webpack: вся структура проекта показана на localhost:8080 вместо шаблона компонента
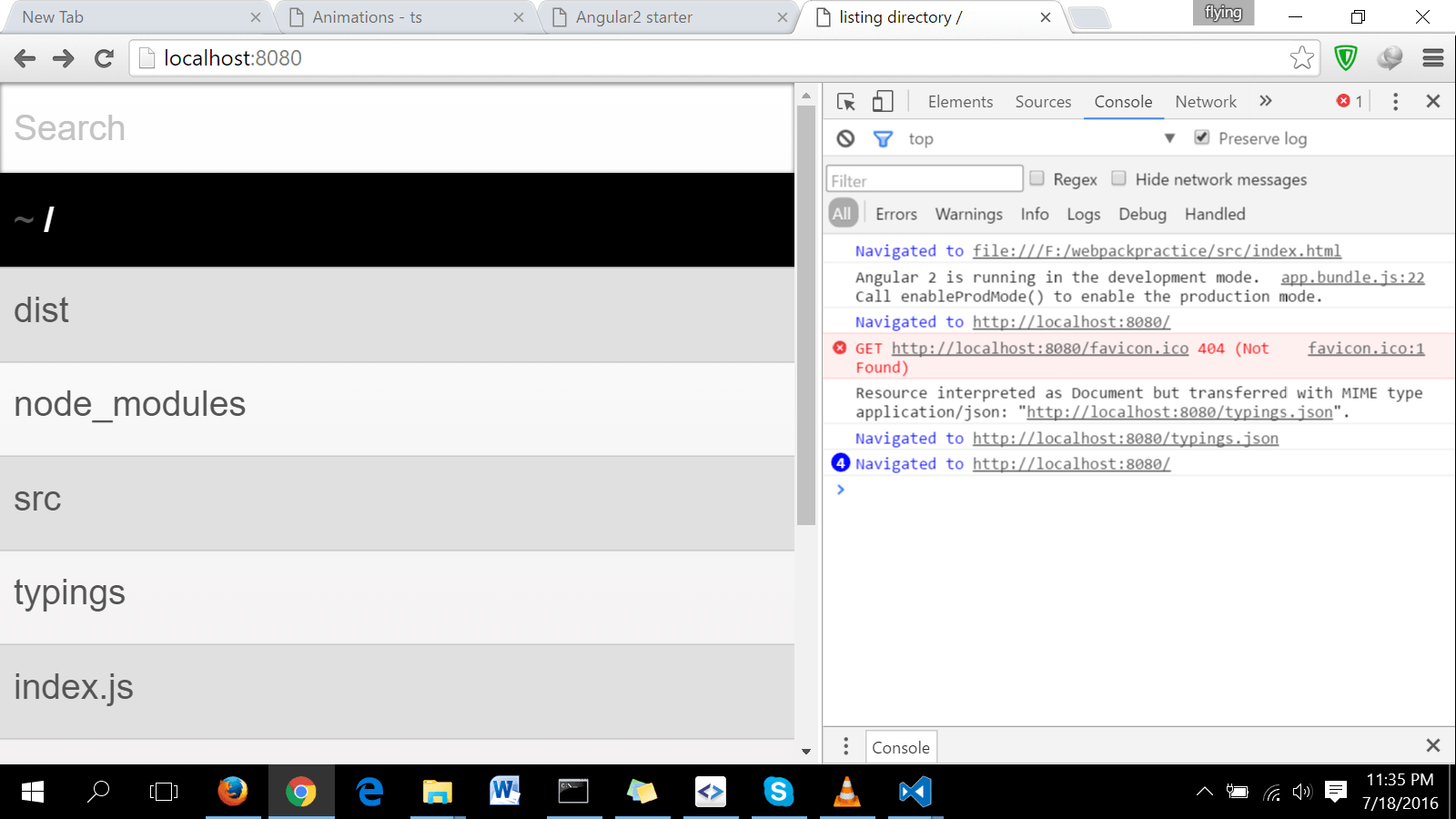
(Прилагается рис.) Так что я следовал руководству по веб-пакету, я следовал инструкциям, но при подключении к порту 8080 я вижу это вместо шаблона компонента, я использую webpack-dev-server 
Это webpack.config.js
var webpack = require("webpack");
var htmlwebpack = require('html-webpack-plugin');
//consfiguring object
module.exports = {
entry : "./src/main.ts",
output : {
path : "./dist",
filename : "app.bundle.js"
},
//out first module for ts
module : {
loaders : [
{test : /\.ts$/, loader : 'ts'}
]
},
//what extension should be look for
resolve : {
extensions : ['', '.ts','.js']
},
Plugin :[
new htmlwebpack({
template : './src/index.html'
})
]
}
1 ответ
Решение
Сервер ищет файл index.html, находящийся в папке dist, поэтому я вывел на экран всю структуру, которая нашла, вполне логичное, перемещение index.html из dist(который был по умолчанию с html-webpack-plugin), потеряв мои 50 баллов:(за щедрость