *::before, *::after{
box-sizing: inherit;
}
#ball{
width: 200px;
height: 200px;
top: 200px;
left: 200px;
background-color: red;
border-radius: 100px;
}
Javascript
var circle = document.getElementById('ball');
circle.addEventListener('keydown', circleMultiplier);
function circleMultiplier(e){
e.preventDefault();
console.log(e.keyCode);
if (e.key === 32){
var divsize = ((Math.random()*100) + 50).toFixed();
var color = '#'+ Math.round(0xffffff * Math.random()).toString(16);
var posx = (Math.random() * (document.body.clientWidth - divsize).toFixed());
var posy = (Math.random() * (document.body.clientWidth - divsize).toFixed());
var newDiv = document.createElement('div');
newDiv.style.cssText = 'top:'+posx+'px; left:'+posy+'px; position:absolute; width: 200px; height: 200px;background-color:' +color+ '; border-radius: 100px;';
document.body.appendChild(newDiv);
}
}
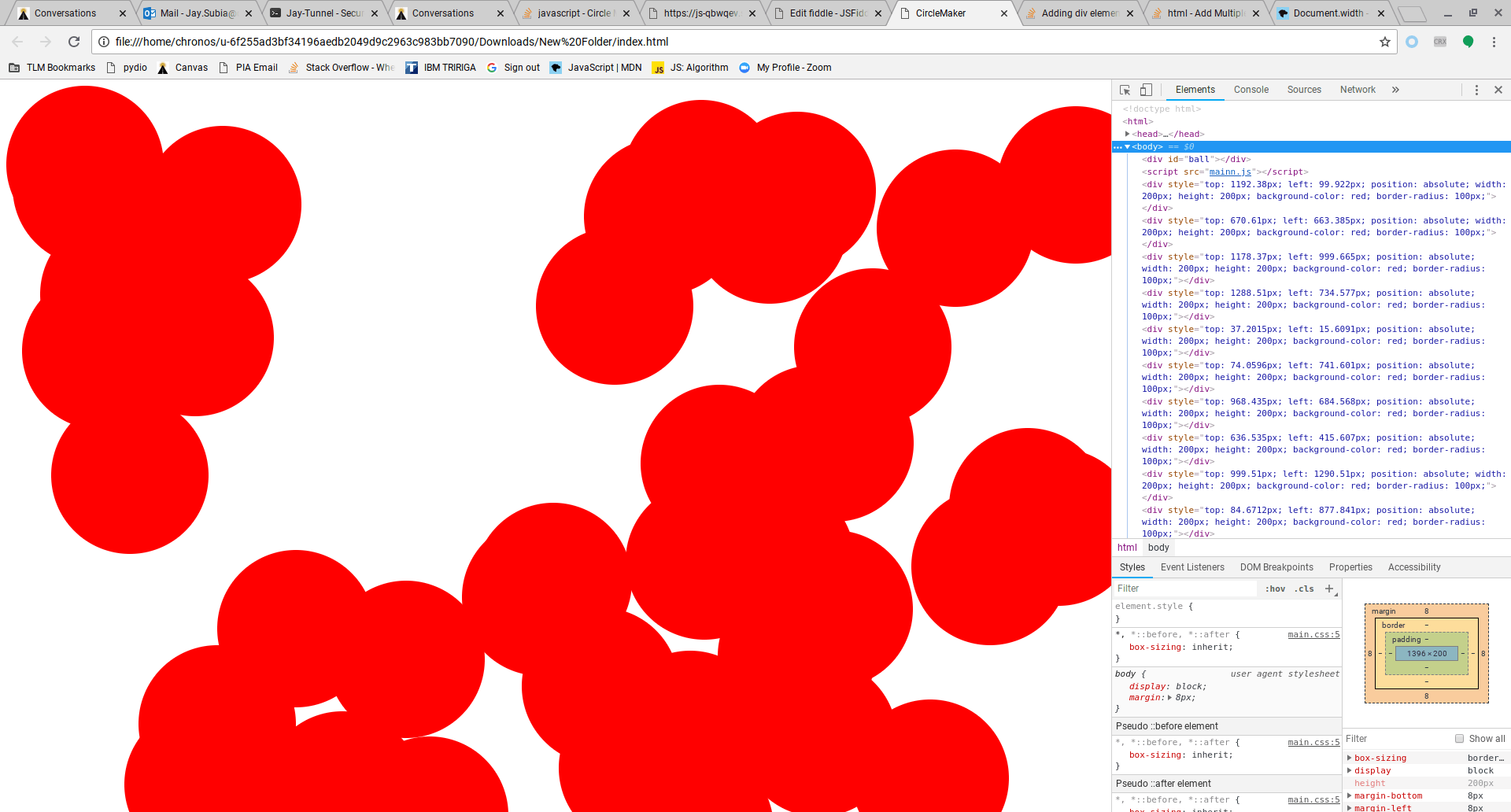
Когда я нажимаю пробел, он должен выглядеть следующим образом:
Этот код работает, когда я щелкаю мышью:
var circle = document.getElementById('ball');
circle.addEventListener('click', circleMultiplier);
function circleMultiplier(){
var divsize = ((Math.random()*100) + 50).toFixed();
var color = '#'+ Math.round(0xffffff * Math.random()).toString(16);
var posx = (Math.random() * (document.body.clientWidth - divsize).toFixed());
var posy = (Math.random() * (document.body.clientWidth - divsize).toFixed());
var newDiv = document.createElement('div');
newDiv.style.cssText = 'top:'+posx+'px; left:'+posy+'px; position:absolute; width: 200px; height: 200px;background-color:' +color+ '; border-radius: 100px;';
document.body.appendChild(newDiv);
}
1 ответ
Вы не можете прослушать событие клавиатуры на div. Щелчок происходит на самом div, поэтому он выполняет соответствующую функцию обратного вызова.
Для вашего случая использования имеет смысл присоединить слушателя к самому документу. Например.
document.addEventListener('keyup', function(e){console.log(e.keyCode)});