Изменение / настройка шрифта Safari для веб-инспектора
Есть ли способ настроить размер шрифта веб-инспектора Safari? Я нашел эти ссылки в Интернете и попробовал их, но, похоже, они не работают:
- https://gist.github.com/vlazar/1549785
- http://miekd.com/articles/adding-some-monospace-to-the-safari-web-inspector/
Если нет решения этой проблемы, я мог бы вернуться к Chrome, поскольку они предлагают даже просто функцию масштабирования для своего собственного веб-инспектора. Шрифты веб-инспектора Safari слишком малы для меня, и мои глаза страдают из-за этого.
Я был бы рад услышать об обходных путях или решениях, которые мог бы иметь любой.
5 ответов
В то время, когда был задан этот вопрос, изменить уровень масштабирования было нелегко.
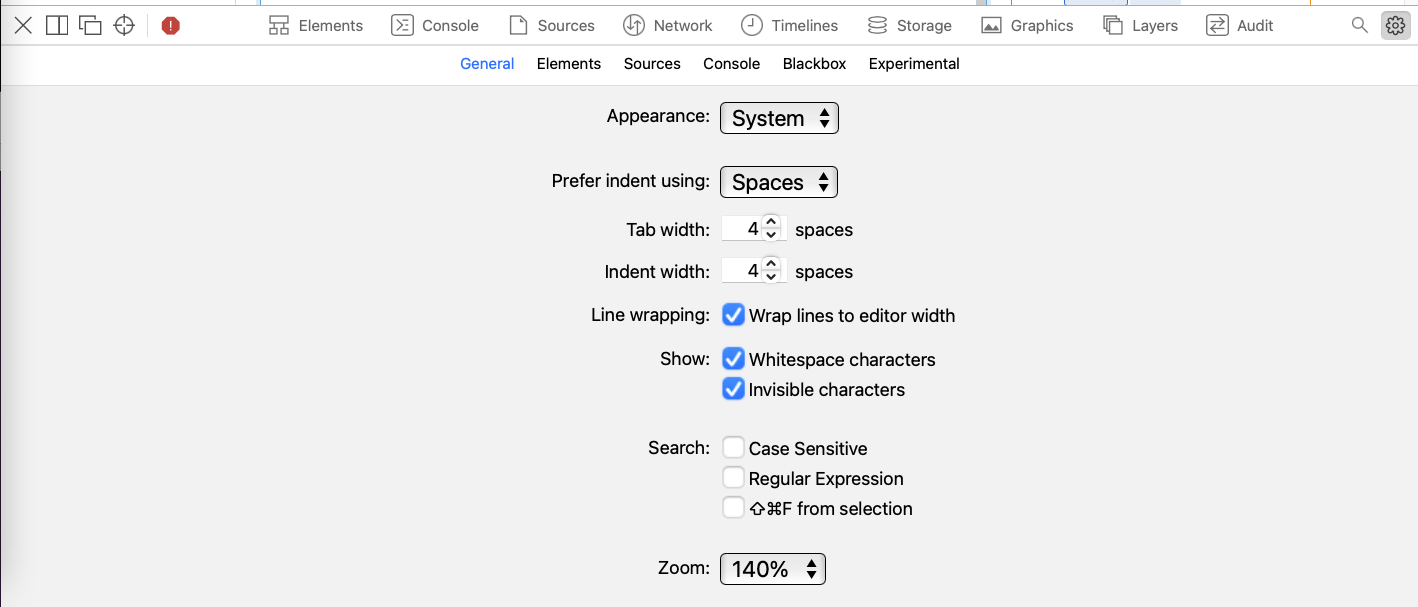
В последних версиях WebKit стало возможным масштабировать интерфейс Web Inspector с помощью ⌘– и ⌘+. Это должно быть доступно во всех версиях Safari Technology Preview.
Невозможно изменить грань шрифта через пользовательский интерфейс, хотя альтернативные грани шрифта используются в различных локализациях.
Протестировано в Safari 9.1 (11601.5.17.1) в OSX 10.11.4 по состоянию на 2016-05-08 https://gist.github.com/JMichaelTX/9d8791f136c792450301e4d85e29b671
Хотя это очень старый вопрос, я хочу поделиться гораздо более простой альтернативой.
Я закончил поиск / замену в Main.css для 'font-size:11px' до 14px.
Статьи, на которые вы ссылаетесь, ссылаются на более раннюю версию Safari. Для версии 6 CSS находится в другом месте, в зависимости от версии вашей ОС.
Для 10.7.x:
/System/Library/StagedFrameworks/Safari/WebInspector.framework/Versions/Current/Resources/Main.css
Для 10.8.x:
/System/Library/PrivateFrameworks/WebInspector.framework/Versions/Current/Resources/Main.css
Вам нужно будет изменить файл, чтобы отредактировать его (сначала сделайте резервную копию), и он будет сжат, поэтому хорошей идеей будет использование инструмента, который может предварительно настроить CSS (я использовал WebStorm).
Насколько я знаю, я еще не определил класс размера шрифта основной области содержимого в файле. Я дам вам знать, если я это сделаю (или, может быть, кто-то другой будет вмешиваться).