Javascript Slider с несколькими разрешенными секциями / временными интервалами
Я хочу реализовать селектор временного интервала в форме слайдера jquery/javascript.
Есть несколько библиотек слайдеров, таких как Ion Slider, jQRangeSlider и т. Д., Но я не знаю, как бы я поступил об этом. Не похоже, что они поддерживают несколько "мертвых зон".
Я хочу, чтобы пользователь мог выбрать временной интервал (от и до) в течение определенного дня. Чтобы выбрать день, я реализовал средство выбора даты, затем для даты я извлекаю уже занятые слоты, например:
07h00 - Available
07h30 - Available
08h00 - Occupied
08h30 - Occupied
09h00 - Occupied
09h30 - Available
...
18h30 - Available
19h00 - Available
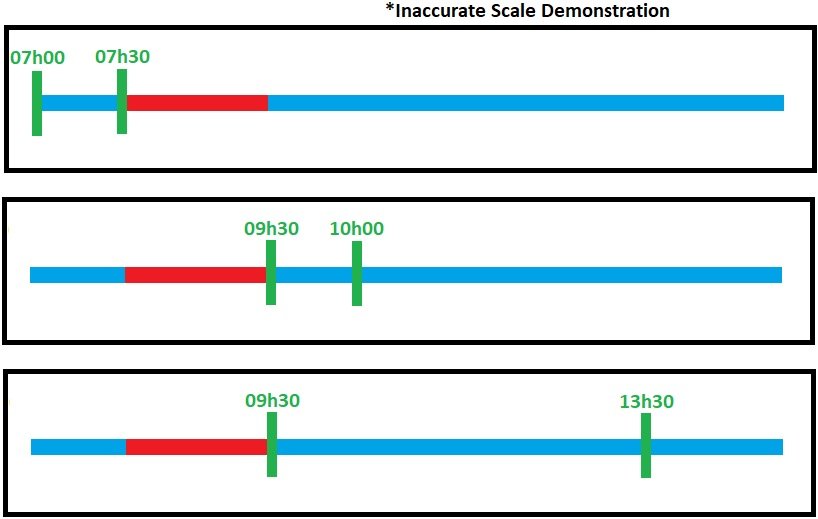
Так что выбор диапазона должен выглядеть так: 
Пользователь должен иметь возможность только выбрать часовой пояс в доступных разделах (синий) и перетащить начальный ползунок между "доступным" разделом, и конечный селектор будет двигаться вместе с ним. Там может быть несколько недоступных зон (красный).
Возможно ли это с библиотеками, которые уже существуют, или это мой случай?
Я думал об использовании нескольких флажков, затем проверял бы все поля между начальным и конечным временными интервалами и отключал уже занятые слоты, но я думаю, что подобный слайдер был бы гораздо более удобным для использования, функционально и визуально,
2 ответа
Я решил реализовать ionRangeSlider с пользовательскими слотами из 05h30 в 19h30, Отдельный массив used временные интервалы, с которыми я сравниваю в onChange событие.
var slider = $("#timeslotSlider").ionRangeSlider({
type: "double",
grid: true,
from: 1,
from_value: "06h00",
to: 2,
to_value: "06h30",
values: timeslotvalues,
onChange: function (data) {
timeslotSetSelectedText(data);
}
});
var sliderdata = slider.data("ionRangeSlider");
var dt = sliderdata.result.from_value != null ? sliderdata.result : sliderdata.options;
timeslotSetSelectedText(dt);
timeslotSetSelectedText Функция сравнивает выбранный диапазон с used слоты затем отображают сообщение "Available" или же "Overlaps Existing time-slot"
Эта же функция используется для Validate выбранный слот перед отправкой на сервер.
Двойной слайдер может быть сделан без особых усилий, накладывая два слайдера друг на друга с помощью CSS. Вам необходимо прослушать события onchange этих двух и сбросить ползунок к предыдущему значению или закрыть не мертвую область, когда она установлена в мертвую область.
var deadZones = [[2,3], [6,7]];
function showVal(input) {
deadZones.forEach(([from, to]) => {
// reset to old value if in dead zone
if(from <= input.value && input.value <= to)
input.value = input.oldValue;
});
input.oldValue = input.value;
//console.log(input.id, input.value);
displayValues();
}
function displayValues() {
var a = $('#a').val();
var b = $('#b').val();
$('#slider-values').text(`Min: ${Math.min(a,b)} Max: ${Math.max(a,b)}`);
}
displayValues();html,body{
margin: 0; padding: 0;
}
#a, #b{
position: absolute;
top: 30px;
display: block;
z-index: 100;
}
#b {
top: 60px;
}
/* from: https://css-tricks.com/styling-cross-browser-compatible-range-inputs-css/ */
input[type=range] {
-webkit-appearance: none; /* Hides the slider so that custom slider can be made */
width: 90%; /* Specific width is required for Firefox. */
background: transparent; /* Otherwise white in Chrome */
margin-left: 5%;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
automatic */
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; /* Add cool effects to your sliders! */
position: relative;
}
input[type=range]#a::-webkit-slider-thumb {
top: 100px;
}
input[type=range]#b::-webkit-slider-thumb {
top: 70px;
}
.slider-bg {
width: 100%;
margin: 0; padding: 0;
margin-left: 2.5%;
position: relative;
z-index: 1;
top: 135px;
}
.slider-bg div {
display: inline-block;
width: 9%;
margin: 0; padding: 0;
text-align: center;
border-top: 1px solid green;
padding-top: 20px;
}
.slider-bg div.disabled {
border-top: 1px solid red;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<input id="a" type="range" min="1" max="10" value="1" oninput="showVal(this)" onchange="showVal(this)" />
<input id="b" type="range" min="1" max="10" value="9" oninput="showVal(this)" onchange="showVal(this)"/>
<hr />
<div class="slider-bg">
<div>1</div>
<div class="disabled">2</div>
<div class="disabled">3</div>
<div>4</div>
<div>5</div>
<div class="disabled">6</div>
<div class="disabled">7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<div id="slider-values"></div>