Redux dev tools с редукс-формой
Я использую REDEX с REDEX DevTool. Я только что попробовал REDEX: отличная работа и забавный в использовании! Тем не менее, я думаю, что каждый раз, когда я изменяю fied, состояние приложения менялось. redux devtool сохраняет каждый новый ключ, нажатый в поле. это сильно замедляет обновление поля!
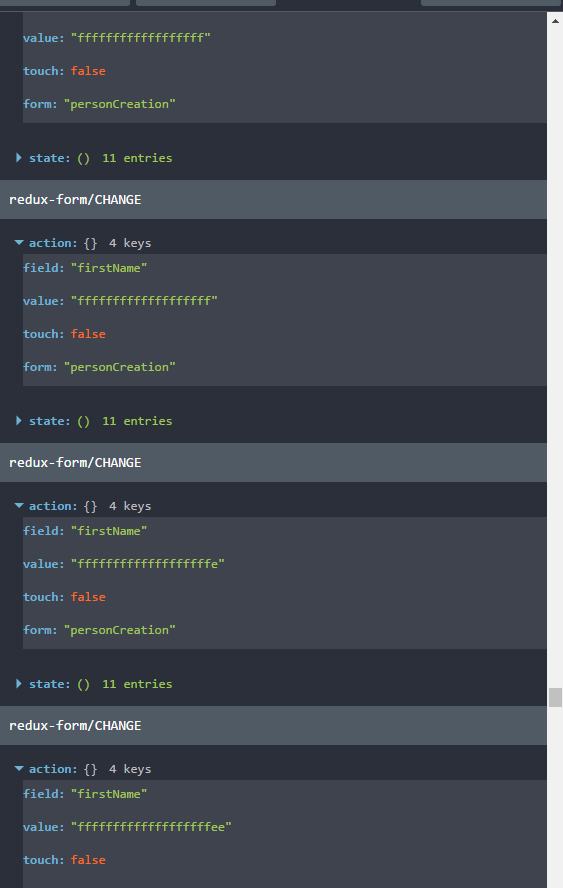
Вот панель док-станции redux devtool, которая показывает мне изменения состояния приложения: 
Вот как я связываю redux-devtool с моим магазином приложений:
const createStoreWithMiddleware = (() => {
//DEv too only available in development
if (__DEV__ && window && window.location) {
return compose(
applyMiddleware(thunk),
devTools.instrument(),
persistState(
window.location.href.match(/[?&]debug_session=([^&]+)\b/)
)
)(createStore);
} else {
return compose(
applyMiddleware(thunk)
)(createStore);
}
})();
function configureStore(initialState) {
const store = createStoreWithMiddleware(rootReducer, initialState);
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept("./reducers", () => {
const nextReducer = require("./reducers");
store.replaceReducer(nextReducer);
});
}
return store;
}
var appStore = configureStore();
export default appStore;
Я хотел бы найти способ, чтобы избежать того, чтобы инструмент-редуктор получал изменения. Любое лучшее решение будет приветствоваться:)
2 ответа
Я думаю что redux-devtools-filter-actions эликсир, который вы ищете Было рекомендовано в этой теме жаловаться на redux-form многословие.
В вашем браузере вы можете перейти к настройкам расширений redux devtools, и есть поле, где вы можете указать действия, которые следует игнорировать. Наберите там "redux-form/CHANGE", это должно работать.