Различные значения папок в Android
Я создаю разные values папки в моем приложении (values, values-ldpi, values-mdpi, values-hdpi, values-xhdpi, values-nodpi, values-w360dp-mdpi), Но некоторые устройства относятся к той же категории. Но имея разные размеры экрана. Но я вижу, дать размер шрифта в соответствии с плотностью устройства в этом ответе @PankajSharma предлагают создавать папки как
res/values/dimens.xml
res/values-small/dimens.xml
res/values-normal/dimens.xml
res/values-xlarge/dimens.xml
Я хочу знать, в чем разница между моим и другим способом? Я думаю, что ответ @PankajSharma прост. Я также хочу знать, какой путь лучше?
3 ответа
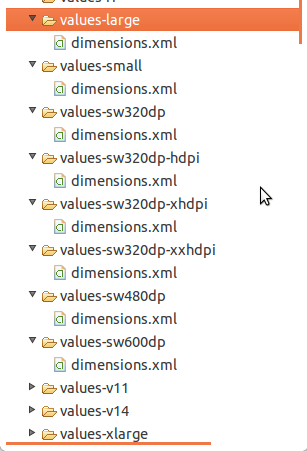
Подход, который вы используете, является правильным, но немного устаревшим. От HoneyCombЕсть новый способ исправить все это. Ваша папка ресурсов теперь должна выглядеть так:

Пожалуйста, обратитесь к ссылке, которую я разместил и ознакомьтесь с Smallest Width концепция.
Надеюсь это поможет:)
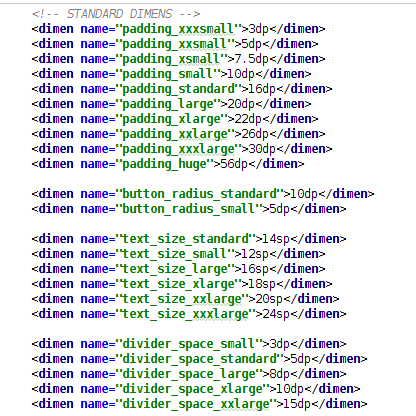
РЕДАКТИРОВАТЬ: добавляя к этому сообщению, попробуйте установить какой-то стандартизации в вашем dimens.xml, что-то вроде этого:
Это облегчает поддержку кода, а также уменьшает количество dimen папки. Обычно вместо того, чтобы иметь values-hdpi, values-xhdpiи т.д. файлы, такие как values-sw480dp-xhdpi может иметь больше значений для настройки, но опять же все это контекстно.
Создайте одиночный макет для экранов по умолчанию 4,7 дюйма (hdpi) в папке макетов и размеры в папке значений. Это твой суперсет.
Теперь позвольте сказать, что вы хотите, чтобы ваши макеты для 7-дюймовых устройств. Создайте папку values-sw600dp для 7 дюймов в книжной ориентации
Теперь предположим, что вам нужны макеты для 10-дюймовых устройств. Создайте папку values-dw720dp.
ПРИМЕЧАНИЕ. - Для альбомной ориентации просто добавьте "-land" перед именами папок.
Теперь предположим, что у вас есть новые устройства, такие как Xperia SP (4.7'и XHDPI) и Nexus 5(5"и XXHDPI).
Для них вы можете создать папки values-xhdpi и values-xxhdpi и аналогично добавить -land для альбомной ориентации.
Я надеюсь, что вы поняли, как создавать папки..
Теперь ваш надмножество определено в папке значений. Большинство размеров будет использоваться только отсюда. Теперь запустите ваше приложение на других устройствах. Что бы ни происходило несоответствие, просто добавьте это конкретное измерение в соответствующую папку значений.
Чтобы проверить, из какой папки используются ваши макеты, изображения, используйте мой трюк.
Создайте пять одинаковых строк и вставьте в них все папки значений следующим образом:- Экран экрана по умолчанию 4.7 Экран XHDPI Экран MDPI
Создайте пять папок для рисования, большинство из которых уже будут в наличии: - drawable-hdpi, drawable-mdpi, drawable-xhdpi, drawable-xxhdpi, drawable-xxxhdpi Поместите скриншоты ниже в соответствующую папку под тем же именем





