Bootstrap выбрать область ввода больше, чем родитель
Так что область моего загрузочного выбора больше, чем мне хотелось бы, когда она на маленьких экранах (мобильных). Поэтому мне было интересно, есть ли какой-нибудь способ заставить область выбора не быть больше, чем родитель.
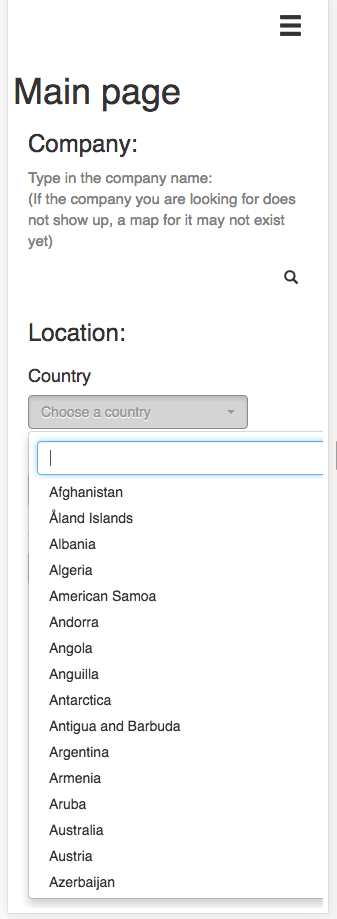
Моя проблема через изображение ниже, а также воссозданная проблема во фрагменте. Черная полоса представляет край экрана.
$.ajax({
url: "https://restcountries.eu/rest/v2/all",
success: (data) =>
{
let select = $("#select-country");
for (let country of data)
{
select.append(`
<option>
${country.name}
</option>
`);
}
$(select).prop('disabled', false);
$(select).selectpicker('refresh');
}
});<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.2/js/bootstrap-select.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.2/css/bootstrap-select.min.css" rel="stylesheet"/>
<div style="width: 300px;">
<select id='select-country' disabled="true" className="selectpicker" data-live-search="true" title="Choose a country">
</select>
</div>
<div style="width: 50px; position: absolute; top: 0; left: 300px; height: 200px; background-color: black; z-index: 200">
</div>1 ответ
Решение
Попробуй это
.dropdown-menu
{
max-width:100%;
}
надеюсь это поможет..