Как раздел "Свойства" в Chrome Developer Tool помогает в разработке CSS/JavaScript?
Как раздел "Свойства" в Chrome Developer Tool помогает в разработке CSS/JavaScript?
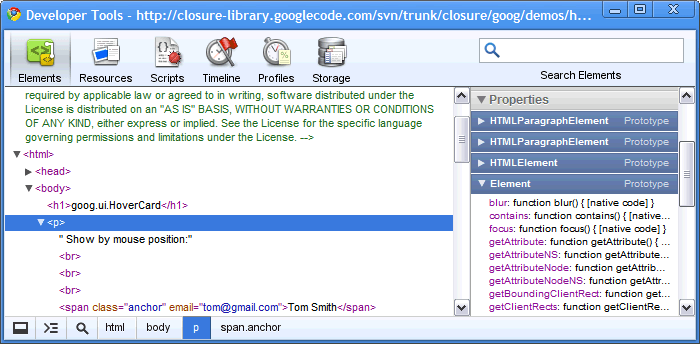
На скриншоте это показывает blur, contains, focus, так далее.
Я не знаю, что вы можете сделать с этим.

2 ответа
Он показывает, какие именно функции JavaScript включены в прототип этого элемента (функции, которые вы можете вызвать для этого элемента).
Это помогает, когда вы пытаетесь понять, как именно вы можете решить конкретную проблему, но вы не знаете точно, какие функции JavaScript вам доступны.
Говоря о CSS, я обнаружил, что инструмент разработки очень и очень полезен. Я использую его для отладки моего css-кода и проверки того, что элемент унаследовал от класса, что вовсе не означает, что он там есть. Я никогда не использовал его для кода JavaScript, за исключением случайных ошибок, которые я не мог решить самостоятельно.