RestAngular - Угловой - NVD3 - CumulativeLineChart - построение оси Y и оси X
Я новичок в Restangular и используя angular-nvd3 графики api.
я имею RestService который возвращает ответ Json в формате ниже.
3 Различные линии будут построены на отдельных графиках.
Ключ - Имя как A, B, C Значения - миллисекунды, порядок / сек
ось х - Date (Конвертируется из миллисекунд)
ось у - orders/sec
JSON
[
{
"key": "A",
"values": [
[
1447673334646,
17
],
[
1447673634646,
22
],
[
1447673694646,
19
],
[
1447673754646,
7
],
[
1447673814646,
7
],
[
1447673874646,
15
],
]
},
{
"key": "B",
"values": [
[
1447673334646,
14
],
[
1447673694646,
17
],
[
1447674054646,
23
]
]
},
{
"key": "C",
"values": [
[
1447673694646,
5
],
[
1447673754646,
12
],
[
1447673814646,
12
],
[
1447673994646,
7
],
[
1447674054646,
18
]
]
}
]
Используемая структура данных - List<String , List<List<Long>>>
Я строю график, используя ниже
Код сценария
<script>
angular.module('nvd3TestApp', ['nvd3','restangular']).config(function(RestangularProvider){
RestangularProvider.setBaseUrl('myUrl')}).controller('MainCtrl', function($scope,Restangular) {
var refreshInterval = 10 * 1000;
var allCmnts = Restangular.all("getData");
$scope.fetchData2 = function() {
allCmnts.getList().then(function(response){
$scope.data = response;
});
$scope.options = {
chart: {
type: 'cumulativeLineChart',
height: 450,
margin : {
top: 20,
right: 20,
bottom: 60,
left: 65
},
x: function(d){ return d[0]; },
y: function(d){ return d[1]; },
color: d3.scale.category10().range(),
useInteractiveGuideline: true,
xAxis: {
axisLabel: 'Time In Minutes',
tickFormat: function(d) {
return d3.time.format('%H:%M')(new Date(d))
},
showMaxMin: false,
},
yAxis: {
axisLabel: 'ORDERS',
tickFormat: function(d){
return d;
},
}
}
};
}
setInterval(function() {
$scope.$apply(function() {
$scope.fetchData2();
$scope.api.refresh();
})
}, refreshInterval);
$scope.fetchData2();
});
</script>
HTML
<div ng-app ="nvd3TestApp">
<div ng-controller="MainCtrl">
<nvd3 options="options" data="data"></nvd3>
</div>
</div>
Проблемы, с которыми я сталкиваюсь
1.) Приведенный выше код работает нормально, без ошибок скрипта, ничего. график отображается.
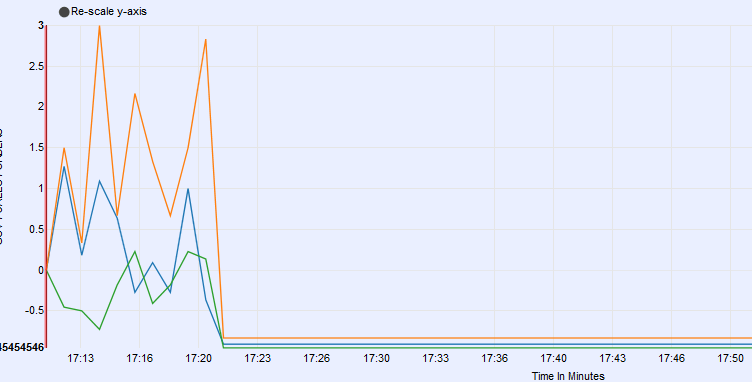
2.) Ось Y не отображается должным образом, значения идут в десятичных числах, хотя ответ, как показано, возвращает Long values,
3.) Отрицательный график отображается для оси Y
4.) Ось X не строится непрерывно, то есть 17:13 -> 17:16....., как показать 17:14, 17:15 и т. Д.
1 ответ
После просмотра нескольких блогов возникают некоторые проблемы с cumulativeLineChartтак что я перешел на lineChartНет необходимости что-либо менять в структуре JSON.
Ниже Соммы больше изменений, которые я сделал для построения осей X и Y.
Вопрос для negative y-axis построение графиков пропало linechart,
xAxis: {
axisLabel: 'Time In Minutes',
tickFormat: function(d) {
return d3.time.format('%H:%M')(new Date(d))
},
orient: 'bottom',
tickPadding: 0,
rotateLabels: -45,
axisLabelDistance: 1,
ticks: xlength,
},
yAxis: {
axisLabel: 'data',
tickFormat: function(d){
return d;
},
orient: 'left',
}
}