Раскрывающийся список ASP.NET MVC из базы данных
Итак, я новичок во всем этом мире MVC, но, похоже, это довольно хороший способ добиться своей цели, и я пытаюсь заставить его работать здесь.
Проблема в том, что я не могу получить данные из своей таблицы в базе данных SQL в простую раскрывающуюся форму на странице регистрации.
Я просто не знаю, где положить вещи, где код, чтобы открыть таблицу, выбрать идентификаторы, где поставить response.write и как мне отправить его на просмотр?
Моя модель это:
public class users
{
public string name {get; set;}
public int user_id {get; set;}
}
Мой контроллер это:
[HttpGet]
public ActionResult ListUser()
{
return View();
}
И мой взгляд таков:
@model Community.Models.users
Я уже 2 дня гуглю и смотрю несколько видео на ютубе, но бесполезно, не могу найти. Пожалуйста, кто-нибудь с некоторыми знаниями здесь? И, пожалуйста, укажите мне несколько хороших учебников и / или форумов, где я могу найти больше вопросов, которые у меня могут возникнуть
Все еще не повезло в этом проекте..
Я создаю форму и внутри этой формы, я хочу петлю БД (IEnumerable).. Но нынешняя модель не IEnumerable, Я в значительной степени застрял, смотрел кучу уроков, и все они просто перечисляют ОДНО соединение, что, если я хочу две модели?
Вот мой Контроллер, я понял, что вы должны передать список представлению, верно?
public ActionResult Registration()
{
return View(db.users.ToList());
}
Как мне получить этот список, на мой взгляд, без IEnumerable модель?
@ neoistheone, твой пример мне особо не помог, моя БД открывается так:
private DataBaseContext db = new DataBaseContext();
и я не знаю как, но это открывает связь. Я пытался столько часов, просто глупо, не спал так долго!
Я привык к программированию ASP-Classic fyi, и это моя первая серьезная попытка улучшить мои знания о программировании современного языка и ООП.
7 ответов
Добавить SelectList к вашей модели:
public SelectList DropDownList { get; set; }
создайте класс для этой коллекции:
public class MyListTable
{
public string Key { get; set; }
public string Display { get; set; }
}
а затем в свой контроллер, загрузить данные для MyListTable класс из базы данных:
var list = new List<MyListTable>();
using (SqlConnection c = new SqlConnection(cString))
using (SqlCommand cmd = new SqlCommand("SELECT KeyField, DisplayField FROM Table", c))
{
using (SqlDataReader rdr = cmd.ExecuteReader())
{
while (rdr.Read())
{
list.Add(new MyListTable
{
Key = rdr.GetString(0),
Display = rdr.GetString(1)
});
}
}
}
var model = new users();
model.DropDownList = new SelectList(list, "Key", "Display");
и, наконец, вам нужно отправить свою модель на просмотр:
return View(model);
Теперь в Razor вы можете отобразить это:
@Html.DropDownListFor(m => Model.DropDownList);
Вы, конечно, можете назвать эти вещи лучше именами, но вы поняли идею.
Там уже хорошие ответы, но вот другой подход.
Вы будете использовать user как модель, ListUserViewModel как модель представления и UserController в качестве контроллера. Работа view-model заключается в переносе всей информации, необходимой для отображения на странице из контроллера, без добавления нежелательных свойств в класс модели. В вашем случае список пользователей из базы данных в раскрывающемся списке.
Модель:
public class User //By the way use singular when naming a class
{
public string name {get; set;}
public int user_id {get; set;}
}
View-модель
public class ListUserViewModel
{
public list<User> Users{get; set;}
}
контроллер
public class UserController : Controller
{
private DataBaseContext db = new DataBaseContext();
[HttpGet]
public ActionResult ListUser()
{
var users = db.Users.ToList();
var viewModel = new ListUserViewModel { Users = users };
return View(viewModel);
}
}
Теперь используйте ListUserViewModel вместо User в вашем представлении в качестве модели
@model Community.Models.ListUserViewModel
и выпадающий
@Html.DropDownListFor(m => m.Users, new SelectList(Model.Users, "user_id", "name"), " ")
Объяснение:
Вы создаете выпадающий список для пользователей с Model.Users как выбрать источник данных списка. "user_id" в качестве значения выбранного пользователя и "name" как метка дисплея. последний аргумент (я поставил пустую строку " ") - это значение по умолчанию, которое раскрывающийся список будет отображать перед выбором.
Я надеюсь, что это поможет вам или кому-то еще.
Попробуй это,
модель
public string CoutryID { get; set; }
public List<SelectListItem> CountryList { get; set; }
Метод контроллера, который заполняет список
public List<Country> getCountryList()
{
using (QRMG_VendorPortalDataContext _context = new QRMG_VendorPortalDataContext())
{
return (from c in _context.Countries
where c.IsDeleted == false
select c).ToList();
}
}
Выпадающий список в представлении
@Html.DropDownListFor(m => m.CoutryID,
new SelectList(Model.CountryList,
"CoutryID", "Value"))
Я считаю, что эта система работает (и избегает использования ViewBag):
Посмотреть модель:
public class YourViewModel
{
// This could be string, int or Guid depending on what you need as the value
public int YourDropdownSelectedValue { get; set; }
public IEnumerable<SelectListItem> YourDropdownList { get; set; }
}
контроллер:
// Get database values (by whatever selection method is appropriate)
var dbValues = db.YourEntity.ToList();
// Make Selectlist, which is IEnumerable<SelectListItem>
var yourDropdownList = new SelectList(dbValues.Select(item => new SelectListItem
{
Text = item.YourSelectedDbText,
Value = item.YourSelectedDbValue
}).ToList(), "Value", "Text");
// Assign the Selectlist to the View Model
var viewModel = new YourViewModel(){
// Optional: if you want a pre-selected value - remove this for no pre-selected value
YourDropdownSelectedValue = dbValues.FirstOrDefault(),
// The Dropdownlist values
YourDropdownList = yourDropdownList
};
// return View with View Model
return View(viewModel);
и в представлении:
@Html.DropDownListFor(a => a.YourDropdownSelectedValue, Model.YourDropdownList, "select this text - change this to null to exclude", new { @class = "your-class" })
Если вы действительно новичок в ASP.Net MVC, это неплохой учебник, который показывает вам, как работает MVC-Pattern.