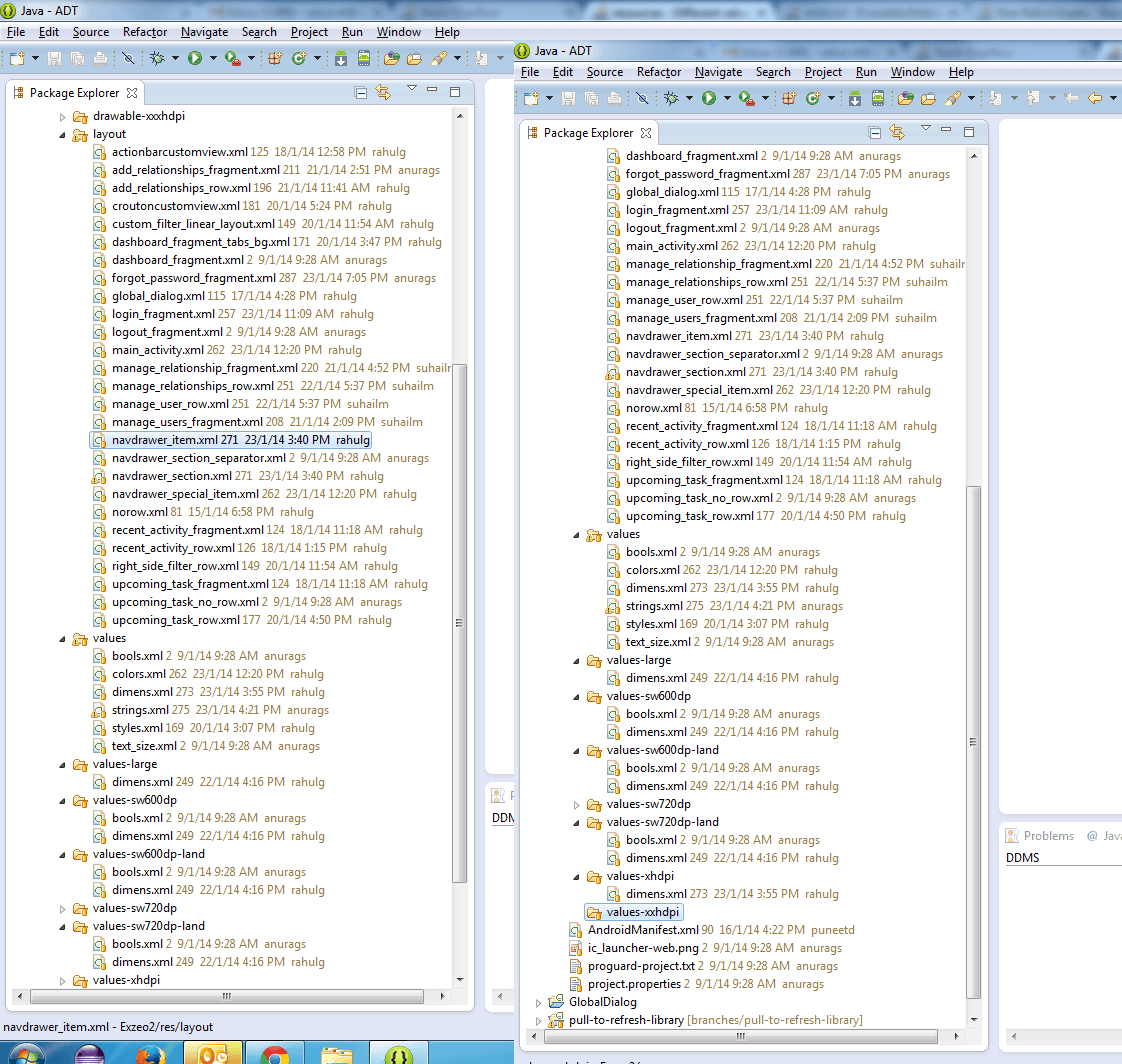
Вот так выглядит моя папка res, и я поддерживаю все устройства с экрана 4.7 и выше:-

Вы должны создать папку "Разные значения" для разных экранов -> ресурс
values-sw720dp 10.1” tablet 1280x800 mdpi
values-sw600dp 7.0” tablet 1024x600 mdpi
values-sw480dp 5.4” 480x854 mdpi
values-sw480dp 5.1” 480x800 mdpi
values-xxhdpi 5.5" 1080x1920 xxhdpi
values-xxxhdpi 5.5" 1440x2560 xxxhdpi
values-xhdpi 4.7” 1280x720 xhdpi
values-xhdpi 4.65” 720x1280 xhdpi
values-hdpi 4.0” 480x800 hdpi
values-hdpi 3.7” 480x854 hdpi
values-mdpi 3.2” 320x480 mdpi
values-ldpi 3.4” 240x432 ldpi
values-ldpi 3.3” 240x400 ldpi
values-ldpi 2.7” 240x320 ldpi
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<!-- Various Text Sizes -->
<dimen name="text_size_extra_small">10sp</dimen>
<dimen name="text_size_small">12sp</dimen>
<dimen name="text_size_medium">14sp</dimen>
<dimen name="text_size_normal">16sp</dimen>
<dimen name="text_size_large">18sp</dimen>
<dimen name="text_size_extra_large">20sp</dimen>
<dimen name="text_size_super_large">50sp</dimen>
<dimen name="text_size_super_extra_large">70sp</dimen>
<!-- Various Paddings -->
<dimen name="padding_very_short">2dp</dimen>
<dimen name="padding_short">5dp</dimen>
<dimen name="padding_medium">7dp</dimen>
<dimen name="padding_normal">10dp</dimen>
<dimen name="padding_long">35dp</dimen>
<dimen name="padding_long_gamename">55dp</dimen>
<dimen name="padding_extra_long">15dp</dimen>
<!-- Various Margins -->
<dimen name="margin_very_short">5dp</dimen>
<dimen name="margin_med_short">5dp</dimen>
<dimen name="margin_short">10dp</dimen>
<dimen name="margin_meium">15dp</dimen>
<dimen name="margin_short_player_review">10dp</dimen>
<dimen name="margin_meium_player_review">15dp</dimen>
<dimen name="margin_normal">20dp</dimen>
<dimen name="margin_long">25dp</dimen>
<dimen name="margin_vshape">25dp</dimen>
<!-- Various Width -->
<dimen name="width_extra_min">120dp</dimen>
<dimen name="width_profile_messages_images">70dp</dimen>
<dimen name="width_half">240dp</dimen>
<dimen name="width_normal">300dp</dimen>
<dimen name="width_extra_large">360dp</dimen>
<dimen name="width_popup_window">180dp</dimen>
<!-- Various Height -->
<dimen name="height_very_short_shadow">1dp</dimen>
<dimen name="height_short">40dp</dimen>
<dimen name="width_ListHalf">260dp</dimen>