Заголовок Angular 2 Заголовок динамически изменяется в зависимости от состояния
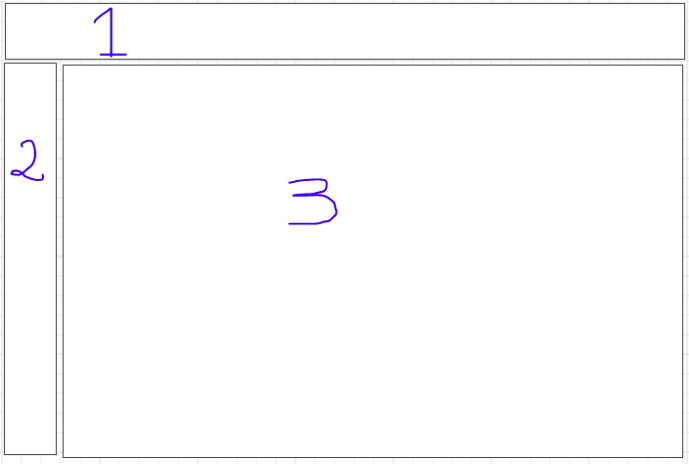
У меня есть дизайн с использованием угловых 2, где компонент заголовка, компонент панели навигации и компонент тела, где все остальные компоненты загружаются. Как показано на рисунке ниже
- заголовок
- навигация
- Где загружаются другие компоненты (этот раздел может иметь вложенные компоненты / дочерние компоненты)
Итак, в основном, в компоненте заголовка я хочу показать текущее состояние. И в нижней части текущего состояния я хочу показать предыдущее состояние пользователя.
Проблемы: Для реализации этого я использовал технику взаимодействия компонентов в угловых.
как только приложение перезагружено, оно показывает значение по умолчанию для текущего и
задние состояния.В сценарии, например, когда пользователь напрямую попадает на конкретную страницу, которая также является дочерним компонентом в теле, он показывает значение по умолчанию для текущего и заднего состояния.
Поскольку angular следует архитектуре компонентов, я хочу лучше реализовать эту функцию.
Если я прямо иду к дочернему компоненту в разделе 3 на рисунке, мой компонент заголовка должен получить заголовок / текущее состояние в соответствии с конкретной страницей в компоненте заголовка.
Мое решение для этого было в каждом компоненте, когда ngOnInit я передаю текущее значение состояния. Также я анализирую предыдущее значение состояния. Поэтому компонент заголовка показывает это как есть, поскольку служба написана с использованием метода, описанного в этой ссылке - https://angular.io/docs/ts/latest/cookbook/component-communication.html
Но бывают случаи, когда я получаю данные с сервера и мне нужно обновить текущее состояние заголовка. Там я вижу, что не показывает вообще.
Нужна помощь с хорошим решением.
PS - Поскольку этот механизм находится в разных файлах, и он немного сложен, я не могу обновить шаблон кода
1 ответ
Хотя это выглядит простым, но этого можно достичь, используя дочерний компонент и переменные Input, Output.
Дочерний компонент для отображения контента из сервиса
@Component({
selector: 'title',
template: `
<div> {{title}}</div>
`,
})
export class TitleComponent implements ngOnChanges{
@Input() title:string="";
@Output() titleChanged:EventEmitter<string>=new EventEmitter<string>();
constructor(){
//service call goes here
}
ngOnChanges(){
console.log(this.val);
this.titleChanged.emit(this.title);
}
}
Родительский компонент будет как
@Component({
selector: 'my-app',
template: `
<div>
<h2>Hello {{name}}</h2>
<title (titleChanged)="changedTitle($event)" [title]="title"></title>
</div>
`,
})
export class App {
name:string;
title:string="some title";
val:string;
constructor() {
this.val="";
}
changedTitle(va;){
this.title="val"
console.log(val);
}
}
Объяснение:
- Когда сервисный вызов сделан и значение заголовка изменено.
- При изменении входного свойства ngOnChanges будет запущен автоматически.
- TitleChanged является переменной Output() и выдает значение, когда выполняется ngOnChanges.
- Когда titleChanged запущен, будет выполнен связанный метод в changeTitle().
Note: In order to show this is working I have used an text box and assigning it to the div element, you can modify this in the constructor of the routed component.