Как выполнить функцию перетаскивания и удаления элемента в RecyclerView
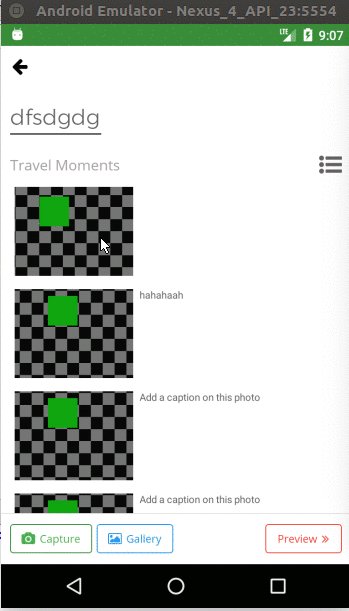
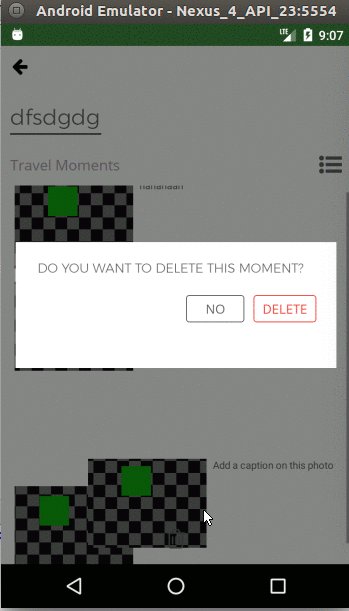
Мне удалось реализовать перетаскивание элементов в списке и изменить их порядок. Что мне нужно сделать, это реализовать функцию удаления, где можно выбрать и удерживать элемент и перетащить его на значок корзины. Как только он перекрывает значок корзины, последний изменит свой цвет с серого на красный. Как только пользователь отпускает элемент, появится модальное подтверждение. 
Из демонстрации видно, что перетаскивание первых трех элементов в списке к значку корзины не превращает значок корзины в красный цвет, а запускает модальный режим. Четвертый элемент изменил цвет значка корзины, но он был немедленно удален из списка без подтверждения.
Перетаскивание осуществляется с помощью ItemTouchHelperCallback:
public class EditItemTouchHelperCallback extends ItemTouchHelper.Callback {
private final RVAdapter mAdapter;
private RecyclerView.ViewHolder curHolder;
private int curPos;
private boolean deletedSomething;
private CreatePhotostoryActivity cpa;
public EditItemTouchHelperCallback(RVAdapter adapter) {
mAdapter = adapter;
cpa = new CreatePhotostoryActivity();
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public boolean isItemViewSwipeEnabled() {
return false;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.START | ItemTouchHelper.END;
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
curPos = target.getAdapterPosition();
if(!deletedSomething){
mAdapter.onItemMove(viewHolder.getAdapterPosition(), target.getAdapterPosition());
}
return true;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
mAdapter.onItemDismiss(viewHolder.getAdapterPosition());
}
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
CreatePhotostoryActivity.trashNavbar.setVisibility(View.GONE);
CreatePhotostoryActivity.navbar.setVisibility(View.VISIBLE);
}
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
boolean isOver = false;
deletedSomething = false;
CreatePhotostoryActivity.trashNavbar.setVisibility(View.VISIBLE);
CreatePhotostoryActivity.trashNavbar.bringToFront();
CreatePhotostoryActivity.navbar.setVisibility(View.GONE);
if(ItemTouchHelper.ACTION_STATE_DRAG == actionState) {
if (isViewOverlapping(viewHolder.itemView, CreatePhotostoryActivity.trashNavbar)) {
CreatePhotostoryActivity.trashIcon.setTextColor(ContextCompat.getColor(getApplicationContext(), R.color.red500));
//delete moment
mAdapter.onItemDismiss(viewHolder.getAdapterPosition());
} else {
CreatePhotostoryActivity.trashIcon.setTextColor(ContextCompat.getColor(getApplicationContext(), R.color.grey700));
}
curHolder=viewHolder;
curPos = curHolder.getAdapterPosition();
Log.v("Selected","a viewholder "+ curPos);
}
if (isViewOverlapping(curHolder.itemView, CreatePhotostoryActivity.trashNavbar)) {
isOver = true;
}
if(isOver) {
deletedSomething = true;
mAdapter.showConfirmationDialogDeleteMoment(curPos);
Log.v("Dropped","a viewholder "+curHolder);
}
}
private boolean isViewOverlapping(View firstView, View secondView) {
