Opera Mobiles css3 проблемы с рендерингом
При тестировании моего сайта с помощью Opera Mobile я обнаружил некоторые серьезные проблемы, которые я не знаю, почему они происходят и как их исправить.
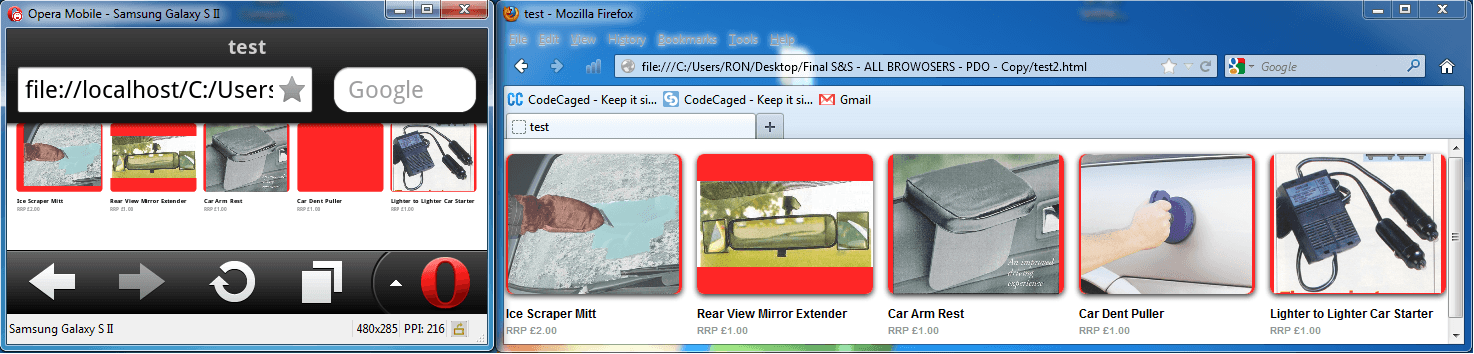
Вот сравнение между FF (Windows) и Opera Mobile (FF отображает как ожидалось):
Вот различия:
- 1-е изображение выглядит странно.
- 4-е изображение исчезло.
- Изображения частично / отсутствуют
border-radius, box-shadowпропал, отсутствует.
Я уверен, что box-shadow а также border-radius являются основной причиной проблем, потому что при их устранении все выглядит нормально.
Я хотел бы знать, почему это происходит и как это исправить....
Большое спасибо!
1 ответ
Решение
Когда вы удаляете opacity это работает лучше? Кажется, есть очень прискорбная ошибка, смешивающая box-shadow и opacity. И это отслеживается CORE-39908 в Опере. Я добавлю ваш пример jsfiddle в отчет об ошибках.