Пиксельное изображение в узле js
Что я делаю сейчас, я получаю все пиксели с var getPixels = require("get-pixels")Затем я зацикливаюсь на массив пикселей с этим кодом:
var pixelation = 10;
var imageData = ctx.getImageData(0, 0, img.width, img.height);
var data = imageData.data;
for(var y = 0; y < sourceHeight; y += pixelation) {
for(var x = 0; x < sourceWidth; x += pixelation) {
var red = data[((sourceWidth * y) + x) * 4];
var green = data[((sourceWidth * y) + x) * 4 + 1];
var blue = data[((sourceWidth * y) + x) * 4 + 2];
//Assign
for(var n = 0; n < pixelation; n++) {
for(var m = 0; m < pixelation; m++) {
if(x + m < sourceWidth) {
data[((sourceWidth * (y + n)) + (x + m)) * 4] = red;
data[((sourceWidth * (y + n)) + (x + m)) * 4 + 1] = green;
data[((sourceWidth * (y + n)) + (x + m)) * 4 + 2] = blue;
}
}
}
}
}
Проблема этого метода в том, что результирующее изображение слишком резкое. 
Я ищу что-то похожее на то, что было сделано с помощью ImageMagick -sale
Команда, которую я использовал для второго:
convert -normalize -scale 10% -scale 1000% base.jpg base2.jpg
проблема с этим методом в том, что я не знаю, как указать фактический размер пикселя.
Так возможно ли получить второй результат с этим for петля. Или лучше использовать imagemagick -scale, но если кто-то может помочь с математикой, чтобы у меня был фактический размер пикселя, было бы здорово.
2 ответа
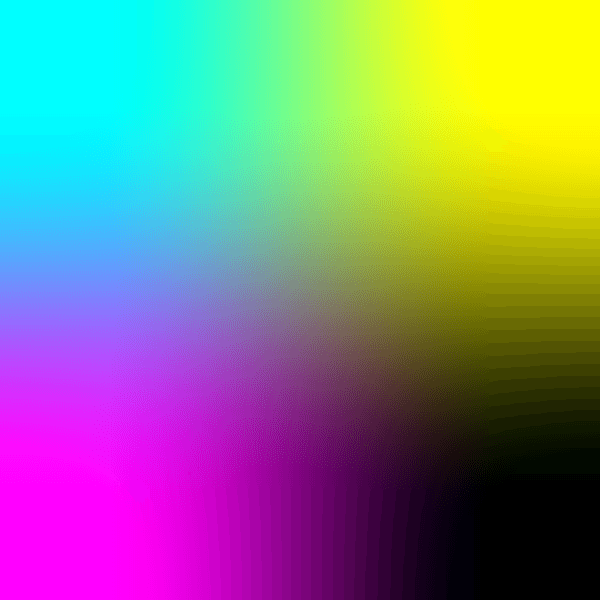
Не уверен, с какой математикой вы боретесь, но если мы начнем с изображения 600x600, как это:
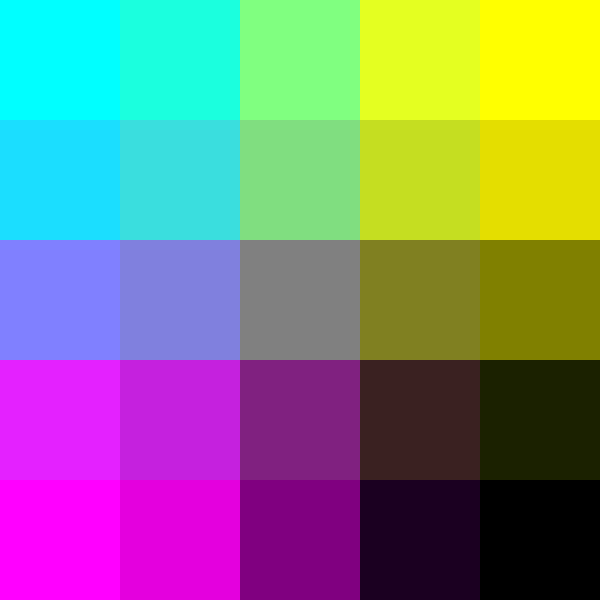
Затем, если вы хотите, чтобы конечное изображение имело всего 5 блочных пикселей по ширине и 5 блочных пикселей по странице, вы можете уменьшить его до 5x5, а затем уменьшить до исходного размера:
convert start.png -scale 5x5 -scale 600x600 result.png
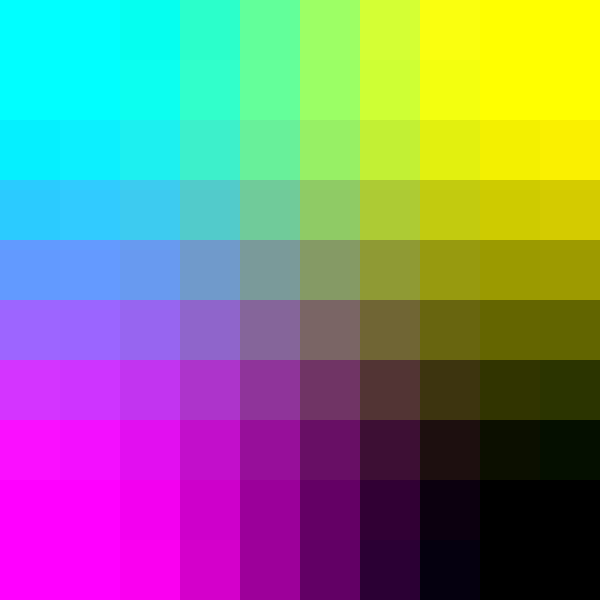
Или, если вы хотите перейти на 10x10 блочных пикселей:
convert start.png -scale 10x10 -scale 600x600 result2.png
Как вы написали это, изображение обрабатывается в пикселях размером nxn где n указано вашим pixelation переменная. Увеличение pixelation обеспечит желаемую "грубость".