CSS граница сверху и снизу, но не на всю ширину
Я пытаюсь определить глобальный стиль для кавычек на сайте, над которым я работаю.
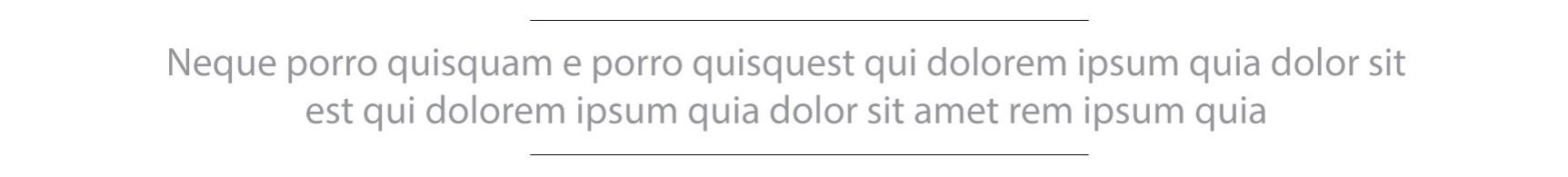
Цель состоит в том, чтобы оформить блочные кавычки так, чтобы они выглядели как на изображении ниже Я хотел бы избежать необходимости изменять структуру DOM.
Используя псевдоклассы, я хотел бы отобразить горизонтальные параллельные границы выше и ниже элемента, но линии должны быть только вдвое меньше ширины самого элемента и центрированы по горизонтали.

Это насколько я дошел до сих пор, но линии не отцентрированы должным образом.
blockquote {
margin: 0 auto;
position: relative;
text-align: center;
display: table;
font-size: 15px;
}
blockquote:before {
content: '\A';
height: 1px;
width: 40%;
position: absolute;
background: #000;
top: -8px;
}
blockquote:after {
content: '\A';
height: 1px;
width: 40%;
position: absolute;
background: #000;
bottom: -8px;
}<blockquote>
Neque porro quisquam e porro quisquest qui dolorem ipsum quia dolor sit<br />
est qui dolorem ipsum quia dolor sit amet rem ipsum quia
</blockquote>1 ответ
Решение
Если ширина фиксирована, вы можете использовать отрицательное поле слева от центра элемента. В твоем случае margin-left: -20%;:
blockquote {
margin: 0 auto;
position: relative;
text-align: center;
display: table;
font-size: 15px;
}
blockquote:before, blockquote:after {
content: '';
position: absolute;
top: 0;
left: 50%; /* <-- put left edge in the middle */
margin-left: -20%; /* <-- shift to the left by half of the width */
width: 40%;
height: 1px;
background: #000;
}
blockquote:after {
top: inherit;
bottom: 0;
}<blockquote>
Neque porro quisquam e porro quisquest qui dolorem ipsum quia dolor sit<br>
est qui dolorem ipsum quia dolor sit amet rem ipsum quia
</blockquote>