CSS "обрисовывает в общих чертах" другое поведение поведения на Webkit & Gecko
Я работаю над экспериментом и обнаружил, что свойство CSS2 "контур" не реализовано в Webkit & Gecko
В приведенном ниже сценарии у меня есть абсолютная позиция div внутри другого div, но плавающая вне его. Схема в Webkit обрисовывает в общих чертах фактический родительский элемент div, а в Gecko он расширяется, чтобы охватить дочерний элемент.
Я что-то пропустил? Есть ли свойство, которое мне нужно переписать на Gecko? или это должно быть сообщено как ошибка?
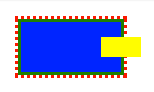
Скриншот Webkit:

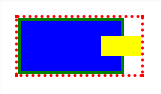
Скриншот Firefox:

РЕДАКТИРОВАТЬ:
Подтверждено, что это ошибка, и вот обходной путь: http://jsfiddle.net/7Vfee/ (Вы должны убедиться, что родитель находится: относительный или абсолютный, чтобы этот обходной путь работал.
2 ответа
Это непоследовательное поведение Gecko хорошо известно и достаточно хорошо задокументировано, хотя, как ни странно, не в MDN, а в SitePoint Reference:
Firefox до версии 3.5 включительно будет рисовать контур вокруг содержимого элемента, который вышел за его границы, а не вокруг фактических установленных размеров элемента.
Это продолжает влиять на все версии Firefox. В настоящий момент я не вижу для этого приемлемого обходного пути, кроме как убрать ваше абсолютно позиционированное div от его родителя и поместите его относительно... чего-то еще.
У меня была та же проблема, поэтому я поменял ее с использованием структуры на использование тени блока:
box-shadow: 0px 0px 0px 1px #FFF;
вместо
outline:1px #dcdcdc solid;
Я исправил использование этого вместо абсолютного позиционирования:
transform: translate(x,y);
.outer {
position: absolute;
top: 20px;
left: 20px;
height: 50px;
width: 100px;
background: blue;
border: 3px solid green;
outline: 3px dotted red;
}
.inner {
position: absolute;
transform: translate(80px, 15px);
width: 40px;
height: 20px;
background: yellow;
}
<div class="outer">
<div class="inner">
</div>
</div>