HTML/CSS: как избежать лишних пробелов после использования "white-space:normal"
У меня есть простая таблица, и в каждой строке у меня есть несколько тегов span. Каждый диапазон может иметь текст различной длины (я просто показываю здесь структуру):
.label {
float: left;
text-transform: uppercase;
font-size: 12px;
padding: 0.6em 1em;
/*display: inline;
padding: .2em .6em .3em;
font-size: 80%;*/
font-weight: normal;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: .25em;
margin-right: 5px;
margin-bottom: 5px;
}
.label-default2
{
background-color:#e8e8e8;
color: #888;
}
.label-default2[href]:hover,
.label-default2[href]:focus
{
background-color: #777;
}
.top2 {
margin-top: 2px;
}
.left {
float:left;
}<table>
<tbody>
<tr>
<small class="left top2">
<span class="label label-default2" style='white-space:normal; text-align:left;word-break:break-word;'>
Cura - Mlrettet SOSU-Helper
</span>
</small>
<small class="left top2">
<span class="label label-default2" style='white-space:normal; text-align:left;word-break:break-word;'>
Cura - Guided Borgerkonsulent og Visitator
</span>
</small>
</tr>
</tbody>
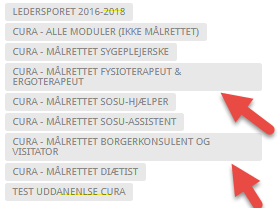
</table>Я почти получаю желаемый результат - переместить текст на новую строку, если он большой. Моя единственная проблема в том, что теперь я получаю дополнительные пробелы (в серой области), как видно на скриншоте: 
И я бы хотел, чтобы это было так:
Можно ли как-нибудь избавиться от лишнего белого пространства? заранее спасибо
