ASP.Net MVC: как настроить интерфейс пейджера веб-сетки
Мне нужно добавить HTML-тег в webgrid пейджер. webgrid пейджер tfoot тег.
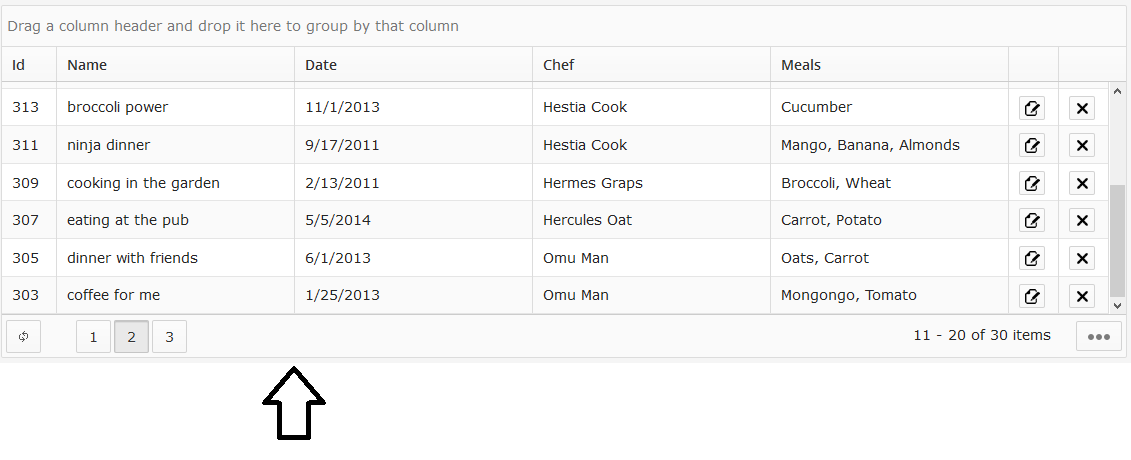
Мой текущий интерфейс сетки выглядит как на картинке ниже. 
но я хочу, чтобы мой пейджер выглядел как на картинке ниже. 
Я хочу добавить изображение и текст вместе со ссылками на пейджер.
Я получил помощь с этого сайта http://www.creativebloq.com/web-design/create-custom-tables-webgrid-9134626
Они просто заменяют некоторые теги более тегами ниже.
.ToString().Replace("<tfoot><tr><td","<tfoot><tr class='footstuff'><td></td><td style='color: black;'>Records " + firstRecord + " to " + lastRecord + " of " + grid.TotalRowCount + "</td><td></td><td></td><td></td><td")
их полный код сетки выглядит так.
@MvcHtmlString.Create(
grid.GetHtml(mode: WebGridPagerModes.All, tableStyle: "tranlist", headerStyle: "headerstyle", firstText: "First", lastText: "Last",
columns: grid.Columns(
grid.Column("TranDate", header: "Trans Date", format: @<text>@item.TranDate.ToShortDateString()</text>),
grid.Column("Description", header: "Transaction Description", style: "bigcolumn"), grid.Column("Units", header: "Units", style: "smallcolumn"),
grid.Column("UnitPrice", header: "Unit Price", format: @<text>@item.UnitPrice.ToString("$0.00")</text>, style: "medcolumn"),
grid.Column("Total", canSort: false, header: "Total Price", format: @<text>@{double q = (item.Units * item.UnitPrice);} @q.ToString("$0.00")</text>, style: "medcolumn"),
grid.Column("TransactionID", header: "Action", style: "linkcolumn", canSort: false,
format: @<text> @Html.ActionLink("Edit", "Edit", new { id = item.TransactionID })
| @Html.ActionLink("Delete", "Delete", new { id = item.TransactionID })</text>)))
.ToString().Replace("<tfoot><tr><td","<tfoot><tr class='footstuff'><td></td><td style='color: black;'>Records " + firstRecord + " to " + lastRecord + " of " + grid.TotalRowCount + "</td><td></td><td></td><td></td><td")
)
Поэтому я реструктурировал свой код веб-сетки, как показано ниже, но он не работал. В моем случае ничего не было добавлено в пейджерную область. посмотрите мой код ниже и скажите мне, где я допустил ошибку.
@MvcHtmlString.Create(
grid.GetHtml(
tableStyle: "webgrid-table",
headerStyle: "webgrid-header",
footerStyle: "webgrid-footer",
alternatingRowStyle: "webgrid-alternating-row",
selectedRowStyle: "webgrid-selected-row",
rowStyle: "webgrid-row-style",
mode: WebGridPagerModes.All,
firstText: "<<",
previousText: "<",
nextText: ">",
lastText: ">>",
numericLinksCount: 5,
columns:
grid.Columns
(
grid.Column(columnName: "ID", header: "ID", format: @<text>@item.ID</text>,style:"SmallCols"),
grid.Column(columnName: "FirstName", header: "First Name", format: @<text>@item.FirstName</text>,style:"NameColWidth" ),
grid.Column(columnName: "LastName", header: "Last Name", format: @<text>@item.LastName</text>,style:"NameColWidth"),
grid.Column(columnName: "StateName", header: "State Name", format: @<text>@item.StateName</text>,style:"NameColWidth"),
grid.Column(columnName: "CityName", header: "City Name", format: @<text>@item.CityName</text>,style:"NameColWidth"),
grid.Column(header: "IsActive",
format: @<text><input id="select" class="box" name="select"
type="checkbox" @(item.IsActive ? "checked='checked'" : "") value="@item.IsActive" /></text>
, style: "text-center checkbox-width SmallCols")
))
.ToString().Replace("<tfoot><tr><td", "<tfoot><tr class='footstuff'><td></td><td style='color: black;'>Records 1 to 2 of 5 </td><td></td><td></td><td></td><td")
)
ищу помощь. Спасибо