Почему Angular требует от нас объявлять динамические компоненты в массиве объявлений и массиве entryComponents?
Я реализовывал динамические компоненты для одного из моих проектов. Концепция динамических компонентов заключается в том, что они входят в память, когда они необходимы, и не имеют ссылок ни на один шаблон.
Согласно официальным документам мы объявляем такие компоненты в entryComponents для предотвращения их отбрасывания в процессе встряхивания дерева, поскольку у них нет ссылки на шаблон.
Ниже приводится app.module.ts где я объявил мои два динамических компонента SlideOneComponent а также SlideTwoComponent в entryComponents массив:
@NgModule({
declarations: [
AppComponent,
ButtonComponent,
AdDirective
],
imports: [
BrowserModule
],
providers: [],
entryComponents: [
SlideOneComponent,
SlideTwoComponent,
],
bootstrap: [AppComponent]
})
export class AppModule { }
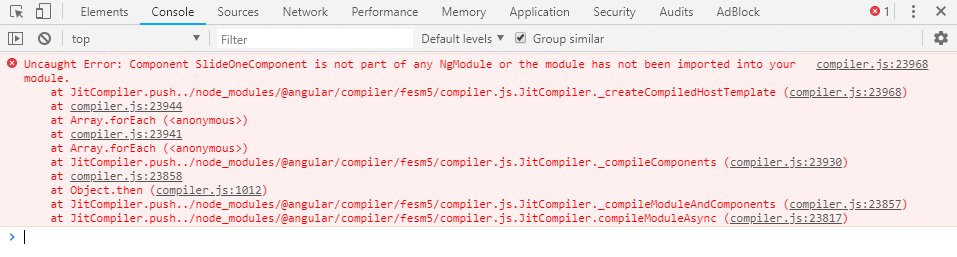
С выше app.module.ts Я получаю следующую ошибку:
Вышеуказанная ошибка исчезает, как только я добавляю оба моих динамических компонента в declarations массив. Вышеупомянутые официальные документы также говорят, что нам не нужно объявлять компоненты, которые доступны из entryComponents или же bootstrap составная часть. Я также посетил этот ответ, но он не кажется достаточно удовлетворительным, поскольку он относится к Ionic.
Пожалуйста, помогите мне узнать, где мне не хватает этого. Заранее спасибо!:)
1 ответ
Как видно из этой цитаты (при чтении между строк):
Несмотря на то, что у декоратора @NgModule есть массив entryComponents, в большинстве случаев вам не придется явно устанавливать какие-либо компоненты ввода, поскольку Angular добавляет компоненты, перечисленные в @NgModule.bootstrap, а также компоненты в определениях маршрутов, к компонентам ввода автоматически.
Вы добавляете обычные компоненты в массив EntryComponents неявным образом, то есть они добавляются в оба массива - Объявления и EntryComponents (в то время как вы добавили его только в массив объявлений). Таким образом, вы должны явно добавить динамические компоненты в оба массива.
Цель объявлений - сделать директиву (компонент и т. Д.) Доступной для других классов в вашем модуле и сопоставить ее селектор с HTML.
EntryComponents сообщает Angular создать componentFactory, который создается компилятором из метаданных, которые вы предоставляете в @Component декоратор, так что позже вы можете использовать его в createComponent(),
Как видно, эти два массива служат совершенно разным целям, и оба необходимы для создания компонента. Если компонент не создается динамически, компилятор считывает его метаданные и создает componentFactory, но компилятор не знает о динамических компонентах, поэтому вы должны сообщить ему о динамических компонентах до его запуска, поскольку он запускается только один раз - во время компиляции:)