Laravel 5.6: проблема совместимости ввода int-tel с App.js
У меня есть веб-страница Laravel 5.6, и я хочу добавить IntlTelInput ( https://github.com/jackocnr/intl-tel-input), но я пытаюсь установить его из source, composer и npm (в настоящее время с помощью composer и mix to скопируйте папку сборки), и 3 из них, похоже, не инициализируют плагин. 
- Это не мой браузер (попробуйте со многими, и он работает в codepen)
- У меня установлен Jquery
- Я включил таблицу стилей
- Я перезаписываю путь к flags.png в моем CSS (в HTML и в app.scss [и запускаю npm run watch])
- Я добавил скрипт intlTelInput.js после ввода
- Я инициализировал ввод с
<script>$("#phone").intlTelInput();</script>(После ввода в DOM)
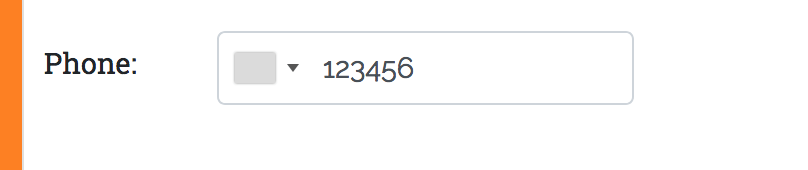
Вот что я получил от проверки результата:
<div class="intl-tel-input allow-dropdown">
<div class="flag-container">
<div tabindex="0" class="selected-flag">
<div class="iti-flag"></div>
<div class="iti-arrow"></div>
</div>
<ul class="country-list hide">
<li data-dial-code="1" data-country-code="us" class="country preferred">
<div class="flag-box">
<div class="iti-flag us"></div>
</div>
<span class="country-name">United States</span><span class="dial-code">+1</span>
</li>
<li data-dial-code="44" data-country-code="gb" class="country preferred">
<div class="flag-box">
<div class="iti-flag gb"></div>
</div>
<span class="country-name">United Kingdom</span><span class="dial-code">+44</span>
</li>
<li class="divider"></li>
<li data-dial-code="93" data-country-code="af" class="country ">
<div class="flag-box">
<div class="iti-flag af"></div>
</div>
<span class="country-name">Afghanistan (افغانستان)</span><span class="dial-code">+93</span>
</li>
<li data-dial-code="355" data-country-code="al" class="country ">
<div class="flag-box">
<div class="iti-flag al"></div>
</div>
<span class="country-name">Albania (Shqipëri)</span><span class="dial-code">+355</span>
</li>
<li data-dial-code="213" data-country-code="dz" class="country ">
<div class="flag-box">
<div class="iti-flag dz"></div>
</div>
<span class="country-name">Algeria (الجزائر)</span><span class="dial-code">+213</span>
</li>
....
<span class="country-name">Western Sahara (الصحراء الغربية)</span><span class="dial-code">+212</span>
</li>
<li data-dial-code="967" data-country-code="ye" class="country ">
<div class="flag-box">
<div class="iti-flag ye"></div>
</div>
<span class="country-name">Yemen (اليمن)</span><span class="dial-code">+967</span>
</li>
<li data-dial-code="260" data-country-code="zm" class="country ">
<div class="flag-box">
<div class="iti-flag zm"></div>
</div>
<span class="country-name">Zambia</span><span class="dial-code">+260</span>
</li>
<li data-dial-code="263" data-country-code="zw" class="country ">
<div class="flag-box">
<div class="iti-flag zw"></div>
</div>
<span class="country-name">Zimbabwe</span><span class="dial-code">+263</span>
</li>
<li data-dial-code="358" data-country-code="ax" class="country ">
<div class="flag-box">
<div class="iti-flag ax"></div>
</div>
<span class="country-name">Åland Islands</span><span class="dial-code">+358</span>
</li>
</ul>
</div>
<input name="phone" id="phone" placeholder="Phone" value="9992715671" required="required" autocomplete="off" class="form-control" type="text">
</div>
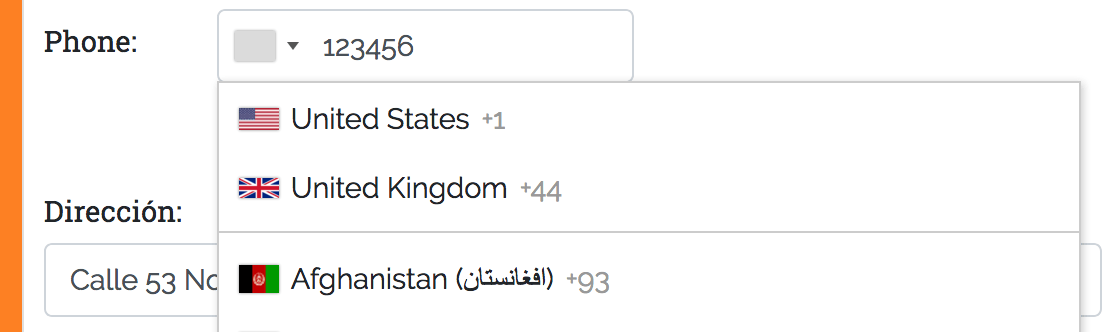
Когда я вручную удаляю класс скрытия из ul class="скрытие списка стран", он появляется, но я не могу с ним взаимодействовать, кажется, что js не работает должным образом, я думаю.
Что произойдет, если я уберу "Скрыть":
ОБНОВИТЬ:
Проделав дополнительное тестирование, я понял, что, если я закомментирую сценарий "app.js", intl-tel-input работает отлично, поэтому мой вопрос сейчас такой: что мне нужно изменить в App.js, чтобы эта работа работала? (Я ничего не добавил в app.js, он тот же, что и при каждой установке laravel)
1 ответ
Я попытался удалить атрибут отсрочки, но получил эту ошибку:
[Vue warn]: Cannot find element: #app
Попробуйте переместить свой app.jsimport после тега body. Это решит проблему.
<body>...</body>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}"></script>
У меня была похожая проблема после установки через пряжу. Моим решением было добавить следующее:
require('intl-tel-input/build/js/utils');
require("intl-tel-input/build/js/intlTelInput");
к ./resources/assets/js/bootstrap.js сразу после require('bootstrap');
А потом добавить:
jQuery( '#phone' ).intlTelInput({
dropdownContainer: 'body',
autoPlaceholder: 'polite',
initialCountry: 'auto',
geoIpLookup: function(callback) {
jQuery.get("https://ipinfo.io", function() {}, "jsonp").always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : "";
callback(countryCode);
});
},
});
в конец файла ./resources/assets/js/app.js
Заметьте, я добавил несколько аргументов к своему, так как у меня также были проблемы с автоматическим определением страны, пока я не разобрался с этим.