Как использовать локализацию в Razor Class Library в Asp.Net Core
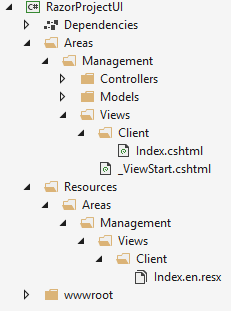
Я попытался создать библиотеку классов Razor с Asp.Net Core в следующей структуре проекта:
Я использовал в своем веб-приложении эти настройки для локализации в Startup учебный класс:
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1)
.AddViewLocalization(
LanguageViewLocationExpanderFormat.Suffix,
opts => { opts.ResourcesPath = "Resources"; })
.AddDataAnnotationsLocalization();
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new[]
{
new CultureInfo("en-US"),
new CultureInfo("en")
};
opts.DefaultRequestCulture = new RequestCulture("en");
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
....
var options = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>();
app.UseRequestLocalization(options.Value);
В Index.cshtml:
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
<h1>@Localizer["Title"]</h1>
К сожалению, результатом является только строка "Заголовок". Я не могу загрузить эти файлы resx из библиотеки классов Razor.
Как я могу использовать локализацию в Razor Class Library, как описано выше?
ОБНОВЛЕНИЕ: Это очень похожий вариант использования - https://github.com/aspnet/Localization/issues/328 - который предоставляет некоторый пример.
2 ответа
Вы, кажется, забыли правильно настроить локализацию, используя AddLocalization
Используя детали предоставленные из документации
Глобализация и локализация в ASP.NET Core
Настроить локализацию
Локализация настроена в
ConfigureServicesметод:
services.AddLocalization(options => options.ResourcesPath = "Resources"); //<<< This is required
services
.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1)
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix)
.AddDataAnnotationsLocalization();
AddLocalization Добавляет службы локализации в контейнер служб. Приведенный выше код также устанавливает путь к ресурсам "Ресурсы".
AddViewLocalization Добавляет поддержку для локализованных файлов просмотра.
AddDataAnnotationsLocalization Добавлена поддержка локализованных DataAnnotations сообщения проверки через IStringLocalizer абстракции.
Промежуточное программное обеспечение для локализации
Текущая культура по запросу устанавливается в Middleware для локализации. Промежуточное программное обеспечение для локализации включено в
Configureметод. Промежуточное программное обеспечение для локализации должно быть настроено перед любым промежуточным программным обеспечением, которое может проверять культуру запросов (например,app.UseMvcWithDefaultRoute()).
var supportedCultures = new[] {
new CultureInfo("en-US"),
new CultureInfo("en")
};
app.UseRequestLocalization(new RequestLocalizationOptions{
DefaultRequestCulture = new RequestCulture("en"),
// Formatting numbers, dates, etc.
SupportedCultures = supportedCultures,
// UI strings that we have localized.
SupportedUICultures = supportedCultures;
});
//...other middleware
app.UseMvcWithDefaultRoute();
Путь к файлу ресурса, показанный в образце примера, соответствует соглашению об именах путей, учитывая, что вы используете ResourcesPath вариант, который был установлен в "Ресурсы". Это должно позволить представлению найти файл ресурса в относительном пути к папке "Ресурсы".
Альтернативой является не использовать ResourcesPath и поместите файл.resx в ту же папку, что и представление, следуя правилам именования.
Основываясь на дополнительных деталях, было указано, что проект пользовательского интерфейса будет упакован как пакет nuget.
Затем поместите файлы ресурсов в пакет nuget и распакуйте их в папку ресурсов целевого проекта после установки.
Ресурсы должны быть в корне сайта, чтобы быть доступными для просмотра, поэтому вам нужно сослаться на все файлы в вашем .nuspec:
<?xml version="1.0"?>
<package>
<metadata>...
</metadata>
<files>
<!-- Add all resource files -->
<file src="Resources\**\*.resx" target="content\Resources" />
</files>
</package>
Ссылка Создание пакетов NuGet
Я не пробовал принятый ответ и, судя по комментариям, кажется, что ОП не заставил его работать. Я реализовал шаблон, аналогичный шаблону локатора View/Page, который использует MVC/Razor Pages, а именно, что ресурсы могут быть предоставлены в RCL или отдельной сборке и использовать
ViewLocalizerи он просто найдет соответствующую строку ресурса из ресурса с наивысшим приоритетом. Вы можете прочитать мою реализацию и посмотреть, сработает ли она для вас.