MVC3: http://www.asp.net/mvc/tutorials/getting-started-with-aspnet-mvc3/cs/intro-to-aspnet-mvc-3
MVC4: http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/intro-to-aspnet-mvc-4
Вот пример кода для загрузки: http://code.msdn.microsoft.com/Introduction-to-MVC-3-10d1b098
это полезное видео: http://www.asp.net/mvc/videos/mvc-1/conference-presentations/creating-nerddinnercom-with-microsoft-aspnet-model-view-controller-mvc
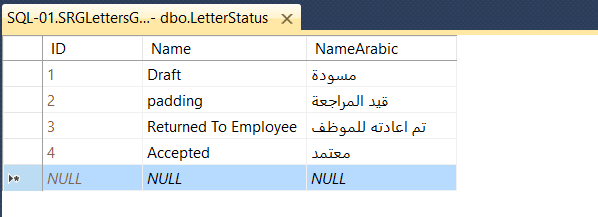
Это моя таблица в базе данных
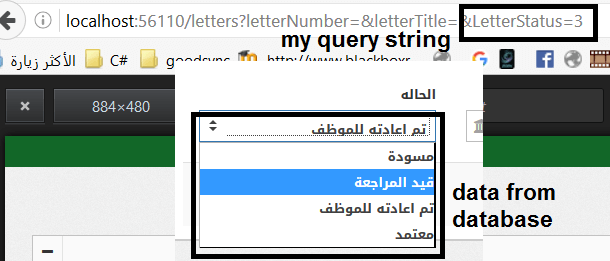
посмотрите это мой контроллер действий
// GET: Letters
public ActionResult Index()
{
ViewBag.LetterStatus = new SelectList(LetterStatusService.GetAllLettersStatus(), "Id", (CultureHelper.GetCurrentCulture() == "ar") ? "NameArabic" : "Name", Request.QueryString["LetterStatus"]);
return View();
}
и в представлении
@Html.DropDownList("LetterStatus")
конструктор, который я использовал
new SelectList(
list<Objlect> myListFromDatabase,
string PropertyNameOfValueInHtml,
string PropertyNameOfDesplayInHtml,
string SelectedItemValue
);
эта линия Request.QueryString["LetterStatus"] потому что я отправляю выбранные предметы в QuerySrting
и на основе CurrentCulture Я выбрал колонку для отображения
но я думаю, что лучший способ сделать это,,,, это получить или создать элементы, а затем итерировать их, чтобы сгенерировать тег выбора вручную. Я хорошо описал этот подход в этом ответе
надеюсь, это поможет вам
Мне пришлось собрать все из примерно 5 разных записей переполнения стека. Я новичок, который не любит EF. Я предпочитаю делать что-то на SQL. Майк Перренуд помог мне начать, но у меня возникли проблемы с тем, чтобы его решение правильно скомпилировалось в представлении.
Сначала я объявил свой раскрывающийся идентификатор / имя внутри моей модели, а затем объявил числовой селектор плюс SelectList
public class BusinessType
{
public int Id { get; set; }
public string Name { get; set; }
}
public int SelectedBusinessId { get; set; }
public SelectList BusinessTypeddList { get; set; }
В моем [HttpGet] (тот, который не проходит в модели) я ВСЕГДА заполняю свои раскрывающиеся списки. Я делаю что-то в SQL Server, потому что мне это проще, чем абстракция и синтаксис EF (что меня сбивает с толку). Этот код объявляет список бизнес-типов и заполняет его прямо из базы данных. Не стесняйтесь использовать sproc или что-то еще. ВАЖНО: не забудьте вернуть представление (модель) в конце, иначе ваше представление получит ошибку об отсутствии ссылки на объект.
var list = new List<MerchantDetail.BusinessType>();
using (var con = new SqlConnection(Common.DB_CONNECTION_STRING_BOARDING))
{
con.Open();
using (var command = new SqlCommand("SELECT Id, BusinessTypeDesc as Name FROM BusinessType order by Id", con))
{
using (SqlDataReader reader = command.ExecuteReader())
{
while (reader.Read())
{
list.Add(new MerchantDetail.BusinessType
{
Id = reader.GetInt32(0),
Name = reader.GetString(1)
});
}
}
}
}
var model = new MerchantDetail();
model.BusinessTypeddList = new SelectList(list, "Id", "Name");
model.SelectedBusinessId = 0;
return View(model);
Вид прост. Мой выглядит так.
@Html.DropDownListFor(m => m.SelectedBusinessId, Model.BusinessTypeddList, "Select One:", new { @class = "custom-select" });
ПРИМЕЧАНИЕ. Установка для SelectedBusinessId значения 0 работает только в том случае, если в модели ничего нет. В противном случае будет установлено одно из раскрывающихся значений. Это произойдет в другом HttpGet, который передает модель.