Bootstrap Tokenfield не работает в мобильных Safari/iOS 8
Я использую токен с начальной загрузки для ввода в текстовое поле своей электронной почты поддержки множественного ввода электронной почты.
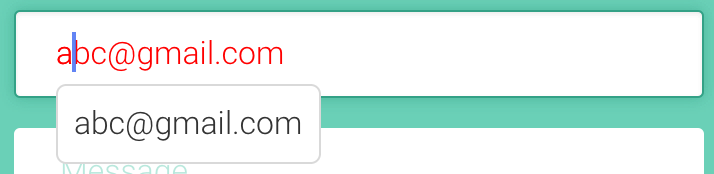
Пользователь печатает письмо a в текстовое поле электронной почты (с красным шрифтом на картинке) . Список подходящих электронных писем отображается в меню выбора (поле, в котором отображается электронная почта abc@gmail.com В черном)
После того, как пользователь щелкнет и выберет электронное письмо, выбранное значение не будет сохранено. В конце я получил только письмо a в текстовом поле электронной почты
Как я могу исправить эту проблему?
1 ответ
Оказывается, я также использую Fastclick в своем проекте. Это проглотило click событие меню выбора (класса css tt-selectable) использован bootstrap-tokenfield
В конце концов, это мое решение. Разветвите проект twitter typeahead.js и измените следующую строку с
$el = $(that.templates.suggestion(context)).data(keys.obj, suggestion).data(keys.val,
that.displayFn(suggestion)).addClass(that.classes.suggestion + " "
+ that.classes.selectable);
в
$el = $(that.templates.suggestion(context)).data(keys.obj, suggestion).data(keys.val,
that.displayFn(suggestion)).addClass(that.classes.suggestion + " "
+ that.classes.selectable + " needsclick");
Дополнительный класс CSS needsclick отключит fastclick на этом элементы