int[] firstPosition = new int[2];
int[] secondPosition = new int[2];
firstView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
firstView.getLocationOnScreen(firstPosition);
secondView.getLocationOnScreen(secondPosition);
int r = firstView.getMeasuredHeight() + firstPosition[1];
int l = secondPosition[1];
return r >= l && (r != 0 && l != 0);
}
}
Как вы можете видеть это onSelectedChanged это устанавливает цвет значка корзины и вызывает метод для запуска модального подтверждения. Я не совсем уверен, правильно ли я разместил методы. В моем адаптере я использую следующий метод для удаления элемента из списка:
@Override
public void onItemDismiss(int position) {
moments.remove(position);
notifyItemRemoved(position);
}
Метод запуска модального подтверждения вызывает вышеуказанный метод. Он также находится в моем адаптере:
public void showConfirmationDialogDeleteMoment(final int position) {
AlertDialog.Builder builder = new AlertDialog.Builder(createPhotoStoryLayout.getContext(), R.style.AlertDialog);
builder.setTitle("DO YOU WANT TO DELETE THIS MOMENT?")
.setPositiveButton("DELETE", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
onItemDismiss(position);
}
})
.setNegativeButton("NO", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
//do nothing
}
})
.setIcon(0);
AlertDialog alert = builder.create();
alert.show();
alert.getWindow().setLayout(WindowManager.LayoutParams.MATCH_PARENT,
(int) (170 * Resources.getSystem().getDisplayMetrics().density));
AlertUtils.displayDialog(createPhotoStoryLayout.getContext(), alert, R.drawable.red_500_pill, R.drawable.grey_700_pill, R.color.red500, R.color.grey700);
}
По сути, мне нужно что-то похожее на ОС Android, где пользователь перетаскивает приложение на значок "Удалить", меняет цвет значка на красный и удаляет приложение после его выпуска.
0 ответов
Для разработчиков, которые все еще ищут решение; просто идея, вы можете попробовать код ниже. Часть моей реализации ItemTouchHelper.Callback. Я попытался, и это работает нормально в моем случае.
interface Callback{
fun isInDeleteArea(dX: Float, dY: Float): Boolean
}
private var removeItem = false
lateinit var callback: Callback
override fun onChildDraw(
c: Canvas,
recyclerView: RecyclerView,
viewHolder: RecyclerView.ViewHolder,
dX: Float,
dY: Float,
actionState: Int,
isCurrentlyActive: Boolean
) {
if (isCurrentlyActive.not() && callback.isInDeleteArea(dX, dY)) {
removeItem = true
viewHolder.itemView.isGone = true
return
}
viewHolder.itemView.translationY = dY
viewHolder.itemView.translationX = dX
}
override fun clearView(recyclerView: RecyclerView, viewHolder: RecyclerView.ViewHolder) {
}
override fun getAnimationDuration(
recyclerView: RecyclerView,
animationType: Int,
animateDx: Float,
animateDy: Float
): Long {
if (removeItem) return 0
return super.getAnimationDuration(recyclerView, animationType, animateDx, animateDy)
}
override fun onSwiped(viewHolder: RecyclerView.ViewHolder, direction: Int) {}
override fun onSelectedChanged(viewHolder: RecyclerView.ViewHolder?, actionState: Int) {
removeItem = false
super.onSelectedChanged(viewHolder, actionState)
}