Создавать вкладки на странице
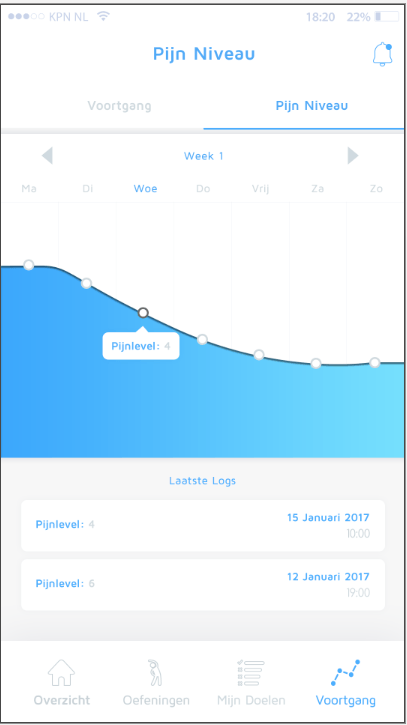
Я хотел бы создать такие вкладки на странице:
 Как вы видите, Voortgang и pijnniveau являются моими вкладками на самой странице, но если я установлю их так:
Как вы видите, Voortgang и pijnniveau являются моими вкладками на самой странице, но если я установлю их так:
export class ProgressPage {
tab1Root = HomePage;
tab2Root = SchemaPage;
и чем в моем HTML шаблоне сделать это:
<ion-header>
<ion-navbar color="light">
<ion-title>{{viewTitle}}</ion-title>
<ion-buttons end>
<button ion-button [disabled]="isToday" (click)="today()">Today</button>
<button ion-button (click)="changeMode('month')">M</button>
<button ion-button (click)="changeMode('week')">W</button>
<!--<button ion-button (click)="changeMode('day')">D</button>-->
<button ion-button (click)="loadEvents()">Load Events</button>
</ion-buttons>
</ion-navbar>
</ion-header>
<ion-content class="has-header">
<!--<template #template let-showEventDetail="showEventDetail" let-selectedDate="selectedDate" let-noEventsLabel="noEventsLabel"></template>-->
<calendar [eventSource]="eventSource"
[calendarMode]="calendar.mode"
[currentDate]="calendar.currentDate"
(onCurrentDateChanged)="onCurrentDateChanged($event)"
(onEventSelected)="onEventSelected($event)"
(onTitleChanged)="onViewTitleChanged($event)"
(onTimeSelected)="onTimeSelected($event)"
step="30">
</calendar>
<ion-list inset>
<ion-list-header>{{ viewTitle }}</ion-list-header>
<ion-item>
<h3>Frans van Brugge <span class="date">9 juni 2017</span></h3>
<p>Fysiotherapie afsrpaak</p>
</ion-item>
<ion-item>
<h3>Frans van Brugge <span class="date">9 juni 2017</span></h3>
<p>Fysiotherapie afsrpaak</p>
</ion-item>
</ion-list>
</ion-content>
<ion-tabs color="light" tabsPlacement="top">
<ion-tab [root]="tab1Root" tabTitle="Missies"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="Beloningen"></ion-tab>
</ion-tabs>
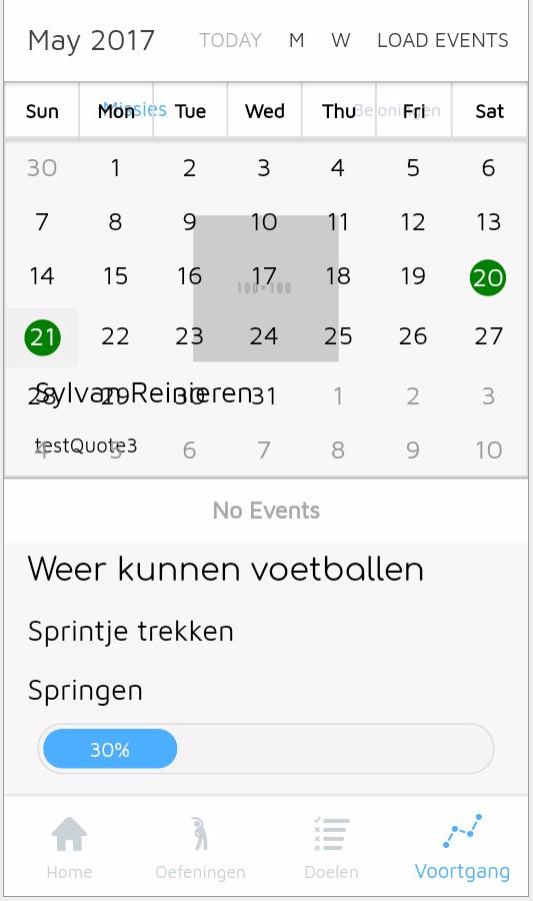
Но это будет выглядеть так, вы видите tabRoot страницы под активной страницей: 
Как я могу это исправить?
1 ответ
Пожалуйста, перейдите в файл app.componet.ts и установите для rootPage значение ProgressPage. (Если это начальный экран вашего приложения)
Если вы используете экран входа в систему или переходите с другого экрана на этот экран, убедитесь, что вы нажимаете ProgressPage в navCtrl.
Надеюсь, это поможет вам. Благодарю.