Как заставить контент клипа работать на mx TabNavigator?
У меня есть TabNavigator и до этого ViewStack с TabBar, который не будет обрезать его содержимое. Он пересекает границу или появляется под другими компонентами, расположенными дальше вниз по экрану. Кто-нибудь сталкивался с этим раньше?
Вот мой код:
<mx:VDividedBox width="300" height="100%">
<mx:TabNavigator id="firstViewStack"
borderStyle="solid"
width="100%"
height="100%"
clipContent="true">
<s:NavigatorContent id="content1"
label="ITEMS">
<views:Items height="550" width="100%" />
</s:NavigatorContent>
<s:NavigatorContent id="eventsContent" label="ITEMS 2">
<views:Items height="880" width="100%"/>
</s:NavigatorContent>
</mx:TabNavigator>
</mx:VDividedBox>


ОБНОВИТЬ
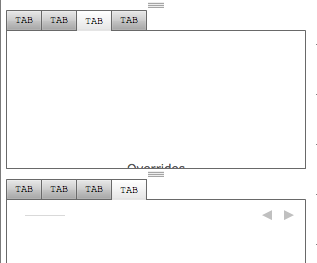
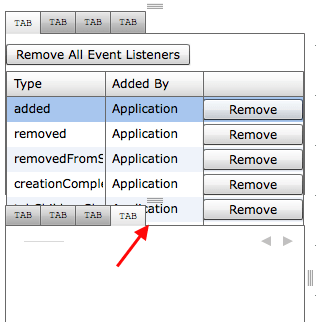
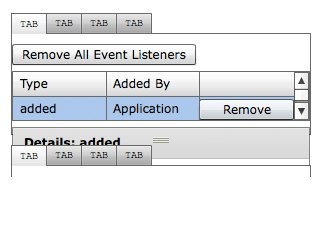
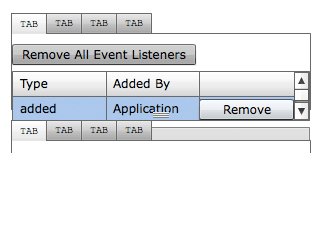
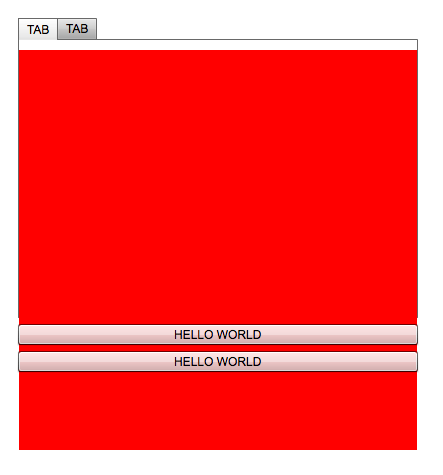
Я включил анимированный GIF-файл, меняющий размер вкладки. Как вы можете видеть, маска отображается в соответствии с размером, а не с доступной областью??? Обратите внимание, что граница навигатора вкладок по размеру перекрывается при изменении размера.
Я установил минимальную высоту для всего контента на более низкие значения, а высоту - на 100% для всего контента, чтобы он не был таким высоким, но вы можете видеть, что контент по-прежнему не обрезается.
Я также попытался с VGroup, а не VDividedBox, и это не имеет значения.

Вот еще один пример кода:
<s:VGroup top="50" left="50" width="400">
<mx:TabNavigator width="100%" height="300">
<s:NavigatorContent label="TAB">
<s:Group width="100%" height="400">
<s:Rect width="100%" height="100%">
<s:fill>
<s:SolidColor color="#ff0000"/>
</s:fill>
</s:Rect>
</s:Group>
</s:NavigatorContent>
<s:NavigatorContent label="TAB">
<s:Group width="100%" height="400">
<s:Rect width="100%" height="100%">
<s:fill>
<s:SolidColor color="#0000ff"/>
</s:fill>
</s:Rect>
</s:Group>
</s:NavigatorContent>
</mx:TabNavigator>
<s:Button width="100%" label="HELLO WORLD"/>
<s:Button width="100%" label="HELLO WORLD"/>
</s:VGroup>

1 ответ
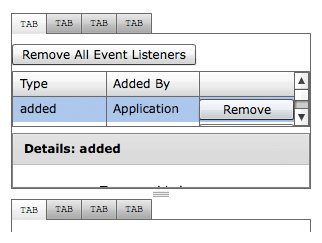
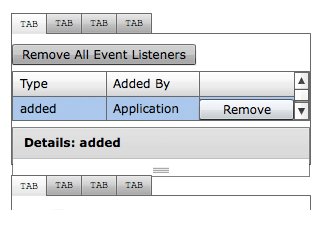
Я реализовал 2 подхода - один со скроллером, а другой с авторазмером.
Вот пример
Вот код:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<s:HGroup width="100%" height="100%" left="50" top="50">
<!-- Using Scroller-->
<s:VGroup width="400">
<mx:TabNavigator width="100%" height="300">
<s:NavigatorContent label="TAB" width="100%" height="100%">
<s:Scroller width="100%" height="100%">
<s:Group>
<s:Group width="100%" height="400">
<s:Rect width="100%" height="100%">
<s:fill>
<s:SolidColor color="#ff0000"/>
</s:fill>
</s:Rect>
</s:Group>
</s:Group>
</s:Scroller>
</s:NavigatorContent>
<s:NavigatorContent label="TAB" width="100%" height="100%">
<s:Scroller width="100%" height="100%">
<s:Group>
<s:Group width="100%" height="600">
<s:Rect width="100%" height="100%">
<s:fill>
<s:SolidColor color="#0000ff"/>
</s:fill>
</s:Rect>
</s:Group>
</s:Group>
</s:Scroller>
</s:NavigatorContent>
</mx:TabNavigator>
<s:Button width="100%" label="HELLO WORLD"/>
<s:Button width="100%" label="HELLO WORLD"/>
</s:VGroup>
<s:Spacer width="60"/>
<!-- Using Autosize-->
<s:VGroup top="50" left="50" width="400">
<mx:TabNavigator width="100%" minHeight="300" resizeToContent="true" >
<s:NavigatorContent label="TAB" width="100%" height="100%">
<s:Group width="100%" height="400">
<s:Rect width="100%" height="100%">
<s:fill>
<s:SolidColor color="#ff0000"/>
</s:fill>
</s:Rect>
</s:Group>
</s:NavigatorContent>
<s:NavigatorContent label="TAB" width="100%" height="100%">
<s:Group width="100%" height="500">
<s:Rect width="100%" height="100%">
<s:fill>
<s:SolidColor color="#0000ff"/>
</s:fill>
</s:Rect>
</s:Group>
</s:NavigatorContent>
</mx:TabNavigator>
<s:Button width="100%" label="HELLO WORLD"/>
<s:Button width="100%" label="HELLO WORLD"/>
</s:VGroup>
</s:HGroup>
</s:Application>